Ez a JavaScript blogbejegyzés sorozat 4. része, amely a kezdőtől a haladó szintig vezet. A sorozat végére meg fogod ismerni az összes alapot, amire szükséged van a JavaScript programozás megkezdéséhez. Tovább nélkül, kezdjünk neki a negyedik oktatóanyagnak.
Részletek és vezérlési struktúrák – tartalomjegyzék:
Ebben a blogbejegyzésben ott folytatjuk, ahol a harmadik blogbejegyzésben abbahagytuk. Ezen a ponton nyitva kell lennie a Google Chrome böngésződnek, és konkrétan a JavaScript konzolodnak is. Ha valamilyen okból bezártad őket, most jó alkalom, hogy újra megnyisd őket.
Ha Mac-et használsz, a konzol megnyitásához a billentyűparancs az “Option + Command + J” megnyomása, miután megnyitottad a Chrome-ot. Ha Windows eszközt használsz, a JavaScript konzol megnyitásához a “Control + Shift + J” billentyűparancsot használhatod, miután megnyitottad a Chrome-ot. Vagy a menüben is elmehetsz a Nézet -> Fejlesztő -> JavaScript Konzol menüpontra.
A kódolási beállításunk frissítése részletekre
Ezidáig a kurzus során mindent soronként írhattunk és futtathattunk. Ez nem a legkényelmesebb módja a dolgok futtatásának, de működne. Ezzel az oktatóanyaggal kezdve olyan kódot fogunk írni, amely több sor kódot igényel egy teljes utasításkészlet létrehozásához. Ennek eléréséhez a Google Chrome-ban egy “részlet” nevű dolgot fogunk használni. Tovább nélkül, frissítsük a beállításunkat a JavaScript konzolról a Chrome részletekre.
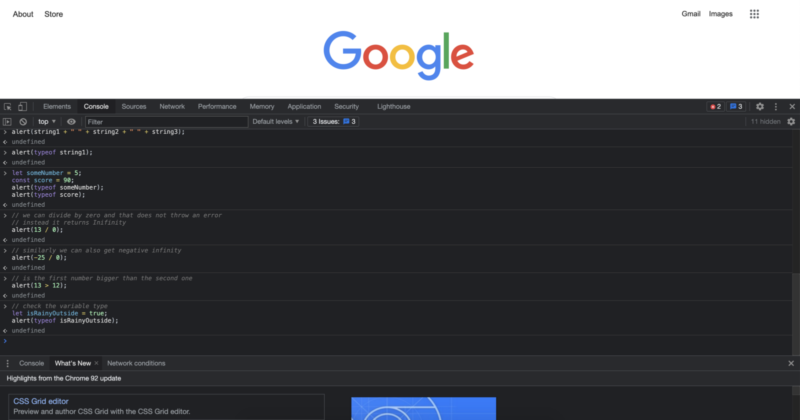
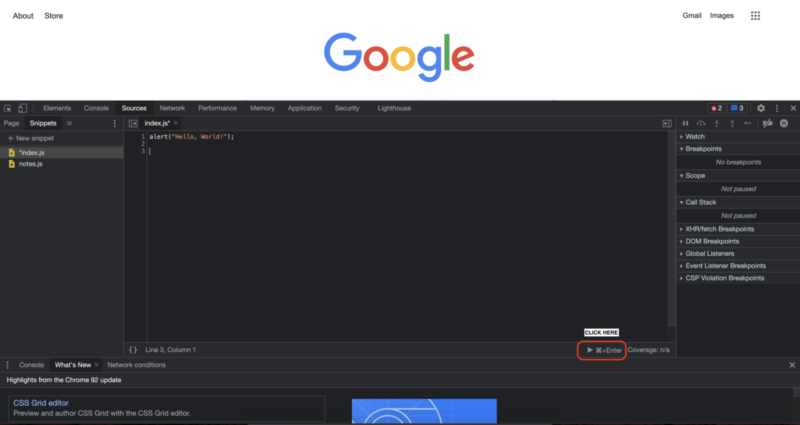
