Ez a JavaScript blogbejegyzés sorozat 6. része, amely a kezdőtől a haladó szintig vezet. A sorozat végére meg fogod ismerni az összes alapvető dolgot, amire szükséged van a JavaScript programozás megkezdéséhez. Tovább nélkül kezdjünk neki a hatodik oktatóanyagnak.
Java tömb – tartalomjegyzék:
- Tömbök – alapinformációk
- Elemek hozzáadása egy java tömbhöz
- Elemek eltávolítása egy tömbből
- Hossz meghatározása tömbökben
- Tömbök rendezése
- Elemek megfordítása tömbökben
- For each
- Tartalmazza a tömbökben
Ez az oktatóanyag azt feltételezi, hogy már van egy beállított kódolási környezeted. Ha követted az előző oktatóanyagokat, akkor már nyitva kell lennie. Ha valamilyen okból bezártad a beállításaidat, a teljes beállítási utasításokat a 4. részben találod. Ebben az oktatóanyagban végigvezetünk, hogyan állítsd be a Google Chrome Snippets környezetedet a kódoláshoz.
Ha valamennyire kényelmesen használod a Google Chrome-ot, itt van egy gyors módja annak, hogy beállítsd ezt az oktatóanyagot, különben megnézheted a 4. részt a teljes lépésről lépésre utasításokért a kódolási környezeted beállításához.
Ha Mac-en vagy, a konzol megnyitásához a billentyűparancs az “Option + Command + J” megnyomása, miután megnyitottad a Chrome-ot. Ha Windows eszközt használsz, a “Control + Shift + J” billentyűparancsot használhatod a JavaScript Konzol megnyitásához, miután megnyitottad a Chrome-ot. Vagy a tetején lévő menübe is elmehetsz, és a Nézet -> Fejlesztő -> JavaScript Konzolra kattinthatsz. Miután megnyitottad a Konzolt, rákattinthatsz a “Források” fülre, amely közvetlenül a “Konzol” mellett található. Most látnod kellene a Snippeteket. Folytathatod a kódolást egy már korábban elkezdett snippetben, vagy létrehozhatsz egy új Snippetet a “+ Új snippet” gombra kattintva. Amíg van egy kódolási beállításod ehhez az oktatóanyaghoz, ahol gyakorolhatsz, készen állsz.
Java tömb – alapinformációk
A tömbök széles körben használatosak sok programozási nyelvben, és a JavaScript sem kivétel. Ennek jó oka van. De lehet, hogy azon tűnődsz, mi is az a tömb? A tömbök lényegében kapcsolódó adatok gyűjteménye, amelyeket bizonyos meghatározott módszerekkel lehet elérni és manipulálni. Nézzünk meg néhány példát a tömbökről, hogy teljesebb képet kapjunk.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["kutya", "macska", "madár", "hal"];
Java tömböt használhatunk különböző típusú adatok tárolására. Például a fenti kódban tároltunk néhány számot, logikai értéket, valamint karakterlánc típusú adatokat.
Java tömböt hozhatunk létre, akárcsak más változók létrehozásakor, a bal oldalon a const vagy let kulcsszavakkal, a jobb oldalon pedig a tömbök tartalmával. Egy dologra figyelned kell, hogy amikor tömböket hozunk létre, négyzetes zárójelet használunk az elemek körül, ahogyan azt a fenti kódban is tettük. Minden elemet vesszővel választunk el egymástól, függetlenül azok típusától.
Ebben az oktatóanyagban úgy fogunk kódot írni, hogy mindent másolhatsz és beilleszthetsz ebből az oktatóanyagból, sorrendben, vagy mindent begépelhetsz egy JavaScript snippetbe a Chrome-ban, és az a várt módon fog működni, ha követed a sorrendet. Például, ami ez számodra azt jelenti, hogy ha egyszer a const kulcsszóval definiálunk egy változót az oktatóanyagban, akkor normál esetben nem definiálhatsz újabb változót ugyanazzal a névvel. Ezért ha részben másolni és beilleszteni fogsz néhány kódot, jó ötlet, ha ezeket a változókat a saját kódodban is definiálod. Ez nem jelenthet problémát, ha az oktatóanyagot a bemutatott sorrendben követed.
