Ez a JavaScript blogbejegyzés sorozat 9. része, amely a kezdőtől a haladó szintig vezet. Ezúttal a következő témákat fogjuk felfedezni: JavaScript metódusok, alapértelmezett paraméterértékek, a Date objektum a JavaScriptben és a nyílfüggvény. A sorozat végére meg fogod ismerni az összes alapvető dolgot, amire szükséged van a JavaScript programozás megkezdéséhez. Ha még nem olvastad a JavaScript objektumokról szóló korábbi blogbejegyzést, megteheted itt. További késlekedés nélkül kezdjük el a kilencedik oktatót.
JavaScript metódusok és még sok más – tartalomjegyzék:
- Alapértelmezett paraméterértékek
- A Date objektum a JavaScriptben
- Map() metódus
- Filter() metódus
- Nyílfüggvény
Eddig sok fogalmat és témát láttunk a JavaScriptben, de még mindig vannak olyan gyakran használtak, amelyeket nem fedeztünk fel. Ebben az oktatóanyagban megnézzük, miről van szó. Az első az alapértelmezett paraméterértékek a JavaScriptben.
Alapértelmezett paraméterértékek
A függvények rendkívül gyakran használatosak a programozásban, és amikor valami ennyire gyakran használatos, nemcsak olyan keretrendszerek léteznek, mint a React, amelyek kihasználják a JavaScript függvényeket, hanem további optimalizációk is kifejlesztésre kerültek, hogy még többet hozzunk ki a JavaScript függvényekből. Az egyik fő jellemző, amellyel a függvények rendelkeznek, az alapértelmezett paraméterértékek. Az alapértelmezett paraméterek lehetővé teszik számunkra, hogy biztonságosabb kódokat írjunk, amelyek biztonságos feltételezéseket tehetnek a felhasználói bemenetről. Ez a felhasználónak is kedvez, mivel egy alapértelmezett beállítást biztosít, amely megkönnyíti a választást az opcióik közül. Nézzünk meg néhány példát erre.
// feltételezzük, hogy egy kávézó weboldalát fejleszted
// és a legtöbb ember közepes méretű americano-t szeretne
// tudva ezt, szeretnéd megkönnyíteni az embereknek, hogy
// kevesebb nehézséggel rendeljenek kávét
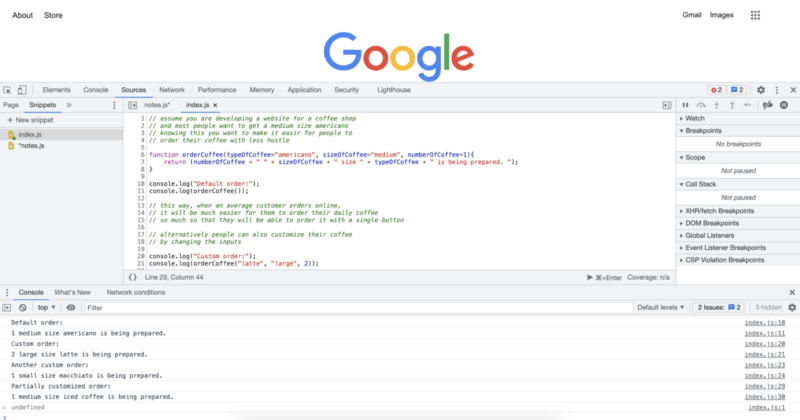
function orderCoffee(typeOfCoffee="americano", sizeOfCoffee="medium", numberOfCoffee=1){
return (numberOfCoffee + " " + sizeOfCoffee + " méret " + typeOfCoffee + " készül. ");
}
console.log("Alapértelmezett rendelés:");
console.log(orderCoffee());
// így, amikor egy átlagos vásárló online rendel,
// sokkal könnyebb lesz számára a napi kávé rendelése
// annyira, hogy egyetlen gombnyomással rendelhet
// alternatívaként az emberek testre is szabhatják a kávéjukat
// a bemenetek megváltoztatásával
console.log("Egyedi rendelés:");
console.log(orderCoffee("latte", "large", 2));
console.log("Egy másik egyedi rendelés:");
console.log(orderCoffee("macchiato", "small", 1));
// az is lehetséges, hogy csak a bemenetek egy részét változtassuk meg
// és kihasználjuk az alapértelmezett paramétereket
// a többi bemeneti mezőhöz
console.log("Részben testreszabott rendelés:");
