Hogyan lehet szöveget hozzáadni és szerkeszteni a Figma-ban? Mire érdemes figyelni a tartalom tervezésekor? A következő cikkben választ talál ezekre a kérdésekre. Olvass tovább.
Tipográfia és szöveg a Figma-ban – tartalomjegyzék:
Szöveg hozzáadása
Szöveget adhatsz a fájlodhoz a Szöveg eszköz segítségével, amelyet az Eszköztáron találsz.

Kétféle szövegdobozt hozhatsz létre. Válaszd a Szöveg eszközt, majd:
- kattints a Vászonra – így egy olyan szövegdobozt hozol létre, amely automatikusan alkalmazkodik a beírt szöveghez.
- kattints és húzd a kurzort a Vásznon, így egy fix szélességű szövegdobozt hozol létre. Ez azt jelenti, hogy a doboz szélességébe nem illeszkedő szöveg automatikusan a következő sorba kerül.
Szöveg tulajdonságai
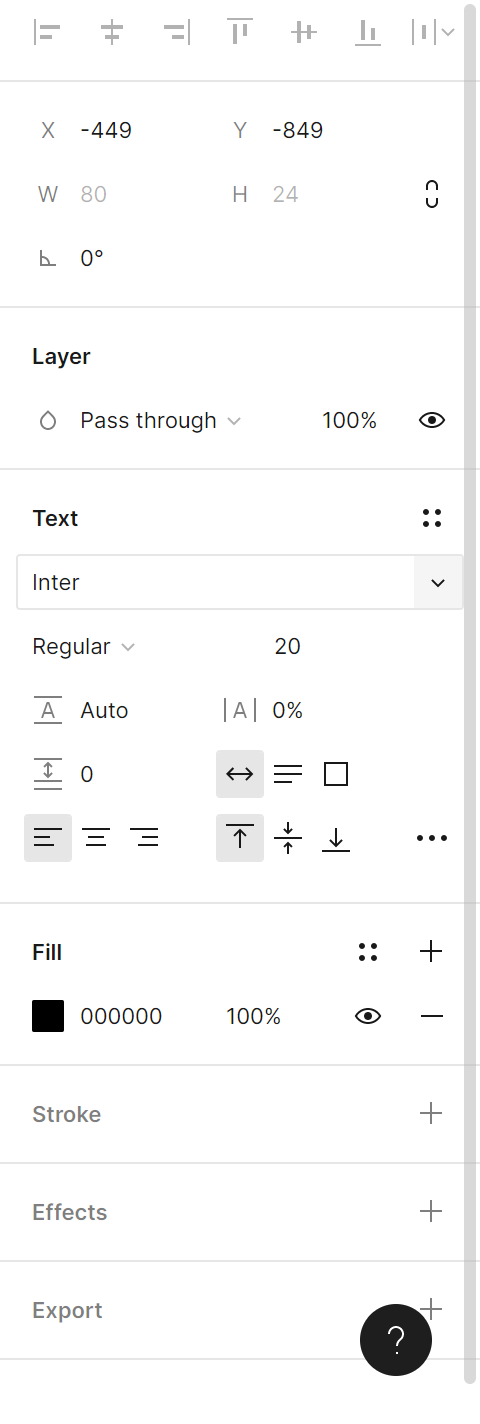
Ahogyan a keretek és formák esetében, a Szöveg réteg kiválasztása után a Tulajdonságok panelen láthatod a szöveg tulajdonságait. Az elérhető lehetőségek lehetővé teszik, hogy sok szövegréteg aspektusát irányítsd, többek között a méretet, a betűtípust és az igazítást.