A java tömb egyik első dolog, amit tudnod kell, hogy miután létrehoztál egy tömböt, hozzá kell férned az elemeihez. A tömböknek van egy úgynevezett “számozott indexei”, és ami ez számodra a gyakorlatban azt jelenti, hogy minden egyes elem, amelyet létrehozol a JavaScript-ben, egy számhoz van társítva balról jobbra, nullától a java tömb hosszáig mínusz egyig.
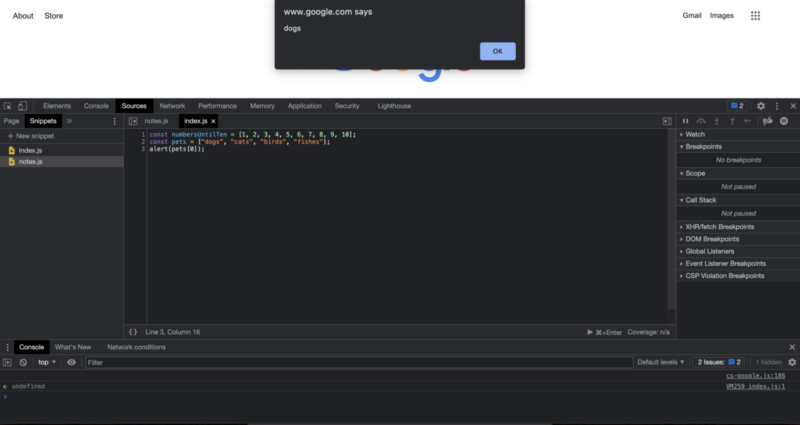
Például a fenti kódban a pets tömb első elemét, a “kutya”-t az alábbi módon érhetjük el: írd le a változó nevét, nyisd meg a négyzetes zárójelet, írd be az elérni kívánt elem indexét, és zárd le a négyzetes zárójelet:
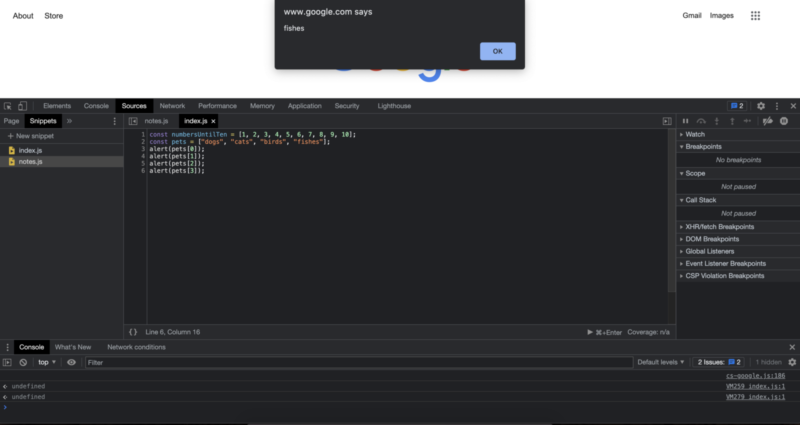
alert(pets[0]);

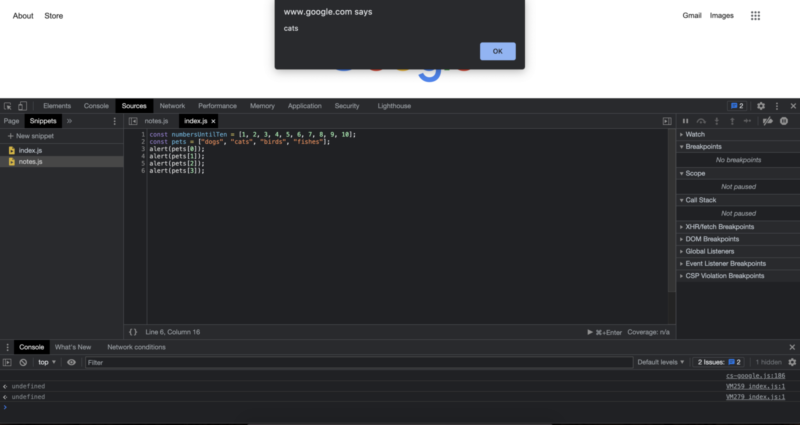
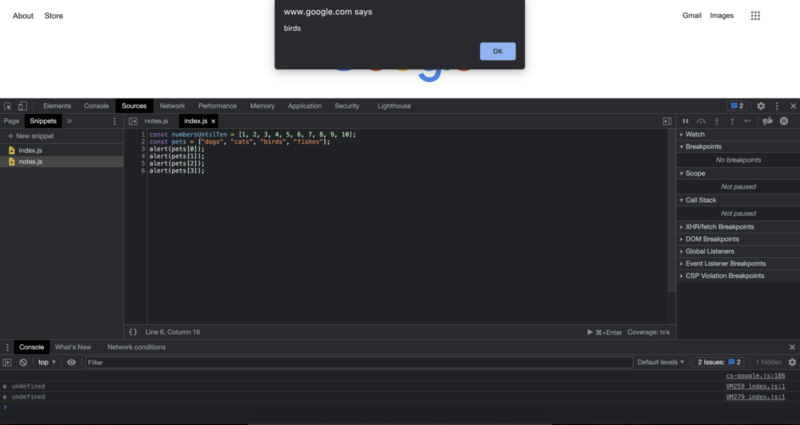
Hasonlóképpen, ha magasabb számokat adunk meg, más elemeket fogunk megjeleníteni az értesítő ablakban.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Mivel 4 elemünk volt a pets tömbben, és az indexeket 0-tól kezdtük, az utolsó elem a pets[3] segítségével érhető el, ami 1-gyel kevesebb, mint a tömb teljes hossza. Ezen a ponton lehet, hogy azon tűnődsz, most, hogy létrehozhatunk egy tömböt és hozzáférhetünk egy