console.log(orderCoffee("iced coffee"));
A fenti kód futtatása a következő kimenetet adja:

A Date objektum a JavaScriptben
A Date objektum a JavaScriptben meglehetősen gyakran használt, különösen a webfejlesztésben. A Date objektumot időérzékeny funkciók végrehajtására használhatjuk, például a megjelenítési beállítások sötét módra, világos módra vagy bármilyen más módra való megváltoztatására, amelyet a felhasználó előnyben részesíthet. A dátuminformációkat is felhasználhatjuk a projektünkben, amelyen dolgozunk. Íme néhány példa a Date objektum működésére:
// az első lépés egy dátum objektum példányának létrehozása
// ezt úgy tehetjük meg, hogy a következőt írjuk
// és beállítjuk egy általunk választott változóra vagy állandóra
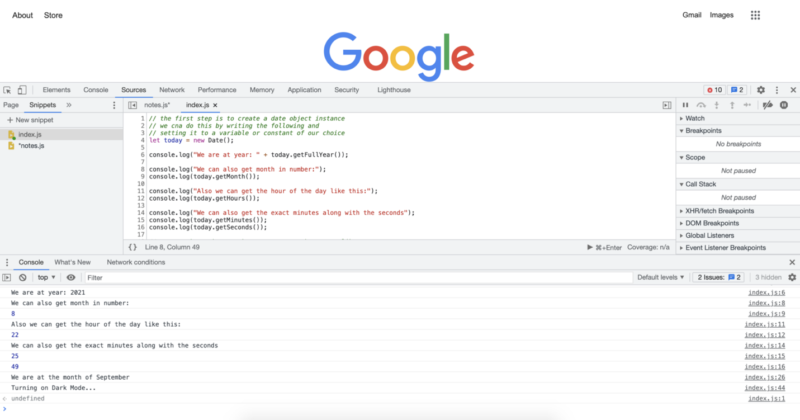
let today = new Date();
console.log("Az év: " + today.getFullYear());
console.log("A hónapot számként is megkaphatjuk:");
console.log(today.getMonth());
console.log("A nap óráját is így kaphatjuk meg:");
console.log(today.getHours());
console.log("A pontos perceket és másodperceket is megkaphatjuk");
console.log(today.getMinutes());
console.log(today.getSeconds());
// miután megvannak ezek a számok, felhasználhatjuk őket, ahogy szeretnénk
// ha akarjuk, megjeleníthetjük őket, vagy döntéseket hozhatunk alapjánuk.
// ha a hónapot névvel szeretnénk megjeleníteni
// szám helyett, ezt is elérhetjük
// a következővel
const months = ["Január", "Február", "Március", "Április", "Május", "Június", "Július", "Augusztus", "Szeptember", "Október", "November", "December"];
console.log("A hónap: " + months[today.getMonth()]);
// amit most csináltunk, az egy tömb létrehozása volt a hónapnevek tárolására
// majd a megfelelő hónap kiválasztása egy index érték segítségével
// amelyet a .getMonth() metódus biztosít.
// ha sötét módot szeretnénk bekapcsolni 8 óra után,
// ezt a következő kóddal megtehetjük
// az egyik első dolog, amit meg kell jegyeznünk, az az,
// hogy az órák 24 órás formátumban vannak megadva
// ez azt jelenti, hogy 8 óra 20-at jelent
// használhatunk egy rövidített módot
// és kombinálhatjuk az új dátum objektum létrehozását
// a get hours metódussal
let timeOfDay = new Date().getHours();
if (timeOfDay >= 20) {
console.log("Sötét mód bekapcsolása...");
} else {
console.log("Ne kapcsolja be a sötét módot");
}
// mivel a jelenlegi idő 8 óra után van,
// ebben az esetben azt várjuk, hogy bekapcsoljuk a sötét módot.
// ami szintén az a kimenet, amit a konzol kimenetből látunk.
A fenti kód futtatása a következő konzolnaplókat adja:

Map() metódus
A map metódus egy rendkívül hasznos metódus, amely sok kódot megtakaríthat számodra, és attól függően, hogy hogyan használod, sokkal tisztábbá teheti a kódodat. Lényegében a for ciklus használatát helyettesíti, amikor egy tömbön iterálsz. Íme néhány példa a map() metódusra.