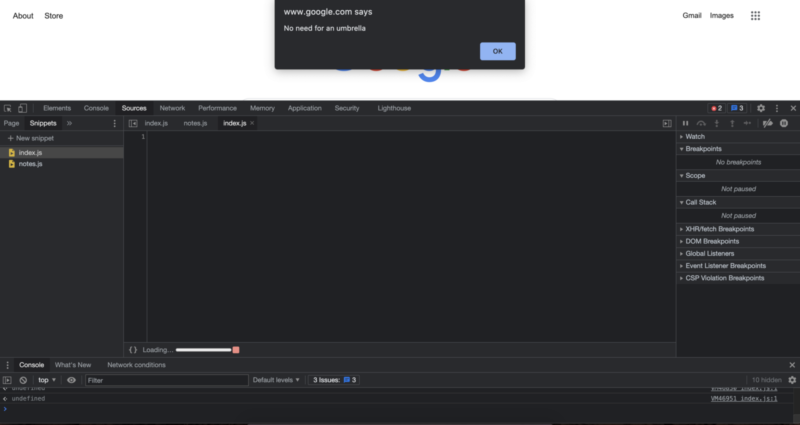
Jelenleg nyitva kell lennie a konzolodnak, és ha követted az előző oktatóanyagokat, akkor egy olyan képernyőt kell látnod, ami így néz ki:

Amikor ránézel erre a képernyőre, vagy a saját képernyődre, látnod kell: Elemei, Konzol, Források, Hálózat, Teljesítmény, Memória, Alkalmazás és így tovább, egymás mellett a sötét terület felső sávjában. Ha világosabb színekben látod őket, az is teljesen rendben van. Ez azt jelenti, hogy a világos módot használod, ami a nappali alapértelmezett mód lehet. Az a képernyő, amit jelenleg mutatok, a Chrome konzolbeállításainak sötét módú színsémáját használja. Ha látod az Elemei, Konzol, Források, Hálózat és így tovább megjelenik, bármilyen színsémában, akkor jó úton haladsz.
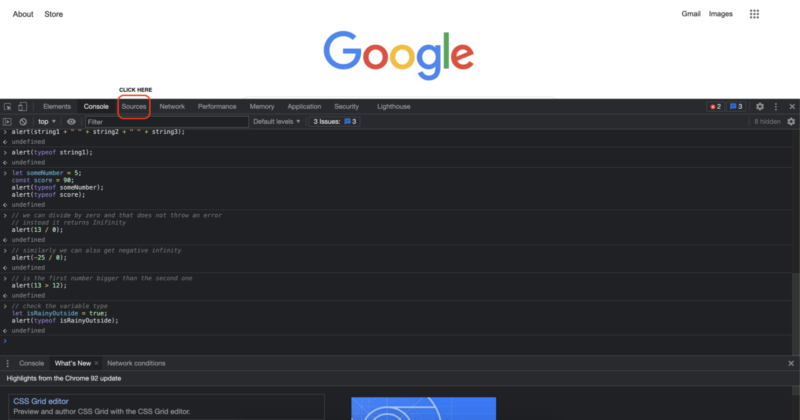
Ha közelebbről megnézed a konzol felső sávját, láthatod, hogy a “Konzol” felirat kissé más színű. Kattints a “Források” gombra, ami mellette található.


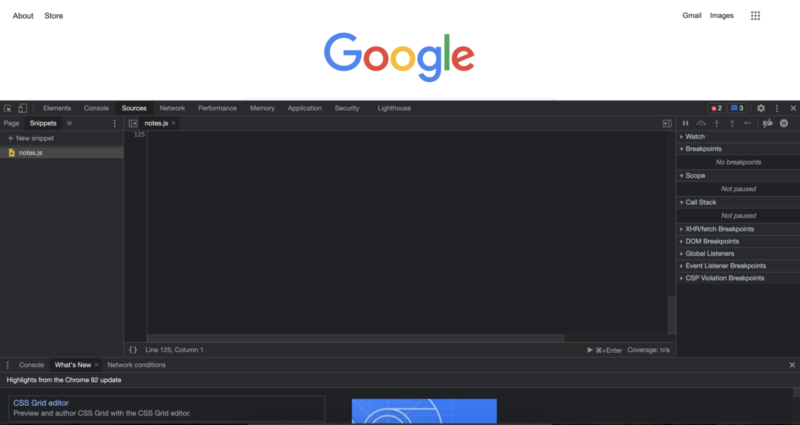
Miután rákattintottál a forrásokra, egy olyan képernyőt kell látnod, ami valahogy így néz ki.
Az egyik különbség, amit várhatsz, hogy valószínűleg nem fogod látni a “notes.js” fájlt, mivel azt korábban létrehoztam. Ezen kívül elég hasonlónak kell lennie. Új fájl létrehozásához kattints a “+ Új részlet” gombra. Miután rákattintottál, létrehoz egy új JavaScript fájlt számodra, és elnevezheted, ahogy szeretnéd. Ebben az oktatóanyagban “index.js”-nek fogjuk nevezni, mivel általános gyakorlat az első vagy a fő fájlt “index.js”-nek nevezni.