elemhez, hogyan módosíthatjuk azt a tömböt? Hogyan adhatunk hozzá új elemeket, változtathatunk meg meglévő elemeket vagy törölhetünk elemeket? Nos, lépésről lépésre haladjunk, és kezdjük az új elemek hozzáadásával egy tömbhöz.
Elemek hozzáadása egy java tömbhöz
Többféleképpen is hozzáadhatunk különböző elemeket egy tömbhöz. Ha tudjuk, hogy az új elemet a tömb végéhez szeretnénk hozzáadni, akkor használhatjuk a “push” metódust. Ezt új elem tömbbe való betolásának is nevezik. Ne feledd, hogy a betolt elem a tömb végére kerül. Például:
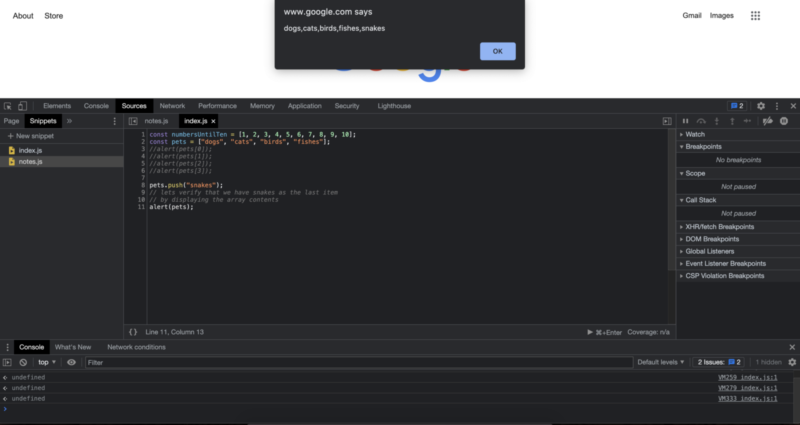
pets.push("kígyók"); // ellenőrizzük, hogy a kígyók az utolsó elem // a tömb tartalmának megjelenítésével alert(pets);

Ha tudjuk, hogy kifejezetten az első elemként szeretnénk hozzáadni egy elemet a java tömbhöz, használhatjuk az “unshift” kulcsszót. Nézzük meg ezt egy példával:
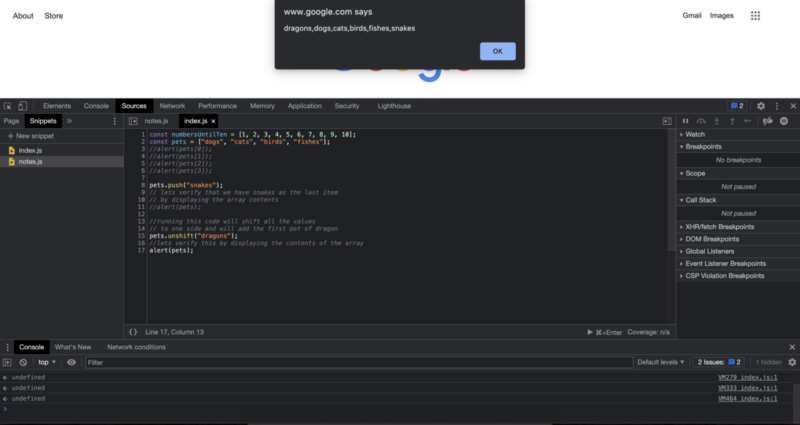
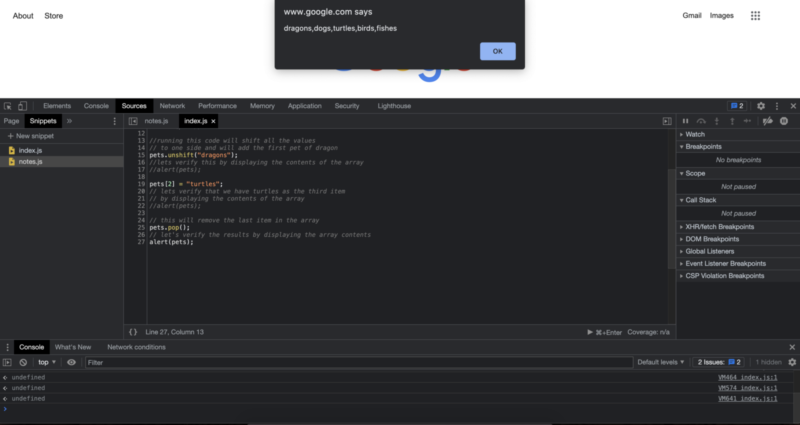
// ennek a kódnak a futtatása eltolja az összes értéket // egy oldalra, és hozzáadja az első háziállatot, a sárkányt pets.unshift(“sárkányok”); // ellenőrizzük ezt a tömb tartalmának megjelenítésével alert(pets);