// hozzunk létre egy tömböt, amelyet a map használatára fogunk használni
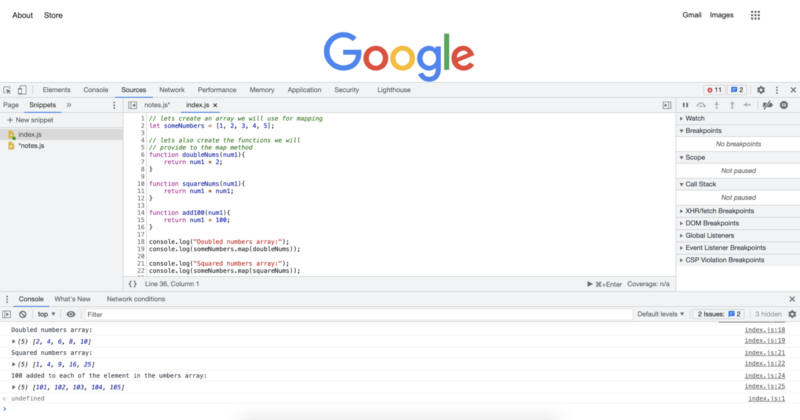
let someNumbers = [1, 2, 3, 4, 5];
// hozzunk létre a függvényeket, amelyeket
// a map metódusnak fogunk megadni
function doubleNums(num1){
return num1 * 2;
}
function squareNums(num1){
return num1 * num1;
}
function add100(num1){
return num1 + 100;
}
console.log("Megduplázott számok tömbje:");
console.log(someNumbers.map(doubleNums));
console.log("Négyzetre emelt számok tömbje:");
console.log(someNumbers.map(squareNums));
console.log("100 hozzáadva a számok tömb minden eleméhez:");
console.log(someNumbers.map(add100));
// a map() metódus végigiterál a megadott tömb minden elemén
// és alkalmazza a megadott függvényt
// vegyük észre, hogy nem tartalmazunk zárójeleket
// a függvénynevek után, ez meghívná a függvényt
// ehelyett átadjuk a függvény nevét,
// és a map() metódus hívja meg őket, amikor szüksége van rá
A fenti kód futtatása a következő konzolnaplókat adja:

Filter() metódus
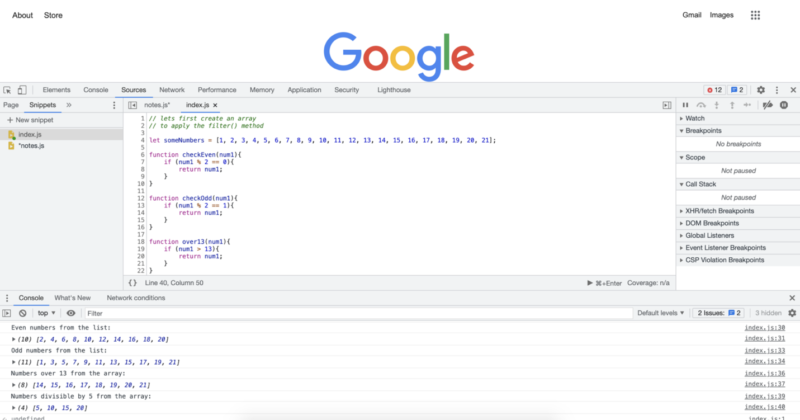
A filter() metódus, a map() metódussal együtt, mindkettő meglehetősen gyakori JavaScript metódus. Nagyon hasonlóak a map() metódushoz, amelyet éppen most láttunk. A map() metódussal bármilyen függvényt átadhatunk, és ez a függvény alkalmazásra kerül a tömb minden elemén. A filter() metódussal egy szűrési kritériumot adunk át, és a filter metódus végigiterál az összes elemén a tömbnek, és egy új tömböt ad vissza, amelyben csak azok az elemek maradnak, amelyek megfelelnek a kritériumnak. Nézzünk meg néhány példát erre:
// először hozzunk létre egy tömböt
// a filter() metódus alkalmazásához
let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21];
function checkEven(num1){
if (num1 % 2 == 0){
return num1;
}
}
function checkOdd(num1){
if (num1 % 2 == 1){
return num1;
}
}
function over13(num1){
if (num1 > 13){
return num1;
}
}
function divisibleByFive(num){
if (num % 5 == 0){
return num;
}
}
console.log("Páros számok a listából:");
console.log(someNumbers.filter(checkEven));
console.log("Páratlan számok a listából:");
console.log(someNumbers.filter(checkOdd));
console.log("13-nál nagyobb számok a tömbből:");
console.log(someNumbers.filter(over13));
console.log("5-tel osztható számok a tömbből:");
console.log(someNumbers.filter(divisibleByFive));
A fenti kód futtatása a következő konzolnaplókat adja:

Nyílfüggvény