Ha követni szeretnéd ezt az oktatóanyagot szó szerint, a “+ Új részlet” gombra kattintás után beírhatod a “index.js” nevet, és megnyomhatod az Enter billentyűt a billentyűzeteden. Most kattintsunk a megnyitott fájlba a megnyílt fő területen, hogy elkezdjük a JavaScript kódolást.
Kezdjünk valami olyannal, amiről már tudjuk, hogy működik. És ez:
alert("Hello, World!");
Vagy megírhatod magadnak a gyakorlás érdekében, vagy másolhatod és beillesztheted a kódot a létrehozott fájlba. Nagyon ajánlom, hogy írd le magad, mivel ez sok esetben így tanulod meg. Miután beírtad, ha megnyomod az Enter billentyűt, látni fogod, hogy a kód nem fut le. Ehelyett a kurzorod csak a következő sorra ugrik, mint bármely más szövegszerkesztő területen. Két fő módja van annak, hogy végrehajtsuk a kódunkat. Az első az, hogy rákattintunk a lejátszás gombra, amely a jobb alsó sarokban található.

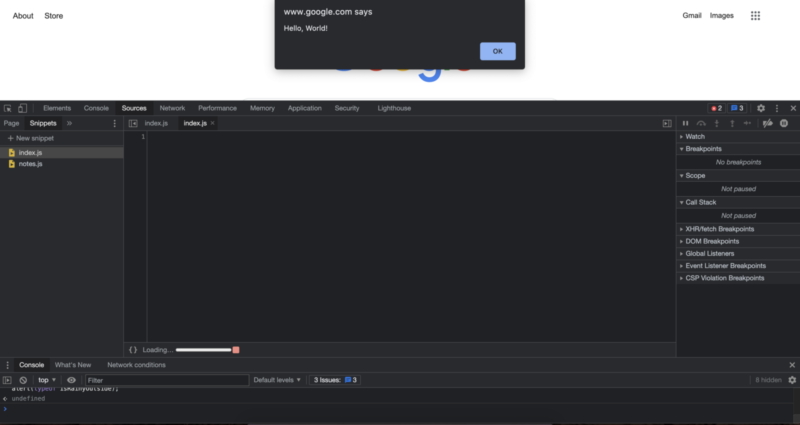
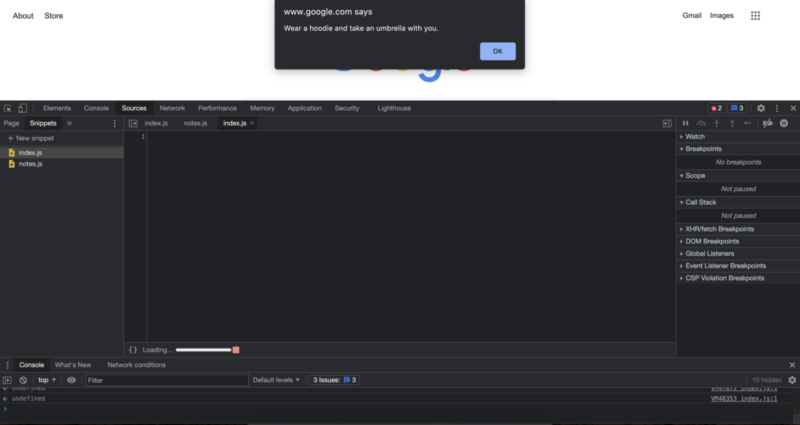
Ha rákattintasz arra a lejátszás gombra, végre kell hajtania a kódunkat, és meg kell mutatnia az eredményeket.

Miután rákattintottál az “OK” gombra, futtassuk a kódunkat a másik fő módszerrel is. A második fő módja a kódod futtatásának, vagy a részleted futtatásának a billentyűparancs használata. Ahogy látjuk, már mutatja a billentyűparancsot, amikor rákattintunk a futtatás gombra. Ez a billentyűparancs a “Command + Enter”. Ehhez megnyomhatjuk a Command billentyűt, majd megnyomhatjuk az Enter billentyűt. Ezzel a módszerrel is futtatni fogja a kódunkat, és ugyanazokat az eredményeket adja, mint a lejátszás gombra kattintás.

És ezzel most már tudod a két módot a JavaScript kódunk végrehajtására a Chrome részletekben.