Remek, hogy hozzáadhatunk elemeket a tömb végéhez vagy a tömb elejéhez, de mi van, ha valamilyen okból szeretnék elemeket injektálni a tömbbe meghatározott pozíciókba. Tegyük fel, hogy a harmadik pozícióba szeretnék teknősöket hozzáadni. Ez egyáltalán lehetséges? Igen, az. Az elem tömbbe való injektálásához úgy definiálhatjuk, mint a tömb egy részének létrehozása és egy érték hozzárendelése a tömb adott részéhez. Ne felejtsd el használni az index értékeket az értékek beszúrásakor. Gyakorlatilag így néz ki:
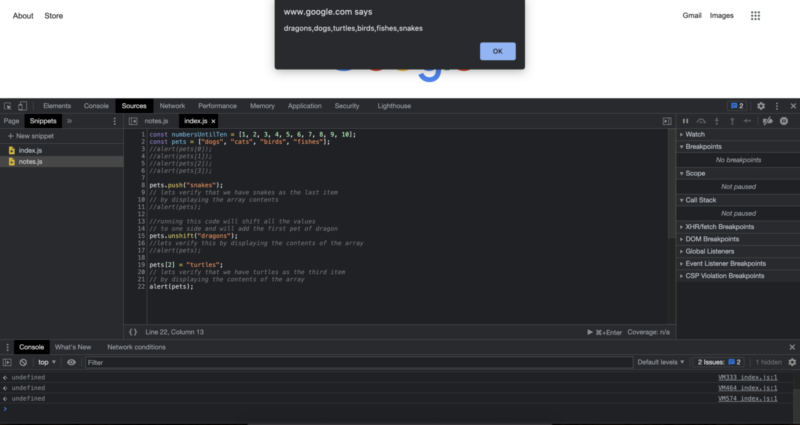
pets[2] = "teknősök"; // ellenőrizzük, hogy a teknősök a harmadik elem // a tömb tartalmának megjelenítésével alert(pets);

Elemek eltávolítása egy tömbből
Ezen a ponton lehet, hogy azon tűnődsz, mi a helyzet az elemek eltávolításával egy tömbből? Nos, erre is többféle mód van. Valószínűleg a legismertebb módszer a “pop” metódus használata. Ez egyfajta módon eltávolítja az utolsó elemet a tömbből. // ez eltávolítja az utolsó elemet a tömbből pets.pop(); // ellenőrizzük az eredményeket a tömb tartalmának megjelenítésével alert(pets);
Ahogy láthatod, a pop metódussal eltávolítottuk a kígyók utolsó háziállat elemét a háziállat tömbünkből.
