A következő cikk a Figma prototípus-készítésének szentelt. Ma megtanulod, hogyan készíthetsz interaktív komponenseket, hogyan szervezheted meg a terveidet és hogyan oszthatod meg a prototípusaidat. Folytasd az olvasást, hogy többet megtudhass.
Prototípus-készítés a Figma-ban – tartalomjegyzék:
Használhatósági tesztelés
Az interaktív felhasználói felület prototípusai lehetővé teszik, hogy feltérképezd a felhasználói utat az alkalmazásodon keresztül. Ezeket kutatásra használhatod, hogy megtudd, hogyan lépnek kapcsolatba a felhasználók a felhasználói felülettel. Ezt használhatósági tesztelésnek hívják, és segít felfedezni azokat a problémákat, amelyekkel a felhasználók találkozhatnak.
A használhatósági tesztelés a fejlesztés korai szakaszaiban segít minimalizálni a veszteségeket, amelyeket egy cég elszenvedhet, ha egy tesztelés nélküli alkalmazást indít a piacon. Néha az ötletek, amelyek a tervezők számára nagyszerűnek tűnnek, a felhasználók számára intuitívnak bizonyulnak.
Prototípusok készítése
Prototípusokat készíthetsz a Prototípus fül alatt a Tulajdonságok panelen.

Prototípus opciók

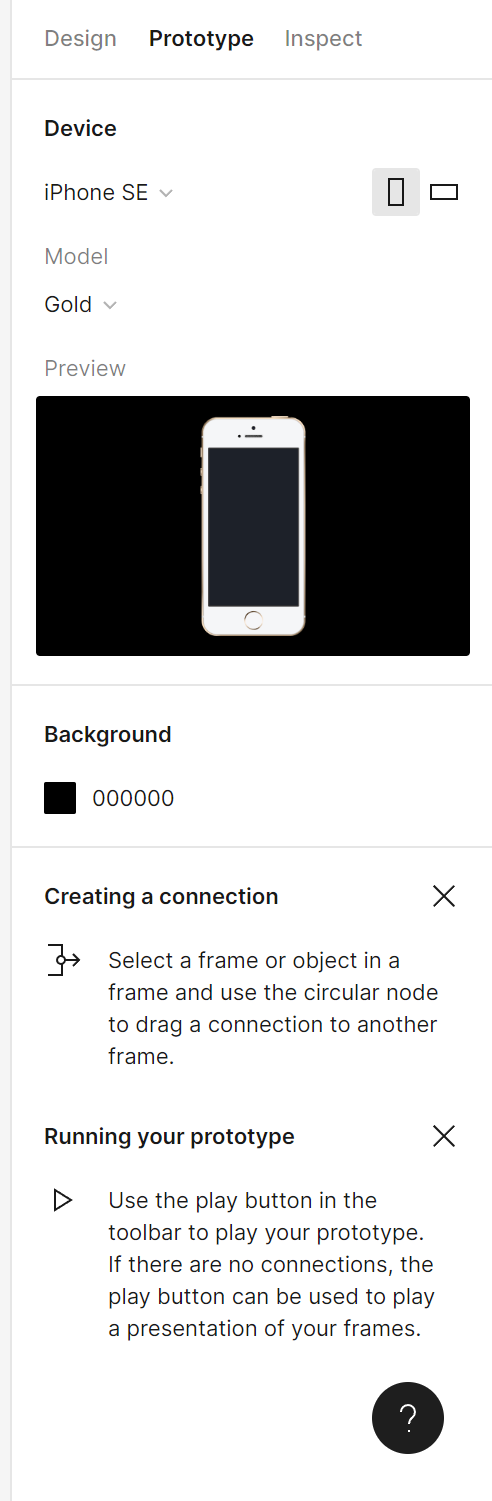
Ha nem választasz ki semmilyen réteget, a Prototípus fül alatt látni fogod a prototípus beállításait.
- Eszköz – válaszd ki az Eszközt és a Modellt
- Előnézet – itt láthatod, hogy a megváltoztatott beállítások hogyan befolyásolják a később megosztott prototípus megjelenését.
- Háttér – háttérszínt választhatsz, hogy a prototípusod a márkádhoz illeszkedjen
- Áramlások – választhatod a prototípus kezdeti keretét
Hasznos tipp: Egy áramlás kezdőpontja automatikusan létrejön, amikor hozzáadod az első kapcsolatot két keret között.
Áramlás
Az áramlás a keretek és kapcsolatok hálózata egy oldalon. Több különálló áramlást is létrehozhatsz, például egy áramlást a fiók létrehozásához, egy másikat a termékek megtekintéséhez vagy tranzakciók lebonyolításához.
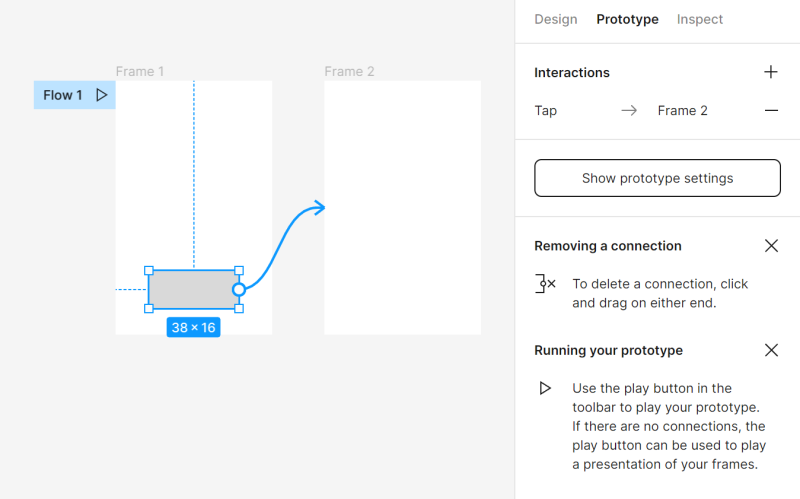
A kapcsolat létrehozásához a Prototípus fülnek aktívnak kell lennie, majd válassz ki egy keretet vagy egy objektumot egy keretben, és használd a kör alakú csomópontot, hogy egy kapcsolatot húzz egy másik kerethez.