Emlékszel, amikor azt mondtuk, hogy a függvények rendkívül gyakoriak a JavaScriptben, és sok optimalizációt végeznek rajtuk, hogy még teljesítményesebb vagy tisztább kódot kapjunk? Nos, a nyílfüggvények egyike ezeknek. A nyílfüggvényeket néha vastag nyílként is emlegetik. Lényegében sokkal rövidebb módot kínálnak a függvényeid írására. Ezeket is nagyon gyakran használják a JavaScript metódusokkal, amelyeket éppen most láttunk. Nézzük meg őket néhány példával:
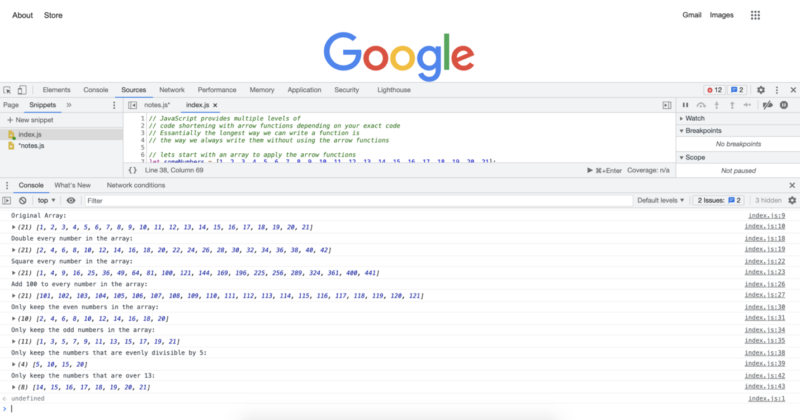
// A JavaScript több szintű // kód rövidítést biztosít a nyílfüggvényekkel, a pontos kódodtól függően // Lényegében a leghosszabb mód, ahogyan egy függvényt írhatunk, az az, // ahogyan mindig is írtuk őket, anélkül, hogy nyílfüggvényeket használnánk // kezdjük egy tömbbel, amelyre alkalmazni fogjuk a nyílfüggvényeket let someNumbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21]; console.log("Eredeti tömb:"); console.log(someNumbers); // az előző példákban sok függvényt alkalmaztunk // miután létrehoztuk őket, mint normál névvel rendelkező függvényeket // Ebben a példában alkalmazni fogjuk a pontos átalakításokat // hogy láthasd a kód hosszának mindkét szélsőségét // duplázd meg minden számot a tömbben: console.log("Duplázd meg minden számot a tömbben:") console.log(someNumbers.map(num => num * 2)); // négyzetre emelni minden számot a tömbben: console.log("Négyzetre emelni minden számot a tömbben:") console.log(someNumbers.map(num => num * num)); // 100-at hozzáadni minden számhoz a tömbben: console.log("100-at hozzáadni minden számhoz a tömbben:") console.log(someNumbers.map(num => num + 100)); // Csak a páros számokat megtartani a tömbben: console.log("Csak a páros számokat megtartani a tömbben:") console.log(someNumbers.filter(num => num % 2 == 0)); // Csak a páratlan számokat megtartani a tömbben: console.log("Csak a páratlan számokat megtartani a tömbben:") console.log(someNumbers.filter(num => num % 2 == 1)); // Csak azokat a számokat megtartani, amelyek 5-tel oszthatók: console.log("Csak azokat a számokat megtartani, amelyek 5-tel oszthatók:") console.log(someNumbers.filter(num => num % 5 == 0)); // Csak azokat a számokat megtartani, amelyek 13-nál nagyobbak: console.log("Csak azokat a számokat megtartani, amelyek 13-nál nagyobbak:") console.log(someNumbers.filter(num => num > 13));
A fenti kód futtatása a következő konzolnaplókat adja:

A következő oktatóanyagban áttekintjük, amit láttunk, és megnézzük, mi következik.
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.