Ha új fájlokat szeretnél létrehozni, hogy esetleg jegyzeteket készíts a JavaScript-ről, vagy gyakorolj néhány JavaScript kódot, mindig létrehozhatsz új fájlokat a “+ Új részlet” gombra kattintva, és elnevezheted a fájljaidat, ahogy szeretnéd. Most, hogy a kódolási beállításunk készen áll, nézzünk meg még több JavaScript-et.
Vezérlési struktúrák
Amikor kódot írunk, figyelembe kell vennünk sok forgatókönyvet és cselekvést, amelyet a felhasználó végrehajthat. Ez a különböző forgatókönyvekre való felkészülés különböző forrásokból származhat, például az eszközből, amelyen a kódunk fut, a megjelenítendő képernyőméretből, a felhasználónak lehet különböző típusú böngészője, és így tovább. De hogyan biztosíthatjuk, hogy felkészültek legyünk a különböző forgatókönyvekre? Ha különböző kódokat írsz egymás után, van értelme az összeset végrehajtani a felhasználó számára? Mindezekre és még sok másra válaszolni fogunk a vezérlési struktúrák használatával.
A vezérlési struktúrák lehetővé teszik számunkra, hogy irányítsuk a kód végrehajtását, így a kódunk alkalmazkodhat a különböző feltételekhez. Számos közös elemet használnak a vezérlési struktúrákhoz. Ebben az oktatóanyagban a legegyszerűbbel kezdjük, és onnan haladunk tovább. Az első, amit látni fogunk, az If, else, else if utasításokat használ a kód végrehajtásának irányítására.
If, else és else if
Ez a legegyszerűbb vezérlési struktúra, amivel el lehet kezdeni. Amit lehetővé tesz számunkra, az az, hogy végrehajtsunk egy kódrészletet, ha egy bizonyos feltétel igaz, és végrehajtsunk egy másik kódrészletet, ha egy másik feltétel igaz. Nézzük meg ezt egy példával. Tegyük fel, hogy ha esik kint, magammal viszem az esernyőmet. Ellenkező esetben nem viszek esernyőt. Ezt a logikát és érvelést a következőképpen fordíthatjuk le kódra:
(Mielőtt ezt a kódot írnánk, megjegyezzük a fájlban lévő korábbi kódot, úgy, hogy két előre irányuló perjelet helyezünk elé, így nem fog végrehajtódni, de még mindig van egy másolatod róla. A perjelek hozzáadása után így kell kinéznie:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Vidd magaddal az esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
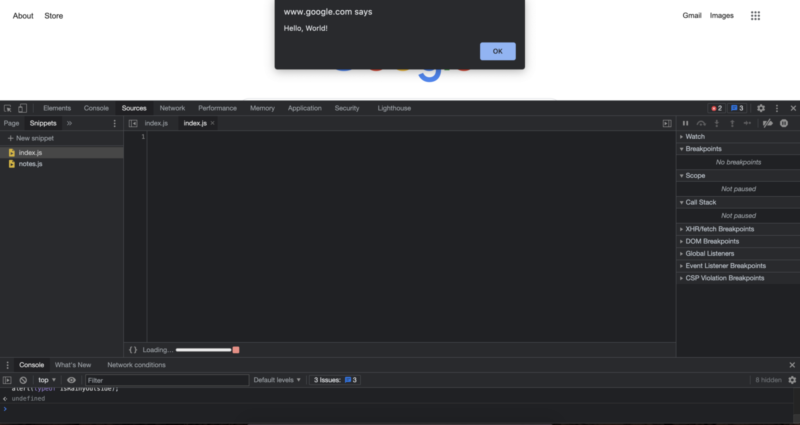