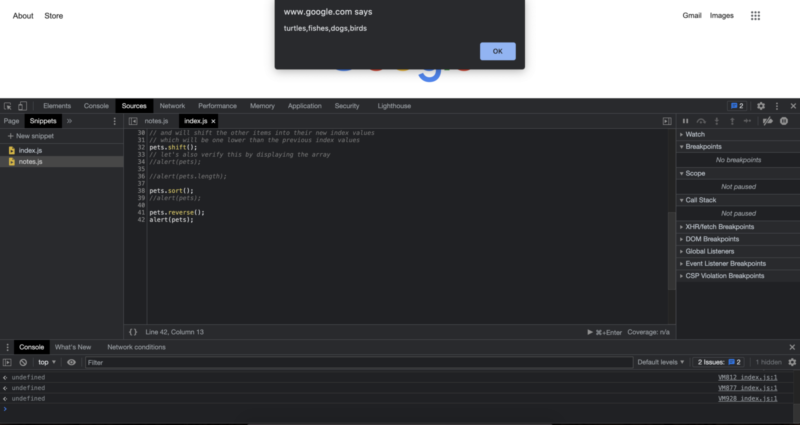
Az elemek eltávolításának egy másik módja a java tömbből a “shift” kulcsszó használata. Amikor a shift-et használjuk, az első elem törlődik, és a többi index érték alkalmazkodik hozzájuk. Például:
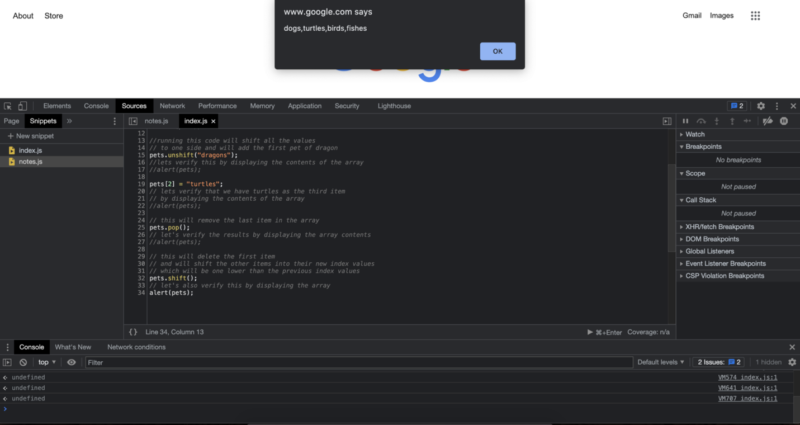
// ez törli az első elemet // és eltolja a többi elemet az új index értékeikre // ami egyel alacsonyabb lesz, mint az előző index értékek pets.shift(); // ezt is ellenőrizzük a tömb megjelenítésével alert(pets);

A “shift” név valójában a számítógépes memória működéséből származik. Tehát ha elsőre viszonylag intuitívnak tűnik, az teljesen rendben van. Jelenleg tudnod kell, hogy a shift metódus használatával eltávolíthatjuk az első elemet egy tömbből.
