Felhasználói Élmény (UX) és Felhasználói Felület (UI) – ugyanaz vagy különböző? Össze tudjuk egyáltalán hasonlítani őket? Mindkét kérdés hatással van a terméktervezésre. Kulcsfontosságú megérteni a különbséget az UX és UI között – különösen, ha érdekel a munka ezen a területen. Vizsgáljuk meg, milyen kapcsolatok vannak e két terület között.
UX és UI – tartalomjegyzék:
- Felhasználói Élmény (UX) – az alapok
- Felhasználói Felület (UI) – az alapok
- UI és UX hasonlóságok
- Hogyan különbözik az UX és UI?
- Összehasonlítani az almát a narancssal? A kapcsolat az UX és UI között
Felhasználói Élmény (UX) – az alapok
Ebben a területen a tervezők az élményen dolgoznak, amelyet a felhasználók a termékkel való interakció során tapasztalnak. Természetesen a cél az, hogy az élmény pozitív és zökkenőmentes legyen.
A UX tervező kutatja a célfelhasználók igényeit, céljait és nehézségeit. Az egész tervezési folyamat olyan készségeket foglal magában, mint a vizuális tervezés, analitika, felhasználói kutatás, projektmenedzsment és UI!
A felhasználói élmény tervező munkája általában a következőket tartalmazza:
- stratégiai tervezés,
- felhasználói kutatás (elsősorban koncepcionális, nem vizuális),
- információs architektúra (a tartalom szervezése és tervezése),
- drótvázak készítése, a termék prototípusának elkészítése,
- a felhasználók áramlásának figyelembe vétele (az ő útjuk),
- valódi felhasználókkal végzett tesztelés,
- az egész folyamat elemzése,
- optimalizálás.
Felhasználói Felület (UI) – az alapok
A Felhasználói Felület mindaz, amivel a felhasználó interakcióba lép. Általában ez egy mobilalkalmazás vagy weboldal felülete.
Ez magában foglalja a képernyők, billentyűzetek, hang- és fényhatások tervezését, valamint a termék navigációjának mögöttes logikáját.
A UI tervező feladata az interakció élményének optimalizálása (csak) a felülettel – nem az egész termékkel.
A felhasználói felület tervező munkája általában a következőket tartalmazza:
- tervezési kutatás (trendek, vizuális igények),
- vizuális elemek tervezése (az összes elrendezés, színek, betűtípusok, ikonok, gombok stb.),
- márkázás (a termék pozicionálásának része),
- stílusirányelvek, a vizuális szabályok meghatározása,
- a reszponzivitás figyelembe vétele (zökkenőmentes alkalmazkodás a platformok között) és az interaktivitás és animációk,
- prototípus készítése (a UX szakértőkhöz hasonlóan, nekik is tesztelniük kell a munkájuk hatásait).
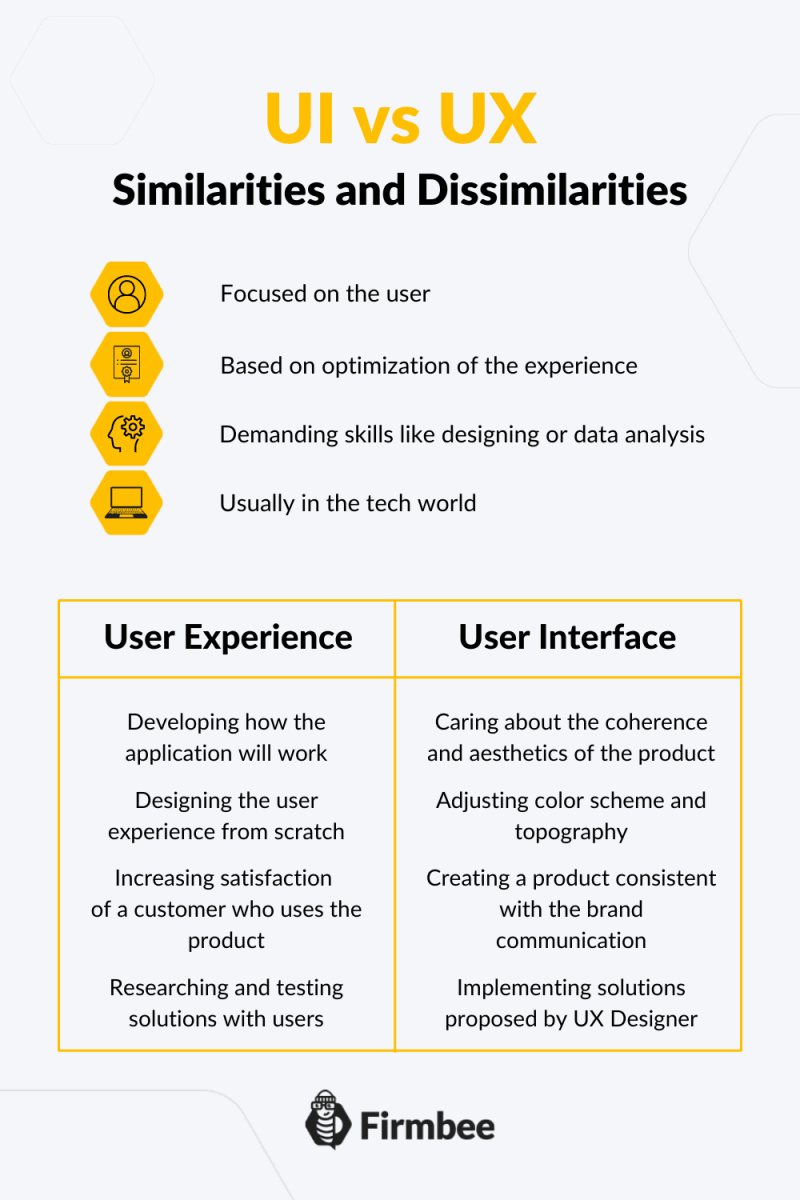
UI és UX hasonlóságok
Mind az UX, mind az UI:
- a felhasználóra összpontosít (az igényekre, nehézségekre és vágyakra),
- az élmény optimalizálásán alapul (hogy pozitív és könnyű legyen),
- olyan készségeket igényel, mint a tervezés, adat-elemzés vagy felhasználói kutatás,
- általában a technológiai világban található.