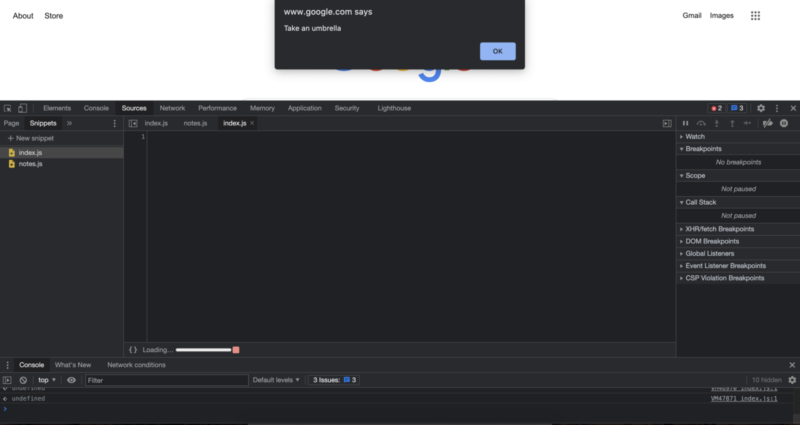
Ennek a kódnak a futtatása a következő kimenetet adná:

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Vidd magaddal az esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
Amíg a kód ezen verziójának futtatása, amely azt mondja, hogy nincs eső, a következő kimenetet adná:

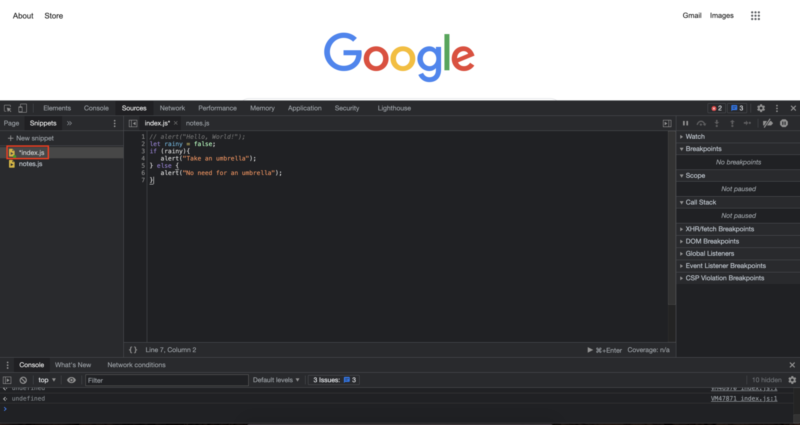
Amikor a kódot írod a kódfájl módosításához, ha közelebbről megnézed a fájl nevét, láthatod, hogy egy csillag lesz a fájl neve előtt. Ez azt jelenti, hogy a kódfájl, amit írunk, nincs teljesen mentve. Ez nem jelent nagy különbséget, ha csak pár sor kódot írsz, amit mindig meg tudsz írni, de gyakran szeretnéd menteni a kódodat, hogy később újra felhasználhasd vagy átnézhesd. Ezt a kódfájlt ugyanúgy menthetjük, ahogy más fájlokat is, tehát Mac-en ez a “Command + S”, Windows-on pedig a “Control + S”.

Az esetünkben, mivel a kódunkat közvetlenül a megírás után hajtjuk végre, automatikusan mentette a fájlunkat, amikor végrehajtottuk a kódot. Tehát, ha kódot írsz, és órákra ott hagyod, jó ötlet időnként menteni a kódodat, hogy biztos lehess benne, hogy nem veszítesz el jelentős előrehaladást.
Jó, hogy a kódunk alkalmazkodhat egy bináris feltételhez egy If és egy else utasítással, de mi van, ha több dolgot kell figyelembe venni, ami valószínűleg a valós életben is így van. Például, mi van, ha hideg van, és kapnod kell egy kapucnis pulóvert, amikor hideg van. Az egyik módja ennek az “else if” utasítás lenne, és ezt a következőképpen tehetjük:
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Vidd magaddal az esernyőt");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
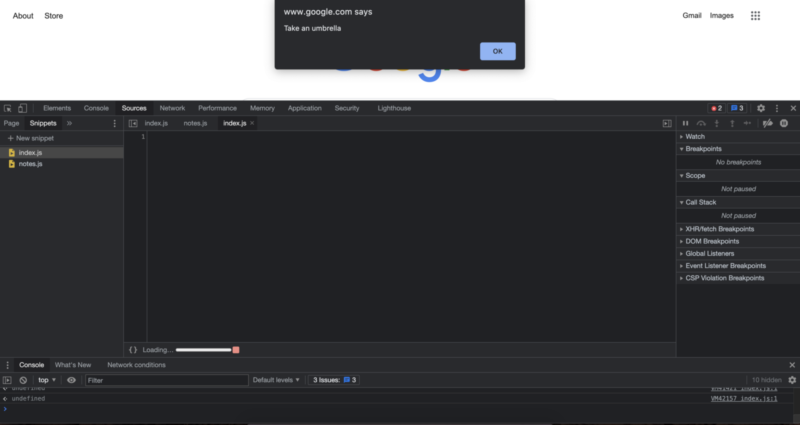
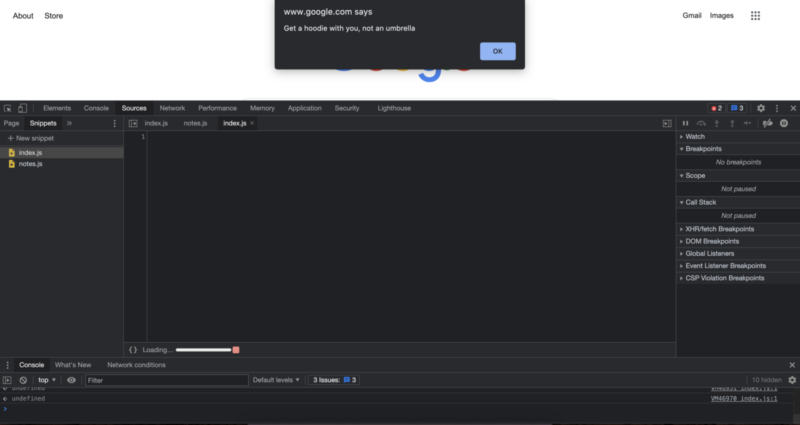
Ennek a kódnak a kimenete így nézne ki:

Tehát, ha egy bizonyos feltétel igaz, az első kód, ami a zárójelek között van, végrehajtásra kerül. Az esetünkben, mivel az első feltétel az esőt ellenőrzi, figyelmeztetjük a felhasználót, hogy vigye magával az esernyőt. Ha ez a feltétel hamis, ami azt jelenti, hogy nincs eső, továbbra is ellenőrizzük a többi feltételt az “else if” utasítással. Az “else if” utasítással jelentősen eltérő dolog az, hogy annyi feltételt ellenőrizhetünk, amennyit csak szeretnénk.
