Jakob Nielsen, egy dán UX tanácsadó és számítástechnikai kutató 1990-ben tíz általános elvet írt le a felhasználói felület tervezésére vonatkozóan. Ma, 30 évvel később, Nielsen heuristikáinak listája az egyik leggyakrabban használt keretrendszer a UX tervezésben. Ez egy ellenőrző lista a kortárs UX szakemberek számára. Olvassa el cikkünket, hogy többet megtudjon a témáról.
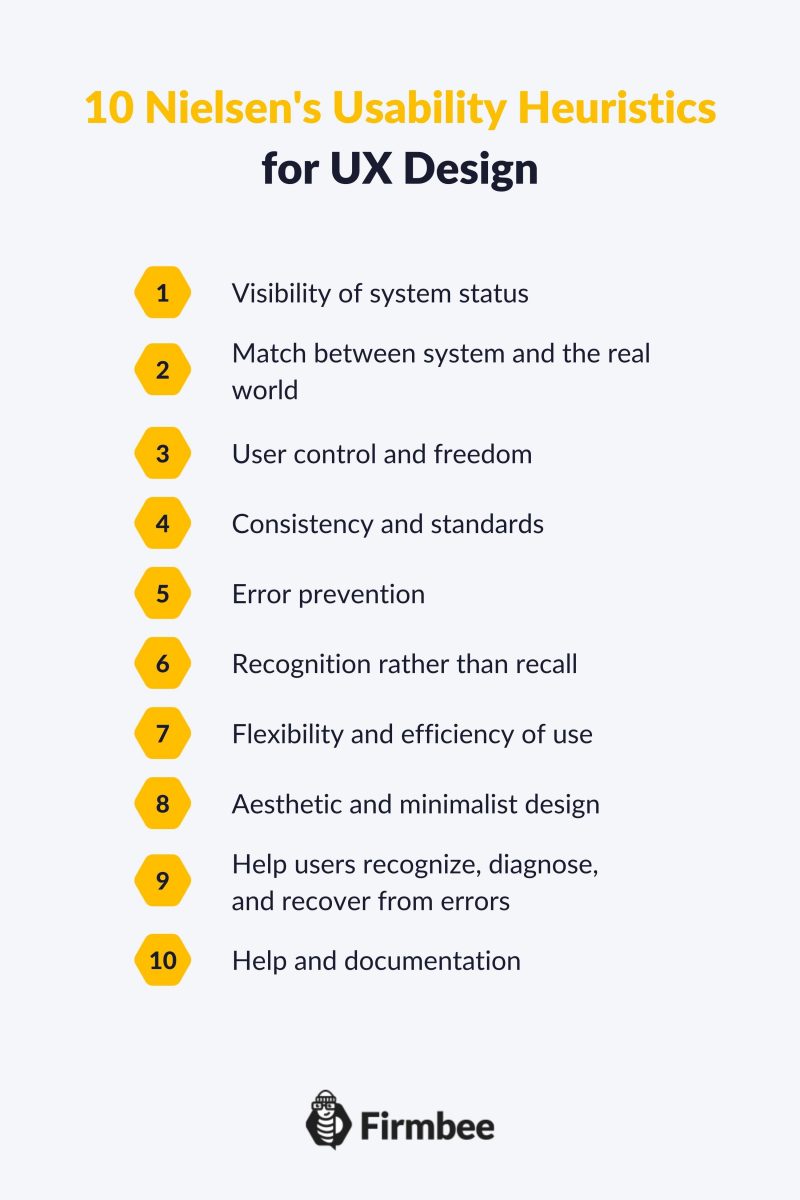
10 használhatósági heuristika a UX tervezéshez, amit tudnia kell – tartalomjegyzék:
- A rendszer állapotának láthatósága
- A rendszer és a valóság közötti összhang
- Felhasználói kontroll és szabadság
- Következetesség és szabványok
- Hiba megelőzés
- Felismerés, nem pedig felidézés
- Rugalmasság és hatékonyság a használat során
- Esztétikus és minimalista design
- Segítsen a felhasználóknak felismerni, diagnosztizálni és helyreállítani a hibákat
- Segítség és dokumentáció
A rendszer állapotának láthatósága
A kontroll érzése hatalmat és biztonságot ad. Képzelje el, hogyan érezné magát, ha az okostelefonja nem tájékoztatná az akkumulátor állapotáról. Folyamatosan aggódna, hogy csak az akkumulátorral van probléma, vagy hogy elromlott. Hasonlóképpen, a felhasználóknak tudniuk kell, mi történik és mi fog történni ezután. Ezért a rendszernek mindig tájékoztatnia kell őket a jelenlegi cselekvésekről vizuális elemek segítségével, és időben visszajelzést kell adnia. Például, ha egy felhasználó egy videóra vár, a rendszernek tájékoztatnia kell őt arról, mennyi idő maradt a betöltésig, egy előrehaladási sáv megjelenítésével.
A rendszer és a valóság közötti összhang
Tartsa szem előtt, hogy a tervezésnek a felhasználók nyelvén kell szólnia, és olyan fogalmakat kell használnia, amelyekkel már ismerősnek érzik magukat. Ezért kerülje a bonyolult szavak használatát, hogy ne zavarja meg őket. Emellett alkalmazzon olyan ikonokat, amelyek hasonlítanak a valós világ megfelelőire, mind a megjelenésükben, mind abban, ahogyan a felhasználók interakcióba léphetnek velük. Például a kukás ikon hasonlítson egy valódi kukára, és mutassa meg, hogy üres-e vagy sem.