Hossz meghatározása tömbökben
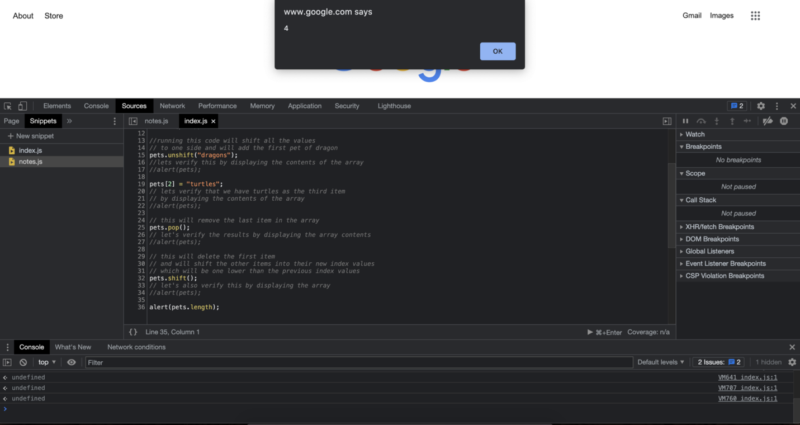
Amikor tömbökkel foglalkozunk a valós életben, sokszor szeretnénk megszámolni a tömb elemeit. Erre szükség lehet különböző helyeken, beleértve a teendőlistákat, a résztvevők listáit az iskolában vagy a munkahelyen, és így tovább. Ennek eléréséhez van egy beépített tömb tulajdonságunk, amelyet “length”-nek hívunk, és ez megmondja nekünk a tömb teljes hosszát. Például:
alert(pets.length);

Tömbök rendezése
A tömbök rendezése egy elég gyakori művelet a JavaScript-ben. Különböző specifikus megvalósítások léteznek a JavaScript-ben lévő elemek rendezésére. Ezeket a specifikus megvalósításokat általában rendezési algoritmusoknak hívják. Különböző rendezési algoritmusok különböző előnyöket és hátrányokat hozhatnak. Például egy rendezési algoritmust választhatnak egy másik helyett, mert egyszerűen sokkal könnyebb megvalósítani kódban, összehasonlítva egy másikkal, még akkor is, ha azok kissé jobb teljesítményt mutathatnak. Lehet, hogy hallottál különböző rendezési algoritmusokról az optimalizált teljesítmény érdekében. Ebben az oktatóanyagban a JavaScript által biztosított beépített rendezési metódust fogjuk használni. A rendezés egy elég gyakori probléma, különösen a webfejlesztésben. Például, ha e-kereskedelmi weboldalt építesz, különböző rendezési helyzeteket kell megvalósítanod, hogy a felhasználó választhasson. Bár nincsenek szigorú szabályok arra vonatkozóan, hogy milyen lehetőségeket és képességeket kell biztosítanod a közönségednek, vannak elég gyakori normák, amelyeket elvárnak tőled, mint weboldal készítőtől. Például, mint felhasználó, nagy eséllyel szeretnéd, ha néhány bolt termékét mind növekvő, mind csökkenő árban listázhatnád. Amikor a rendezést megvalósítod ezekhez a feladatokhoz, tartsd szem előtt, hogyan valósítod meg, figyelembe véve, hogy a felhasználó korlátozhatja a keresési eredményeket más kategóriákra is, mint például pólók, sapkák, táskák és így tovább. Egy tömböt a “.sort()” hozzáadásával rendezhetünk a végéhez.
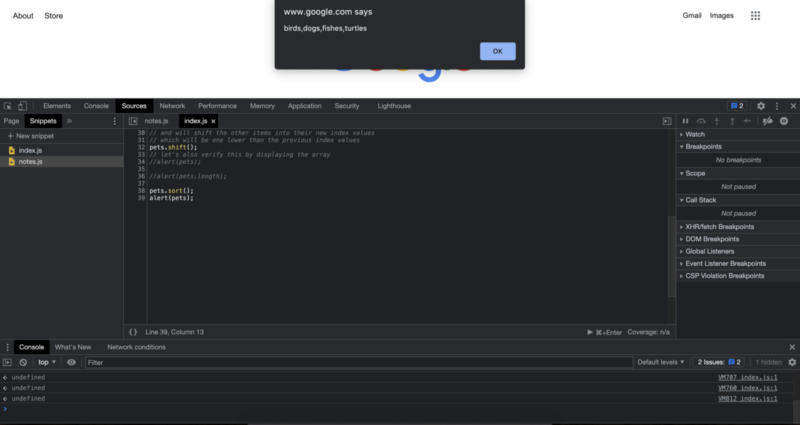
pets.sort(); alert(pets);

Elemek megfordítása tömbökben
A tömb megfordítása valószínűleg gyakrabban fordul elő a rendezéssel kombinálva. Ebben az esetben, mivel ezeket a kódokat is felülről lefelé hajtjuk végre, a tömb megfordítását is alkalmazzuk a rendezés után. A tömb megfordításához a “.reverse()” hozzáadásával tehetjük meg. pets.reverse(); alert(pets);
Mivel a tömböt az előző lépésben rendeztük, láthatod, hogy most egy olyan tömbünk van, amely mind rendezett, mind megfordított.