Amit itt fontos megjegyezni, az az, hogy a kódodat felülről lefelé ellenőrzik a helyesség vagy igazságosság szempontjából. Ez azt jelenti, hogy a jelenlegi kóddal, ha az időjárás esős és hideg is, nem fogja észlelni a hideg időt, mivel az első állítás helyes. Ezt azzal is ellenőrizhetjük, hogy a kódot úgy módosítjuk, hogy mindkét esős és hideg feltétel legyen.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Vidd magaddal az esernyőt");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}

Most valószínűleg azon tűnődsz, hogyan oldhatom meg ezt? Melyik fontosabb, a hideg idő vagy az eső? Ki kell választanod egy feltételt, és fel kell áldoznod a másikat? Valóban kell ilyen választást hoznod? Nos, nem igazán. Ez egy nagyon gyakori probléma, és van egy nagyon gyakori és viszonylag egyszerű megoldása. Használhatunk egy “és” kifejezést, hogy több forgatókönyvet lefedjünk. Ahhoz, hogy a JavaScript-nek jelezzük, hogy “és”-t szeretnénk használni a programozási logikánk összekapcsolásához, két ilyen szimbólumot fogunk használni: “&”. És mivel a kódunkat felülről lefelé ellenőrzik, a legátfogóbb lehetőséget fogjuk használni az első if állításhoz. Az így frissített kód így néz ki.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Viselj kapucnis pulóvert és vidd magaddal az esernyőt.")
} else if (rainy){
alert("Vidd magaddal az esernyőt");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
Ennek a kódnak a futtatása egy figyelmeztetést adna, ami így néz ki:

Sokkal jobb. Most kombinálhatunk több különböző forgatókönyvet, beleértve ezeknek a forgatókönyveknek a különböző kombinációit is. De mi van, ha figyelembe akarunk venni egy forgatókönyvet, ami nem hideg, de esős. És tegyük fel, hogy azt akarjuk mondani a felhasználónak, hogy ne hozzon kapucnis pulóvert, csak esernyőt. Ehhez használhatjuk a logikai “nem” kifejezést, amit a kódunkban a feltétel előtt álló felkiáltójel segítségével használhatunk. Adjunk hozzá ezt a feltételt a kódunkhoz, hogy teljesebb legyen.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Viselj kapucnis pulóvert és vidd magaddal az esernyőt.")
