Használhatóság vs funkcionalitás – mi a különbség közöttük a felhasználói élmény kontextusában? Ebben a bejegyzésben megpróbáljuk bemutatni ezt a két (gyakran összekevert) kifejezést, valamint megmutatni hasonlóságaikat és különbségeiket. Tippeket is adunk arra, hogyan vigyázzunk a weboldal funkcionalitására. Olvasd el a cikket, hogy megismerd őket!
Használhatóság vs funkcionalitás az UX-ben – tartalomjegyzék:
- Használhatóság az UX-ben
- A használhatóság főbb elvei az UX-ben – Nielsen heurisztikák
- Használhatóság vs funkcionalitás
- A funkcionalitás főbb elvei az UX-ben
- Összefoglalás
Használhatóság az UX-ben
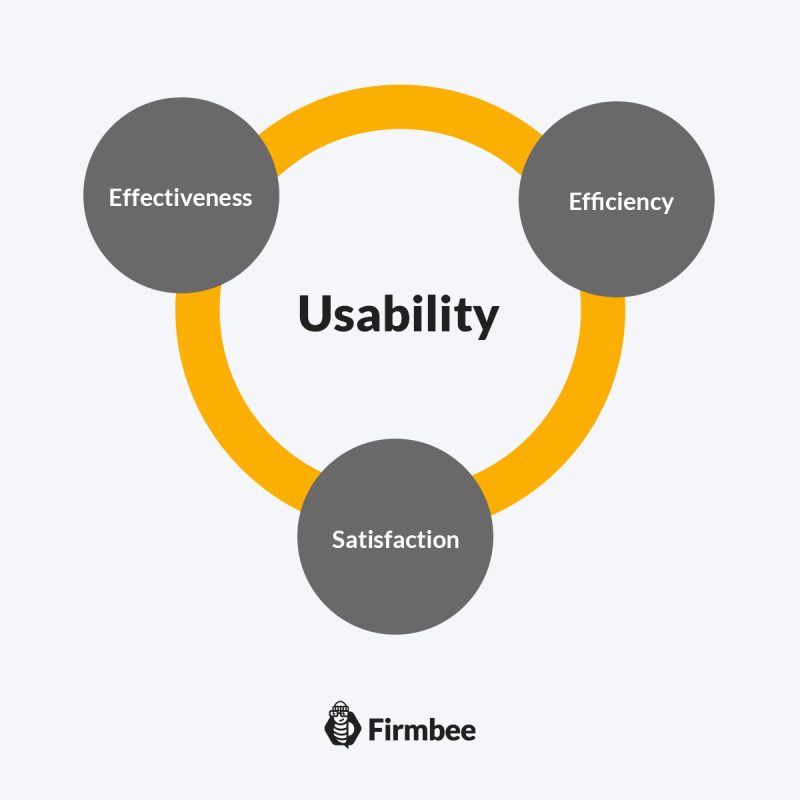
A használhatóságot úgy definiálhatjuk, mint egy ütemezett cél elérésének mértékét hatékonyság, eredményesség és elégedettség szempontjából egyetlen termék vonatkozásában. Egy weboldal vagy alkalmazás kontextusában ezek a számok például a megvásárolt mozijegyek, lefoglalt utazások vagy megvásárolt termékek mennyiségét tartalmazhatják. Míg a célok elérésének folyamata – az ötlettől a megvalósításig (pl. a vásárlás befejezése, a foglalás visszaigazolásának megkapása) – az információk nyújtása a megadott weboldal vagy alkalmazás használhatóságáról.
A könyvdefiníció a használhatóságot úgy jelöli, mint “a termékek azon tulajdonsága, amely meghatározza a használhatóság minőségét.” Eric Reiss Usable Usability című könyvében világos példát ad arra, hogy mi a használhatóság. Olyan helyzeteket mutatott be, amikor van egy autónk, de valamilyen hiba miatt az egyáltalán nem működik. Ennek következtében a hibás autó elveszíti alapvető funkcióját – a mozgás képességét – ami miatt nem sorolható be használható terméknek. Nem csupán a termék esztétikája, megjelenése és tartalma számít – hanem ezen aspektusok kombinációja a hasznosságukkal és funkcionalitásukkal.
Teljes értékű termék az, amely mindezeket a tényezőket ötvözi. Így az autónk csak akkor válik praktikus, ha biztonságosan és szabadon tudunk vezetni. A használhatóság tehát az UX kontextusában a felhasználó digitális termékekkel való interakciójának élményére és minőségére utal, lehetővé téve a szabad és intuitív termékfenntartást, valamint a hibátlan megjelenítést.

A használhatóság főbb elvei az UX-ben – Nielsen heurisztikák
Most már tudjuk, mi a használhatóság a digitális termékek tervezésében. De hogyan biztosíthatjuk, hogy a tervezett és megvalósított termék (weboldal vagy alkalmazás) használható legyen? Itt érdemes használni a Nielsen-Molich heurisztikákat, amelyek nem véletlenül a használhatóság 10 parancsolataként ismertek az UX világában.
Jakob Nielsen és Ralf Molich által 1990-ben kidolgozott heurisztikák általános elveket tartalmaznak az ember-gép interakcióról, amelyek segíthetnek egy megoldás gyakorlatiasságának értékelésében. A mai napig alapvető technikának számítanak az interfészek elemzésében. Részletes leírást adunk róluk a következő bejegyzésünkben, amely kizárólag a használhatóság méréséről fog szólni.
