Ez a JavaScript blogbejegyzés sorozat második része, amely a kezdőtől a haladó szintig vezet. A sorozat végére meg fogod ismerni az összes alapot, amire szükséged van a JavaScript kódolás megkezdéséhez. További késlekedés nélkül kezdjük el a második oktatót.
JavaScript alapok – tartalomjegyzék:
Ebben a blogbejegyzésben ott folytatjuk, ahol az első blogbejegyzésben abbahagytuk. Ezen a ponton nyisd meg a Google Chrome böngésződet, és különösen a JavaScript konzolt. Ha valamilyen okból bezártad őket, most jó alkalom, hogy újra megnyisd őket. Kezdjük el a JavaScript alapok tanulmányozását.
Ha Mac-et használsz, a konzol megnyitásához a billentyűparancs az “option + command + J” megnyomása, miután megnyitottad a Chrome-ot. Ha Windows eszközt használsz, a JavaScript konzol megnyitásához a “Control + Shift + J” billentyűparancsot használhatod, miután megnyitottad a Chrome-ot. Vagy a menüben is elmehetsz a Nézet -> Fejlesztő -> JavaScript Konzol menüpontra.
JavaScript alapok
A JavaScript, mint minden más programozási nyelv, egy olyan nyelv, amelyet a számítógépekkel való kommunikációra használsz. Ahogy a természetes nyelveknek van nyelvtana és ismert szavai a helyes mondatok alkotásához, a programozási nyelveknek is vannak bizonyos szabályai, amelyeket követned kell a számítógéppel való hatékony kommunikáció érdekében.
Például bizonyos szavak bizonyos dolgokat jelentenek a JavaScript motor számára, amely a kódunkat futtatja, mint például az “alert” kulcsszó, amelyet az előző oktatóban használtunk, jelentése az volt, hogy figyelmeztetést jelenít meg a felhasználónak a zárójelek között pontosan megadott szavakkal. A mi esetünkben a “Hello, World!” szöveget írtuk, így egy figyelmeztetést kaptunk, amely azt mondta: “Hello, World!”.
Vannak más fenntartott kulcsszavak is a JavaScript-ben, amelyekkel tisztában kell lennünk, hogy hatékonyan kommunikálhassunk a számítógéppel a megfelelő szavak és nyelvtan használatával. Ahogy a természetes nyelvekben a nyelvtan, úgy a programozási nyelvekben is van nyelvtan. Ezt a nyelvtant általában “szintaxisnak” nevezik a programozási nyelvekben, és a JavaScript sem kivétel ez alól. Ezért jó ötlet megérteni a fő kulcsszavakat és a nyelvtant, amely a JavaScript-ben van, amikor elkezdjük tanulmányozni a JavaScript alapokat. Nézzük meg néhány fő dolgot, amit tudnunk kell a JavaScript-ről.
Sorok szerinti végrehajtás
A JavaScript alapokkal kapcsolatban az egyik első dolog, amit tudnod kell, hogy a kód, amit írsz, soronként, felülről lefelé fog végrehajtódni. Ezt a kódvégrehajtási stílust a JavaScript “értelmezett programozási nyelv”-ként is emlegetik.
Ezzel szemben egyes programozási nyelvek “fordított programozási nyelvek”. Néhány példa a fordított nyelvekre: C, C++, C#, Swift, Java és így tovább. A fő különbség az, hogy a fordított programozási nyelveknél az összes kód, amit írsz, “fordításra kerül”, és egyben hajtódik végre a számítógép által. Ezért nehezebb lehet egy fordított programozási nyelvet tanulni, mivel nehezebb észrevenni, hol hibáztál a programodban.
Néhány példa az értelmezett programozási nyelvekre: JavaScript, Python, Bash és Matlab. Az értelmezett programozási nyelvek esetében az a belső előnyöd, hogy láthatod, melyik sorban követtél el hibát, például ha elfelejtettél egy pontosvesszőt vagy nem zártad le a zárójeleket a kódodban. Ennek a jellemzőnek nem biztos, hogy nagy különbséget jelent bizonyos alkalmazásokban, de amikor egy lassú internetkapcsolattal próbálunk betölteni egy weboldalt, előnyös, ha a JavaScript minden egyes sora a lehető leggyorsabban végrehajtódik.
Két mód az utasítások befejezésére
A számítógépes program végső soron egy sor utasítás a számítógép számára. De hol ér véget egy program, és hol kezdődik a következő utasítás? Erre a problémára különböző megközelítések léteznek. A JavaScript két fő dolgot használ, a pontosvesszőt és a zárójeleket.