} else if (rainy && !cold){
alert("Vidd magaddal az esernyőt, de ne kapucnis pulóvert.");
} else if (rainy){
alert("Vidd magaddal az esernyőt");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
Amikor új feltételt adunk hozzá egy if-else fához, amíg ez a legátfogóbb feltétel, elhelyezhetjük valahol a tetején. Így sokkal kisebb az esélye a hibáknak a fordított megközelítéssel szemben. Az új kód megléte a meglévő kódban azt is jelenti, hogy egyes kódok feleslegessé válhatnak, vagy nem működnek a leghatékonyabb módon. Nem fogunk túlságosan a hatékonyságra összpontosítani, de most láthatjuk, hogy mind a hideg, mind a nem hideg feltételeket lefedjük esős időjárás esetén, így opcionálisan eltávolíthatjuk a feltételt, ami csak az “esős” feltételt ellenőrzi. Ezt a kódmódosítást “Kód Refaktorálásnak” is nevezik, a refaktorálás folyamatában a cél a kód fokozatosan tisztábbá és hatékonyabbá tétele.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Viselj kapucnis pulóvert és vidd magaddal az esernyőt.")
} else if (rainy && !cold){
alert("Vidd magaddal az esernyőt, de ne kapucnis pulóvert.");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
Amikor azt akarjuk ellenőrizni, hogy bármelyik feltétel igaz-e, használhatjuk az “vagy” operátort, ami a billentyűzeteden kétszer használt csőszimbólum, és így néz ki: “||”.
Nézzük meg ezt egy másik példával. Ahhoz, hogy több példát adjunk ugyanahhoz a fájlhoz anélkül, hogy zavarba ejtenénk az új parancsokat, megjegyezhetjük a korábbi kódot, úgy, hogy a korábbi kódot ezekbe a szimbólumokba csomagoljuk, amiket már láttunk:
/* */
Ez egy előre irányuló perjel és egy csillag, valamint ugyanazok a szimbólumok az ellenkező sorrendben a megjegyzett rész lezárásához. Csomagoljuk be a jelenlegi kódunkat ezekbe a szimbólumokba, hogy ne zavarják az új kódot. Most a kódfájlodnak így kell kinéznie:
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Viselj kapucnis pulóvert és vidd magaddal az esernyőt.")
} else if (rainy && !cold){
alert("Vidd magaddal az esernyőt, de ne kapucnis pulóvert.");
} else if (cold) {
alert("Hozz magaddal egy kapucnis pulóvert, ne esernyőt");
} else {
alert("Nincs szükség esernyőre");
}
*/
Mostantól a fájlhoz hozzáadott új részekre fogunk összpontosítani, hogy egy időben egy dologra tudjunk összpontosítani. Opcionálisan megtarthatod a korábbi kódot megjegyzett módban, áthelyezheted őket egy új fájlba a hivatkozásaidhoz, vagy ha nem akarod többé látni, törölheted őket egy tisztább fájl érdekében.
Folytassuk a példánkat egy “vagy” esettel. Vegyünk egy forgatókönyvet, ahol minden alkalommal, amikor éhesnek vagy szomjasnak érzed magad, a hűtődhöz mész ételt és italt keresni. Hogyan működne a kód erre?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Menj a hűtőhöz, és nézd meg, mit találsz ott.");
}
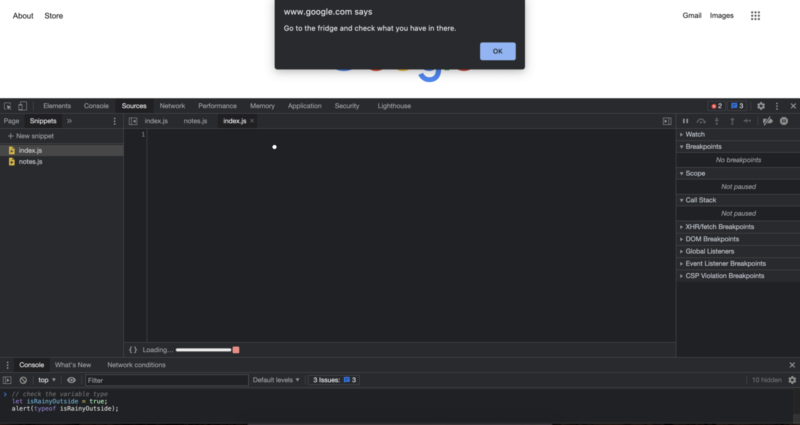
Ennek a kódnak a végrehajtása, ahogy valószínűleg kitaláltad, a következő eredményt adná:

Mostanáig a példák, amiket használtunk, közel álltak a valós élet forgatókönyveihez, de sok esetben számokkal fogsz foglalkozni a kódban. Korábban már láttál számokat ebben a sorozatban, de nem beszéltünk túl sokat a számokkal végzett összehasonlításokról vagy műveletekről. Most, hogy megtanultuk az if-else utasításokat, nézzük meg a számokkal kapcsolatos továbbiakat.