For each
Amikor tömbökkel dolgozunk, a JavaScript kényelmes módot biztosít számunkra a tömb elemeinek átlépésére a “.forEach()” segítségével. Ha igazán akarjuk, akkor még mindig használhatunk egy hagyományos for ciklust a tömb átlépésére. Valójában először nézzük meg, hogyan kell felépíteni egy for ciklust a tömb átlépésére, majd megnézzük a forEach() használatát.
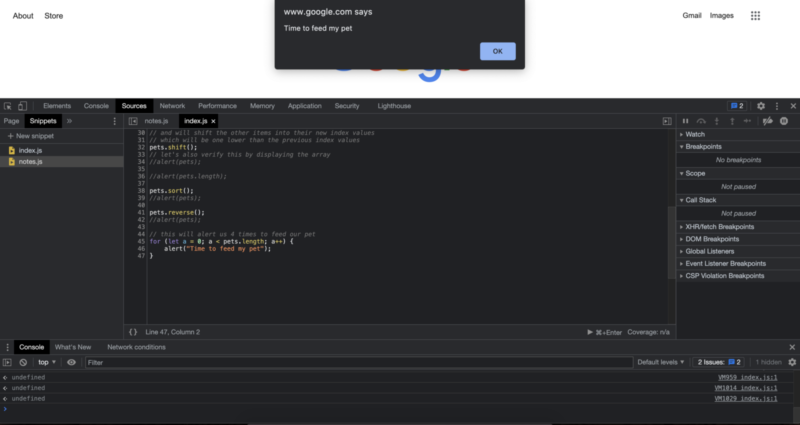
// ez 4 alkalommal figyelmeztet minket, hogy etessük a háziállatunkat
for (let a = 0; a < pets.length; a++) {
alert("Ideje etetni a háziállatomat");
}

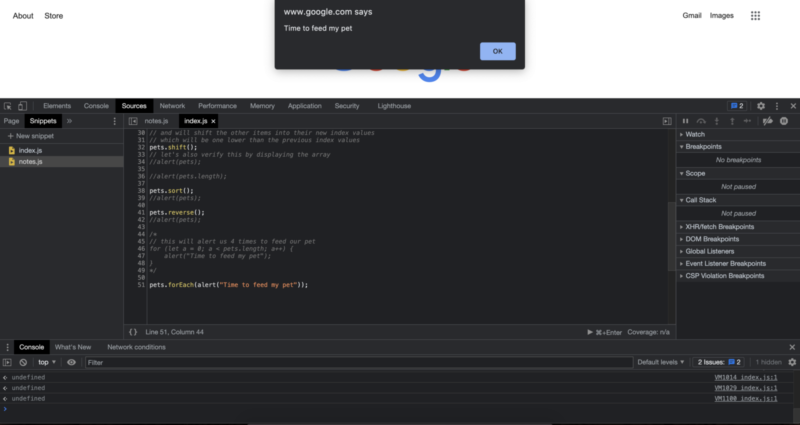
Azt is elérhetjük, hogy ugyanazt az eredményt a forEach használatával.
pets.forEach(alert("Ideje etetni a háziállatomat"));

Amikor összehasonlítjuk a for ciklusok vagy a For each használatát, a preferenciáidtól és a konkrét helyzetedtől függően előnyben részesítheted az egyiket a másikkal szemben. Lényegében mindkettő ugyanazokat az eredményeket éri el, különböző stílusokkal a kódban. A forEach viszonylag könnyebb lehet, és megtakaríthat egy sort a kód olvasásához és írásához, de végső soron a te választásod. Nem kell most ilyen választást hoznod, és ragaszkodnod sem kell hozzá. Amikor kódot írsz, kísérletezhetsz a probléma megoldásával különböző megközelítésekkel, ahogy haladsz a programozási utadon.