Azt, hogy milyen típusú utasítást írunk, általában az egyik vagy a másik használatával fejezzük be vagy csomagoljuk be az utasítások egy csoportját. Különböző típusú zárójeleket fogunk használni különböző funkciókhoz és adattípusokhoz. Például az alert(“Hello, World”); kódban, amelyet korábban végrehajtottunk, a zárójelek, amelyek körülveszik a hello world szöveget, megmondják a számítógépnek, hogy mit kell mondania a figyelmeztetésnek, és a pontosvessző az utasítás végén azt mondja a számítógépnek, hogy ez az utasítás itt véget ér, és léphet a következő utasításra. Ez nagyon hasonló ahhoz, ahogy az angol nyelvben a pontot “.” használjuk a mondatok befejezésére.
Megjegyzések
A kódhoz megjegyzések hozzáadása a programozás alapvető része. Lehet, hogy könnyű megérteni, mit írsz, miközben írod, de a kód bonyolultságától függően hat hónap múlva, amikor visszatérsz a kódhoz, lehet, hogy nagyon keveset tudsz róla.
A megjegyzések hozzáadása nemcsak megkönnyíti a jövőbeli önmagad számára a kód megértését, hanem megkönnyíti bárki más számára, akivel dolgozol, hogy megértse a kódot. Ez segíthet jobban megérteni a problémát, amellyel dolgozol, mivel általában sokkal könnyebb a problémákat kisebb, könnyen kezelhető részekre bontani. A kódod megjegyzett részeit az értelmező figyelmen kívül hagyja, és nem hajtja végre.
Két módja van a megjegyzések hozzáadásának a JavaScript-ben. Az első az, hogy egyszerű “egysoros” megjegyzést adunk hozzá két perjel segítségével, így:
// ez egy megjegyzés
Így bármi, amit a két perjel után írsz, figyelmen kívül lesz hagyva azon a konkrét soron, ahol a perjeleket elhelyezted. Ezt annyiszor megismételheted, ahányszor csak akarod, hogy több sort is megjegyzésekkel láss el, így:
// ez egy megjegyzés. // ez egy másik megjegyzés. // folytathatod a megjegyzéseket így.
Másik oka annak, hogy megjegyzéseket használunk, hogy egy kódrészletet megjegyzünk, hogy kísérletezhessünk a kóddal. Például ugyanazt a funkciót többféleképpen is megírhatod, és lehet, hogy meg akarod jegyezni az egyik verziót, hogy összehasonlíthasd az egyes teljesítményüket vagy eredményeiket. Nézzük meg ezt egy példával is.
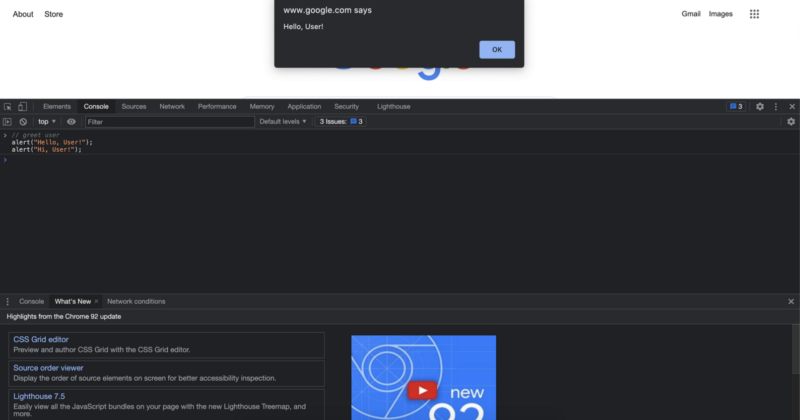
Másold és illeszd be a következő kódot a JavaScript konzolodba, amelyet megnyitottál a Chrome-ban.
// üdvözöld a felhasználót alert("Hello, User!"); alert("Hi, User!");
Ha extra gyakorlatot szeretnél, írd meg az egész kódot magad is. Egy dolgot tudnod kell a konzolban több sor kód írásáról, hogy a következő sorra lépéshez anélkül, hogy végrehajtanád, megnyomhatod a “shift + enter” billentyűket. Ellenkező esetben, ha egyetlen sor kódot írsz, és csak megnyomod az enter-t, az végrehajtja azt a kódot. Ebben a példában ez nem nagy probléma, és valójában rendben van, ha soronként hajtjuk végre, mert van egy egyszerű példánk, amely ebben a stílusban is működik.