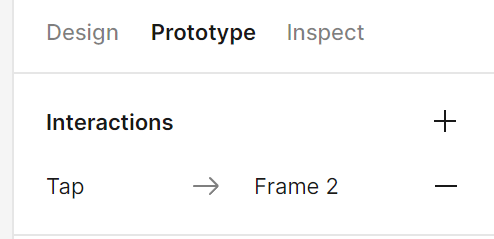
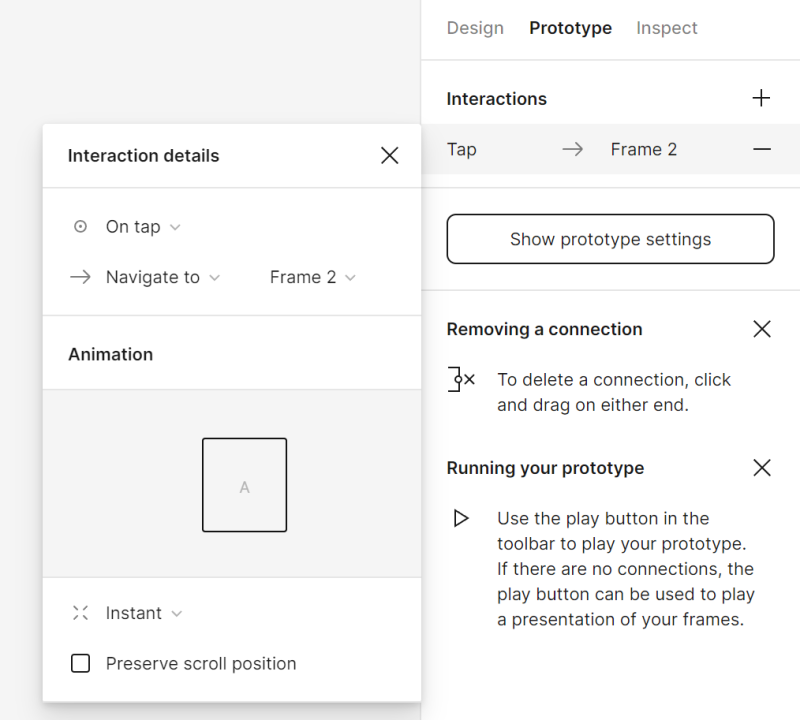
A hozzáadott kapcsolatok beállításait a Tulajdonságok panel Interakciók szakaszában állíthatod be, miután rákattintottál a kapcsolt objektumra. Megadhatod az interakció típusát.

Miután rákattintottál egy adott interakcióra, hozzáférhetsz további beállításokhoz.

a) Interakció részletei – megadja az interakció típusát (Koppintáskor, Húzáskor, Lebegés közben, Nyomáskor) és hogy mit kell okoznia az interakciónak (Navigálás, Változtatás).
b) Animáció – itt megadhatod, hogyan kell viselkednie az elemnek az interakció után.
A kapcsolat eltávolításához kattints és húzd mindkét végén.