Tartalmazza a tömbökben
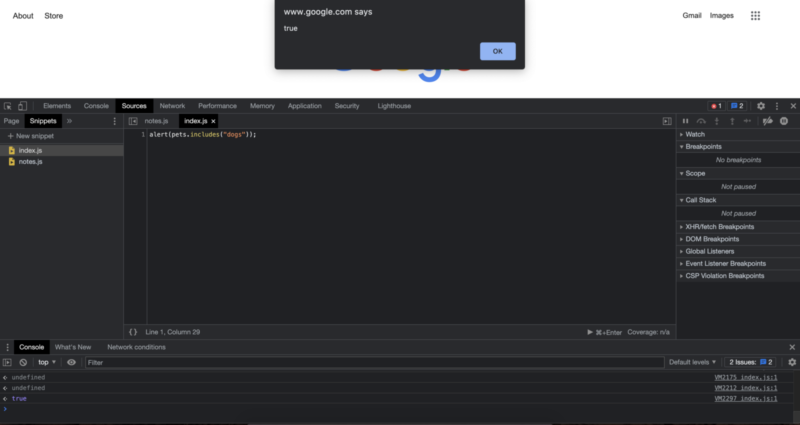
Azt is ellenőrizhetjük, hogy egy elem létezik-e egy java tömbben. Egy példa ennek a módszernek a valós életbeli használatára az lenne, hogy egy privát esemény tartalmazza-e egy személy nevét a meghívottak listáján. A tényleges megvalósítás is meglehetősen egyszerű. Először leírjuk a tömb nevét, ebben az esetben a pets tömbbel dolgozunk. Ezután pontot teszünk, hogy hozzáférjünk a különböző tömb tulajdonságokhoz és metódusokhoz, majd írjuk, hogy “includes”, majd nyitó és záró zárójelet teszünk, és beírjuk az ellenőrizni kívánt elem nevét. Íme egy példa, amely ellenőrzi egy elemet, amelyről tudjuk, hogy létezik a tömbben:
alert(pets.includes("kutya"));

Ha megpróbáljuk ugyanezt egy olyan elemmel, amelyről tudjuk, hogy nem létezik a java tömbben, azt várjuk, hogy hamis választ kapjunk. Nézzük meg ezt az esetet egy példával:
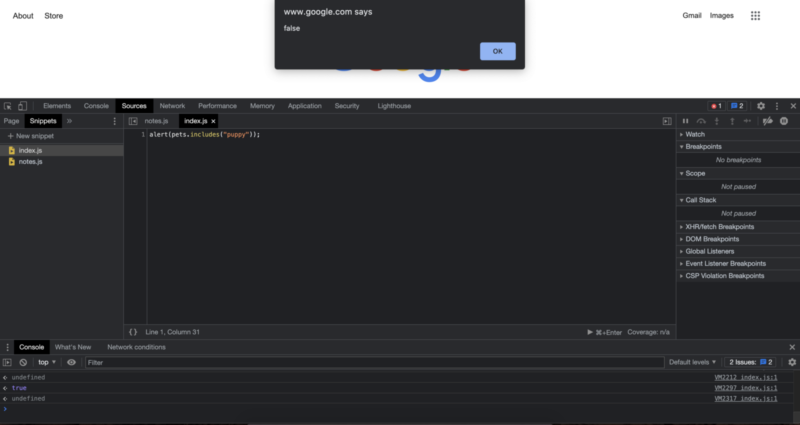
alert(pets.includes("kölyök")); [/code>
Mivel a pets tömbben nem volt kölyök, hamisat kaptunk, ahogy vártuk. A következő oktatóanyagban egy másik fontos fogalmat fogunk megvizsgálni mind a programozási világban, mind a JavaScript-ben.
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.