Miután vagy bemásoltad és beillesztetted, vagy magad írtad a kódot, nyomd meg az “enter” billentyűt a kód futtatásához. Az eredménynek két külön figyelmeztetést kell adnia. A figyelmeztetések elutasításához kattinthatsz az “OK” gombra, ebben az esetben nem fognak semmit tenni, mert ez egy egyszerű figyelmeztetés, és nem indít el semmit a megjeleníteni kívánt üzenet után.


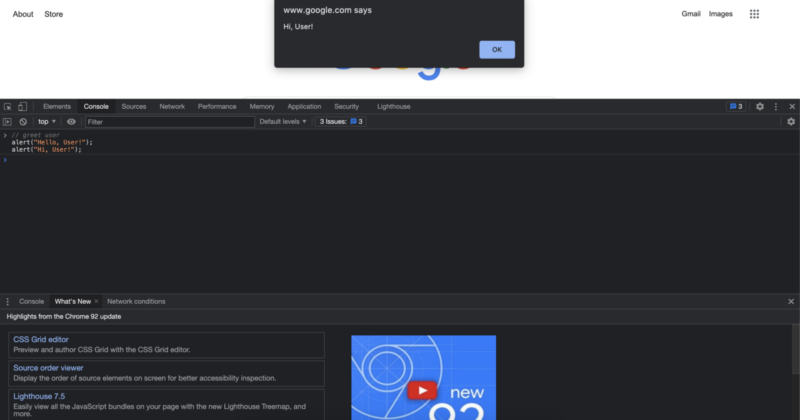
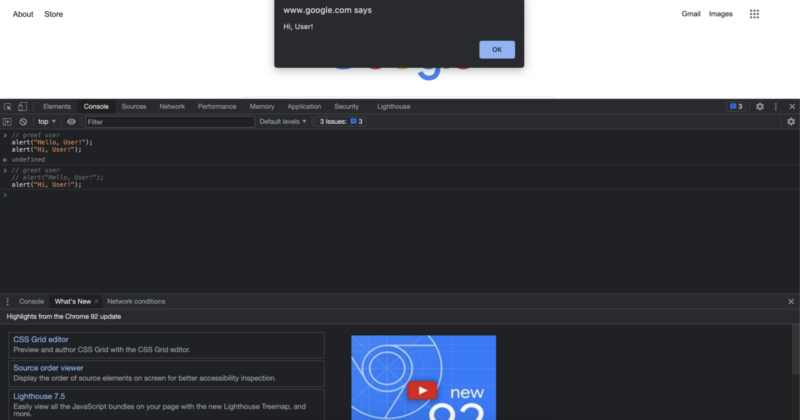
Amikor így hajtottuk végre a kódot, ugyanazt a funkciót hajtjuk végre kétszer. De mit tegyél, ha csak egy megvalósítást szeretnél látni egyszerre? Nos, pontosan tudod, mit kell tenned ebben az esetben, mert már beszéltünk róla. Menj és jegyezd meg az egyik sort a kód másolása vagy írása után, hogy csak a “Hi, User!” második megvalósítása hajtódjon végre.
Miután befejezted a kihívást, vagy ha elakadsz a kihívás során, alább megnézheted a kihívás megoldó kódját. Mielőtt megnéznéd a megoldást, mindig erősen ajánlom, hogy próbáld ki magad, mivel a legjobban akkor tanulsz, amikor valóban gyakorolsz. Ha sikeresen befejezted a kihívást, egy ilyen képernyőt kell látnod:

Ne feledd, hogy amikor megjegyzésbe teszel egy kódsort, az ugyanabba a színbe kerül, mint az előző megjegyzett sor. Ez a színkülönbség a számítógép számára nem jelent különbséget, de számunkra hasznos funkció, amikor kódot írunk. Így sokkal könnyebb, ha véletlenül megjegyzésbe teszel egy kódsort, mivel a színek nyilvánvalóvá teszik.
A kód megjegyzésbe tételének másik módja a perjel és az a csillag karakter használata. Így egysoros vagy többsoros megjegyzéseket hozhatunk létre a kódunkban.
/* egy egysoros megjegyzés */ /* a megjegyzés akkor kezdődik, amikor egy perjelet és egy csillagot teszünk és a megjegyzett területek véget érnek amikor a megjegyzést egy csillaggal és egy perjellel zárjuk le így */
Most már tudod a JavaScript alapokat. A következő oktatóban egy rendkívül gyakori programozási fogalommal, a “változókkal” fogunk foglalkozni, valamint a JavaScript alapvető adattípusaival.
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.