Prototípusok megosztása
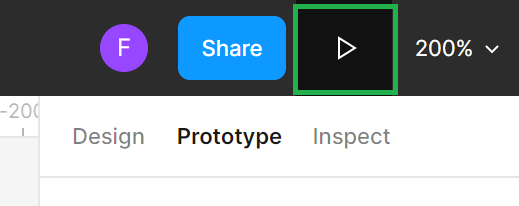
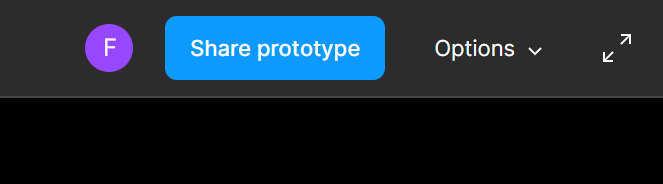
Prototípus megosztásához először a Megjelenítés gombbal kell előnézetet készítened. A prototípus előnézetében a Prototípus megosztása gomb a Eszköztáron elérhető lesz.


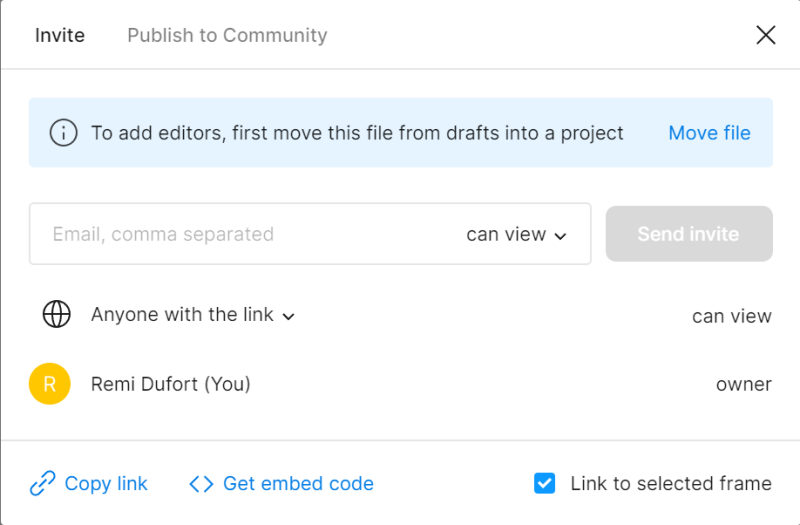
Amikor rákattintasz a Prototípus megosztása gombra, egy ablak nyílik meg, ahol beállíthatod a hozzáférési szintet (Megtekintés, Szerkesztés) és megadhatod, ki nyithatja meg a fájlt (Bárki, akinek van linkje, Csak az emberek, akiket meghívtak erre a fájlra).

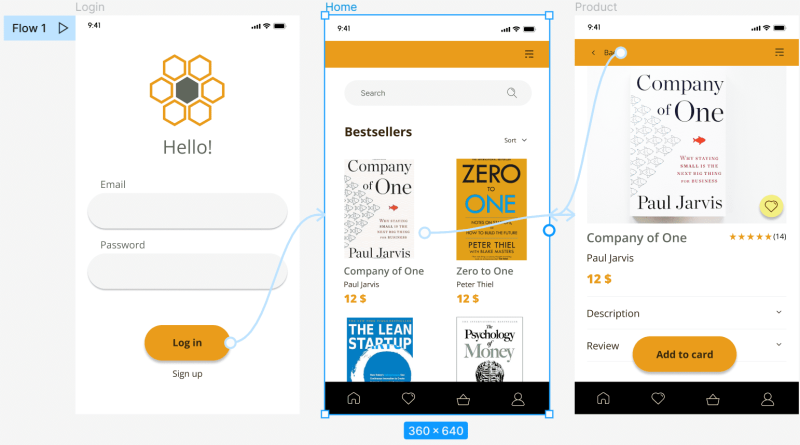
7. feladat. Kapcsolatokat kell létrehoznod a képernyőid között.
- Kösd össze a “Bejelentkezés” gombot a Fő kerettel.
- Kösd össze a fotót és a termék nevét, amelyek a Fő keretben találhatók a Termék kerettel.
- Használj egy “Vissza” gombot, és hozz létre egy kapcsolatot, hogy visszatérj a Fő képernyőre.
A kapcsolatok hozzáadása után előnézetet készíthetsz róluk a Megjelenítés gombbal, és ellenőrizheted, hogyan működik a prototípusod.

Most többet tudtál meg a prototípus-készítésről a Figma-ban. Egyéb források: Mi az UX kutatás?
Ha tetszik a tartalmunk, csatlakozz a nyüzsgő méheink közösségéhez a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
Figma for beginners:
- Alapvető projektbeállítások a Figma-ban
- Tipográfia a Figma-ban
- Együttműködési eszközök a Figma-ban
- A legjobb Figma bővítmények
- Hogyan használjuk a Figmát? 3 szokatlan módszer
- Hogyan lehet formákat létrehozni a Figma-ban?
- Könyvtárak a Figma-ban
- Figma felület – alapinformációk
- Bevezetés a Figma-ba
- Prototípus készítés Figma-ban