Felhasználói kontroll és szabadság
A felhasználók gyakran hibáznak, amikor gyorsan végzik el a cselekvéseiket. Ezért lehetőséget kell biztosítani számukra, hogy visszalépjenek és eltávolítsák a hibát anélkül, hogy hosszadalmas eljáráson kellene átesniük. Biztosítson egy világos vészhelyzeti kijáratot a felhasználónak, ami azt jelenti, hogy támogassa az olyan megoldásokat, mint az visszavonás, újra végrehajtás, valamint látható és könnyen felfedezhető kilépő gombok bevezetésével.
Következetesség és szabványok
Kerülje el, hogy összezavarja a felhasználókat minden áron. A legjobb módja ennek az, ha következetességet és szabványokat tart fenn az azonos fogalmak esetében. Az Apple Emberi Felület Irányelvei és a Google Anyagtervezési Irányelvei segíthetnek ebben. A következetes szabványok fenntartása minden rendszerben megkönnyíti és élvezetessé teszi az interakciót minden felhasználó számára.

Hiba megelőzés
A hibák megelőzése az Ön elsődleges feladata UX tervezőként. A felhasználókról és cselekvéseikről szóló adatok elemzése segít Önnek abban, hogyan navigáljanak és használják a termékét. Ha egy adott hiba gyakran előfordul, az valószínűleg azt jelenti, hogy a tervezését javítani kell. A kisebb hibák csökkenthetők dedikált funkciókkal, például lehetőségek, megerősítések és figyelmeztetések javaslatával. Még a kukás funkció is megakadályozhatja a felhasználókat abban, hogy véletlenül véglegesen töröljenek valamit.
Felismerés, nem pedig felidézés
Az emberek könnyebben ismernek fel tárgyakat, kifejezéseket és cselekvéseket, mintsem hogy felidézzék őket. Segítse a felhasználókat az ikonok és címkék felismerésében. Segítsen nekik azzal, hogy kontextust biztosít a cselekvés idején (a cselekvés előtti oktatás helyett). Amikor a felhasználók egy bizonyos folyamaton mennek keresztül a rendszer használata során, nem szabad kényszeríteni őket arra, hogy emlékezzenek az egyes lépésekből származó információkra.
Rugalmasság és hatékonyság a használat során
Túl sok funkció zavaró lehet. Túl kevés frusztrációt okozhat. Gondoljon a szövegszerkesztőkre. Ezek közvetlenül csak a legszükségesebb funkciókat jelenítik meg, míg a többi rejtve van, hogy ne vonja el a felhasználó figyelmét. Biztosítania kell a tervezés rugalmasságát és hatékonyságát azáltal, hogy lehetővé teszi a felhasználók számára, hogy testre szabják azt egyéni igényeiknek megfelelően.
Esztétikus és minimalista design
A minimalizmus széles körben kapcsolódik a divathoz és az életstílushoz, valamint ahhoz, hogy hány dolog fér el egy táskába. Azonban a minimalizmus valódi jelentése az alapvető dolgokra való összpontosítás. Ezt a megközelítést kell alkalmaznia a UX tervezésében.

Segítsen a felhasználóknak felismerni, diagnosztizálni és helyreállítani a hibákat
Először is, a hiba információnak a lehető legegyszerűbbnek és pontosnak kell lennie. Kerülje el azokat a helyzeteket, amikor a felhasználók tudják, hogy valami rosszul sült el, de senki sem tudja, hogy pontosan mi történt. A hiba kódok általában nem túl hasznosak. Próbáljon megfelelő visszajelzést adni, és azonnal megoldást kínálni. A felhasználónak látnia kell, hogy hiba történt, diagnosztizálnia kell az okot – és végül megoldania kell azt. Használjon világos vizuális jeleket, válasszon könnyen érthető nyelvet, és mutassa be a problémák lehetséges megoldásait.
Segítség és dokumentáció
Általánosságban elmondható, hogy a UX-t úgy kell terveznie, hogy az világos legyen, és ne igényeljen oktatást vagy extra dokumentációt. Azonban még ha a rendszer alkalmazása a felhasználók 99%-ának nyilvánvaló is, az Ön feladata, hogy elmagyarázza, hogyan működik a maradék 1%-nak. A dokumentációnak könnyen megtalálhatónak és érthetőnek kell lennie. Próbáljon (ha lehetséges) további információt nyújtani, amikor a felhasználónak szüksége van rá. Hasznos dokumentáció lehet például a GYIK, oktatások és más emészthető tudásformák.
Ezek mind a 10 használhatósági heuristika, amit tudnia kell. Kövesse blogkategóriánkat, a “Végső UX Útmutató“-t, hogy ne maradjon le a következő cikkeinkről.
Ha tetszik a tartalmunk, csatlakozzon aktív közösségünkhöz a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
The ultimate UX Guide:
- Mi az UX – és mi nem az
- Felhasználói élményeket tervezel? Figyelj ezekre a dolgokra!
- 10 használhatósági heurisztika az UX tervezéshez, amit tudnod kell
- Az UX tervezési folyamat 5 egyszerű és könnyű lépésben
- Felhasználóközpontú tervezés és főbb elvei
- Mi az ügyfélélmény?
- 7 tényezője a (kiemelkedő) felhasználói élménynek
- Miért fontos a UX?
- A jó UX tervezés példái
- Felhasználói élmény vs Vásárlói élmény. Egy egyszerű magyarázat a kapcsolatukról
- Mi az a márkakép?
- Használhatóság vs funkcionalitás az UX-ben
- A felhasználóközpontú tervezési folyamat szakaszai
- Mi az ember-gép interakció (HCI)?
- UX és UI – összehasonlíthatók?
- Tudod, mit jelent a UX tervezés?