Amikor számokkal foglalkozunk, szükségünk van egy módra, hogy ezeket valamilyen igazságossággá vagy hamissággá alakítsuk, hogy az if utasítás működjön. Számos módon elérhetjük ezt a felhasználási esetünktől függően.
Például ellenőrizhetjük, hogy két szám pontosan egyenlő-e egymással három egyenlő jellel, így:
let a = 10;
let b = 10;
if (a === b) {
alert("Ugyanazok.");
}
Ez figyelmeztetést adna, ami azt mondja: “Ugyanazok.”.
Azt is ellenőrizhetjük, hogy nem egyenlőek a következő kóddal:
let a = 10;
let b = 5;
if (a !== b) {
alert("Nem ugyanaz a dolog!");
}
A fenti kód futtatása figyelmeztetést adna, ami azt mondja: “Nem ugyanaz a dolog!”.
Azt is ellenőrizhetjük, hogy pontosan melyik nagyobb, nagyobb egyenlő, kisebb vagy kisebb egyenlő. Az alábbiakban egy összefoglalót találsz a jelekről a kényelmed érdekében.
// === az egyenlőséget ellenőrzi // !== a nem egyenlőséget ellenőrzi // > nagyobb mint // >= nagyobb mint vagy egyenlő // < kisebb mint // <= kisebb mint vagy egyenlő
Nézzünk meg még pár példát a további gyakorlás és a kódok megismerése érdekében. Íme néhány példa kód, amelyek mind megjelenítik a figyelmeztetést, amit az if utasításokban tartalmaznak:
Nagyobb mint:
let a = 10;
let b = 5;
if (a > b) {
alert("a nagyobb mint b");
}
Nagyobb mint vagy egyenlő:
let a = 10;
let b = 5;
if (a >= b) {
alert("a nagyobb mint vagy egyenlő b-vel");
}
Másik példa a nagyobb mint vagy egyenlőre:
let a = 10;
let b = 10;
if (a >= b) {
alert("a nagyobb mint vagy egyenlő b-vel");
}
Kisebb mint:
let a = 5;
let b = 10;
if (a < b) {
alert("a kisebb mint b");
}
Kisebb mint vagy egyenlő:
let a = 5;
let b = 10;
if (a <= b) {
alert("a kisebb mint vagy egyenlő b-vel");
}
Másik példa a kisebb mint vagy egyenlőre:
let a = 10;
let b = 10;
if (a <= b) {
alert("a kisebb mint vagy egyenlő b-vel");
}
Ezeknek az összehasonlító vagy egyenlőségi jeleknek a kombinációjával összetett kódokat hozhatunk létre, amelyek alkalmazkodhatnak a különböző feltételekhez.
Számtani műveletek
Amikor számokkal foglalkozunk, egy másik dolog, amit végre kell hajtanunk, a számtani műveletek. A legtöbb számtani műveletnek ismerősnek kell lennie, de vannak programozás-specifikus számtani operátorok is, amelyek talán kevésbé ismerősek.
Itt van egy összefoglaló a JavaScript-ben használt számtani műveletekről és azok jelentéséről a kényelmed érdekében:
// * szorzás // / osztás // + összeadás // - kivonás // % modulo művelet, megadja a maradékot az osztás után // ** hatványozás
Az első négy úgy fog működni, ahogy elvárod:
let a = 12; let b = 5; let c = a * b; // c 60 lesz c = a / b; // c most 2.4 lesz c = a + b; // c most 17 lesz c = a - b; // c most 7 lesz
A modulo művelet megadja a maradékot, miután az első számot elosztottuk a második számmal. Ha folytatjuk a korábbi a, b és c kódot:
c = a % b; // c most 2 lesz c = 18 % 5; // c most 3 értéket fog kapni // mert 18 osztva 5-tel 3 maradékot ad
A hatványozó operátor hatványozást végez a JavaScript-ben. Két csillagjellel van jelölve, és az első elemet emeli a második elem hatványára.
c = 2 ** 3; // c most 8 értéket fog kapni // mert 2 * 2 * 2 egyenlő 8-cal
Ez egy viszonylag hosszú oktatóanyag volt, és túlélted! Frissítettük a kódolási beállításunkat, és sokat tanultunk ebben az oktatóanyagban. A következő oktatóanyagban folytatjuk a kódunk áramlásának irányításának további módjaival!
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.