Használhatóság vs funkcionalitás
A funkcionalitást még mindig gyakran összekeverik a használhatósággal. A funkcionalitás azt határozza meg, hogy egy rendszer (webhely, szolgáltatás, alkalmazás) hogyan segíthet a kliens céljainak elérésében, míg a használhatóság arra összpontosít, hogy ezt mennyire hatékonyan és kényelmesen teszi.
A megszokott elvek szerint – magas funkcionalitás az, amikor még egy kevésbé ügyes személy is képes használni a rendszert anélkül, hogy elveszettnek érezné magát, és ahogyan azt a készítők szánták. Így a webhely funkcionalitását az intuitivitás és a navigáció könnyedsége határozza meg.
A felhasználók, akik először látogatnak el egy webhelyre, biztosan nem ismerik annak struktúráját. Ha nincs egyszerű, intuitív navigáció, gyorsan elvesznek, frusztráltan keresgélnek, és elhagyják az ilyen webhelyet, soha nem térnek vissza. Ezért olyan fontos a weboldalak és alkalmazások funkcionalitásának témája. Másrészt, ha rövid időn belül megtalálják az utat a webhelyen, megértik annak logikai elrendezését, és könnyen megtalálják a keresett információt – az azt jelenti, hogy a webhely funkcionális.
A weboldal funkcionalitásának főbb elvei az UX-ben
A felhasználók, igényeik, valamint online viselkedési tevékenységeik ismerete lehetővé teszi számunkra, hogy jobban segítsünk nekik a navigálásban. Annak elkerülése érdekében, hogy a felhasználót elriasszuk a weboldalunk böngészésétől a gyenge navigáció és információs architektúra miatt, érdemes néhány alapelvet szem előtt tartani:
- Tartsd fenn az elemek világos hierarchiáját a webhelyen – az elemek közötti kapcsolatok intuitívan érezhetők legyenek. Minél fontosabb egy elem, annál hangsúlyosabbnak kell lennie – például nagyobb betűtípussal, vastag betűvel, jellegzetes színnel vagy elhelyezéssel az oldalon. Az egymással logikailag összefüggő elemeknek hasonló szövegstílusúaknak és egy csoportban elhelyezkedőknek kell lenniük.
- Osztályozd a webhelyet funkcionális területekre – ez lehetővé teszi a felhasználó számára, hogy gyorsan és hatékonyan megtalálja a keresett információt. Gyorsan dönthet arról, hogy a weboldal mely része tartalmaz számára hasznos tartalmat, és melyet átugorhat.
- Jelöld meg a kattintható elemeket – egy adott elem (link, gomb, ikon) megtekintésekor mindenkinek azonnal tudnia kell, hogy az kattintható-e.
- Használj általánosan ismert konvenciókat – mint például egy logó, amely a nézőt a kezdőlapra viszi, ha rákattint, egy bevásárlókosár ikon, amely a felhasználót a bevásárlólistára viszi, együtt egy nagyító ikon, amely a webhely keresőmotorjáért felelős. Ezek ismerős, általános gyakorlatok, amelyek lehetővé teszik a gyors navigálást még az újoncok számára is.
- Korold le a zavaró elemeket – túl sok jellegzetes elem (színes bannerek, animációk stb.) túlterhelheti a nézőt és elvonhatja a figyelmét, ami frusztrációhoz és végül a webhely elhagyásához vezethet.

Összefoglalás
Reméljük, hogy a mai bejegyzés után látni fogod, mi a használhatóság és a funkcionalitás, valamint hogyan különböznek egymástól. Azonban egyformán vigyázz rájuk. Győződj meg róla, hogy a webhelyed mind használható – lehetővé téve a felhasználók számára, hogy hatékonyan és kényelmesen teljesítsék igényeiket (például ingyenes e-könyv letöltése vagy új okostelefon vásárlása) – mind funkcionális – a webhely intuitív navigálásának fenntartásával. A webhely használhatóságának és funkcionalitásának egyaránt figyelembevételével hatalmas hatással leszel az UX értékelésére, ami viszont forgalmat és nyereséget generál.
Ha tetszik a tartalmunk, csatlakozz a szorgos méheink közösségéhez a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
The ultimate UX Guide:
- Mi az UX – és mi nem az
- Felhasználói élményeket tervezel? Figyelj ezekre a dolgokra!
- 10 használhatósági heurisztika az UX tervezéshez, amit tudnod kell
- Az UX tervezési folyamat 5 egyszerű és könnyű lépésben
- Felhasználóközpontú tervezés és főbb elvei
- Mi az ügyfélélmény?
- 7 tényezője a (kiemelkedő) felhasználói élménynek
- Miért fontos a UX?
- A jó UX tervezés példái
- Felhasználói élmény vs Vásárlói élmény. Egy egyszerű magyarázat a kapcsolatukról
- Mi az a márkakép?
- Használhatóság vs funkcionalitás az UX-ben
- A felhasználóközpontú tervezési folyamat szakaszai
- Mi az ember-gép interakció (HCI)?
- UX és UI – összehasonlíthatók?
- Tudod, mit jelent a UX tervezés?