Képzeljük el, hogy weboldalt kell építenünk egy szállító cég számára.
A szolgáltatás egész élménye és logikája főként az UX tervezők feladata. Kutatniuk kell az igényeket, és zökkenőmentes, intuitív folyamatot kell tervezniük az ügyfél számára.
A UI tervező feladata, hogy a folyamat egy részére összpontosítson (gyakran együttműködve az UX tervezővel) – olyan felületet tervezni, amely könnyű utat biztosít az ügyfél számára.
Hogyan különbözik az UX és UI?
A fő különbség az UX és UI között a tervezési területek szélessége.
A Felhasználói Felület a digitális eszközökre összpontosít, különösen a felhasználók képességére, hogy azokat megfelelően használják.
A Felhasználói Élmény egy sokkal szélesebb kifejezés, amely magában foglalja az egész termékeket és az általános stratégiát (nemcsak a vizuális elem építését). A felhasználói élménynek nem is kell digitális termékekről szólnia.
Egy másik dolog, hogy a UI inkább a megjelenésre összpontosít (a felület). Míg az UX is szeretné, ha az élmény zökkenőmentes lenne – a logika fontosabb, mint a vizuális megjelenés.
A kiemelkedő UX eléréséhez mind az UX, mind az UI tervezőknek kéz a kézben kell dolgozniuk. Mindkettő szükséges a sikeres létrehozáshoz.
Valami, ami csodásan néz ki, de nehéz kezelni, a nagyszerű UI és gyenge UX példája. Valami, ami nagyon használható, de borzalmasan néz ki, az kiváló UX és alacsony szintű UI példája.
Összehasonlítani az almát a narancssal? A kapcsolat az UX és UI között
Ahogy valószínűleg észrevetted eddig, az UI egyszerűen az UX része.
Ez a kapcsolat megnehezíti e két terület összehasonlítását – olyan, mintha a jól megtervezett belső térben ülés élményét hasonlítanánk össze a kanapé minőségével, amin ülsz.
A Felhasználói Felület egy szűk elem, a specializáció, amely (más tényezők mellett) a jó Felhasználói Élmény elérésére törekszik.
A UX tervező gyakran egy absztraktabb szinten dolgozik (például stratégián és logikán). Ugyanakkor a UI tervező ezeket az ötleteket valósággá alakítja, konkrét elemek (a felület betűtípusai, színei, térközei és mások) tervezésével.
A kontrasztok ellenére az UX és UI nem teljesen elkülönült dolgok! Mindkettő kulcsfontosságú, és kéz a kézben dolgozik annak meghatározásában, hogy egy termék hogyan fog kinézni és működni. Az egyik mindig befolyásolja a másikat.

UX és UI – összefoglalás
A Felhasználói Élmény (UX) és a Felhasználói Felület (UI) a legjobban összekevert és félreértett kifejezések közé tartozik a területen. Az emberek gyakran keverik, felcserélik és összezavarják őket. Ez a félreértés eredménye lehet, hogy mennyire széles a UX kifejezés.
Egyszerűen fogalmazva – az UI olyan elemeket tartalmaz, amelyek lehetővé teszik a felhasználó számára, hogy interakcióba lépjen egy termékkel. Az UX az, amit az egyén tapasztal a termékkel való interakció során.
Ha tetszik a tartalmunk, csatlakozz a szorgos méheink közösségéhez a Facebookon, Twitteren, LinkedInen, Instagramon, YouTube-on.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
The ultimate UX Guide:
- Mi az UX – és mi nem az
- Felhasználói élményeket tervezel? Figyelj ezekre a dolgokra!
- 10 használhatósági heurisztika az UX tervezéshez, amit tudnod kell
- Az UX tervezési folyamat 5 egyszerű és könnyű lépésben
- Felhasználóközpontú tervezés és főbb elvei
- Mi az ügyfélélmény?
- 7 tényezője a (kiemelkedő) felhasználói élménynek
- Miért fontos a UX?
- A jó UX tervezés példái
- Felhasználói élmény vs Vásárlói élmény. Egy egyszerű magyarázat a kapcsolatukról
- Mi az a márkakép?
- Használhatóság vs funkcionalitás az UX-ben
- A felhasználóközpontú tervezési folyamat szakaszai
- Mi az ember-gép interakció (HCI)?
- UX és UI – összehasonlíthatók?
- Tudod, mit jelent a UX tervezés?