1. Szövegstílusok – itt megtekintheted és létrehozhatod a szövegstílusokat.
2. Betűtípus – itt választhatsz egy betűtípust, amelyet használni szeretnél. Kattintás után egy legördülő lista fog megjelenni. Ha tudod a betűtípus nevét, csak írd be.
Hasznos tipp: A szöveg az interfész egyik kulcsfontosságú eleme, ezért a könnyű olvashatósága nagyon fontos. Kerüld a kézírásos betűtípusok használatát. Bár szépen néznek ki, a tartalmat nehezebben olvashatóvá teszik. Ha nincs sok tapasztalatod a tipográfiában, használd a következő betűtípusokat: Open Sans, Roboto vagy Source Sans Pro.
A “Typescale” bővítmény megkönnyíti a munkádat, mivel kiválasztja a megfelelő méreteket.
3. Szöveg súlya és dőlésszög – itt testre szabhatod a szöveg megjelenését az elérhető betűtípus-változatok közül választva.
Hasznos tipp: egyes betűtípusoknak nincsenek változatai, így ez a lehetőség nem mindig elérhető.
4. Szöveg mérete – itt megváltoztathatod a szöveg méretét.
Hasznos tipp: a szövegdoboz méretének megváltoztatása nem változtatja meg a szöveg méretét.
5. Sor magasság – lehetővé teszi a szövegsorok közötti függőleges távolság beállítását.
6. Betűköz – lehetővé teszi a betűk közötti vízszintes távolság beállítását.
7. Bekezdésköz – segít beállítani a bekezdések közötti vízszintes távolságot.
8. Automatikus szélesség – a szövegdoboz hossza alkalmazkodik a beírt szöveg hosszához.
9. Automatikus magasság – ennek az opciónak a bekapcsolása lehetővé teszi, hogy a szövegdoboz szélességét irányítsd, és a magassága automatikusan alkalmazkodik.
10. Fix méret – ez az opció a szövegdoboz méretét a tartalmához igazítja.
11. Szöveg balra / középre / jobbra igazítása – lehetővé teszi a vízszintes igazítást a szövegdobozban.
12. Felső / középső / alsó igazítás – lehetővé teszi a függőleges igazítást a szövegdobozban.

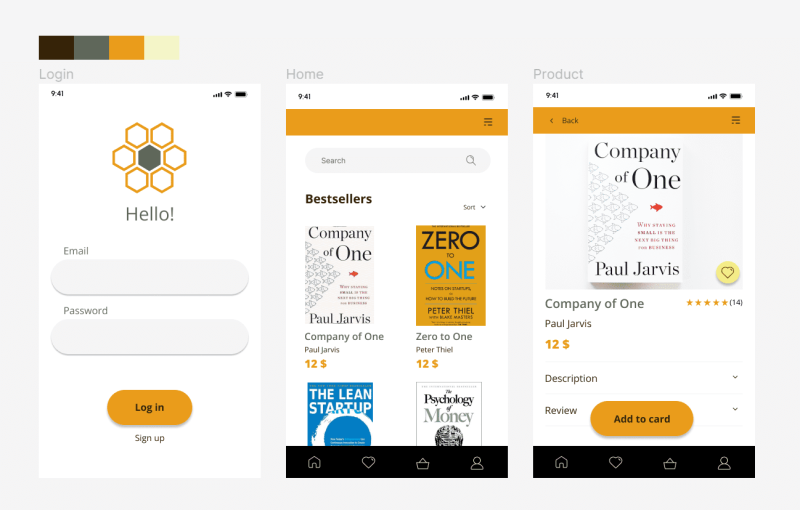
Feladat. 5.1. Adj szöveget az alkalmazásodhoz. Ne felejtsd el, hogy a betűméretek megfelelőek legyenek. Ügyelj arra, hogy a legfontosabb tartalom figyelemfelkeltő legyen.
- Egy e-kereskedelmi alkalmazás esetén fontos, hogy az árinformáció és a termék neve jól látható legyen. Használj vastag betűtípust a szöveg kiemelésére, amelyre fel szeretnéd hívni a felhasználó figyelmét.
- Biztosítsd, hogy a CTA (cselekvésre ösztönző) gombok jól láthatóak legyenek, és ösztönözzék a felhasználót a kattintásra. Ebben az esetben a gombok: “Bejelentkezés” és “Kosárba helyezés”.
- A gomb színének és a rajta lévő szöveg színének kontrasztálnia kell egymással, hogy a szöveg könnyen olvasható legyen.
- Adj címkéket a helykitöltőknek.

Most megtanultad, hogyan használd a tipográfiát és a szöveget a Figma-ban. Olvasd el ezt is: Tudod, mit jelent az UX tervezés?
Ha tetszik a tartalmunk, csatlakozz a nyüzsgő méheink közösségéhez a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
Figma for beginners:
- Alapvető projektbeállítások a Figma-ban
- Tipográfia a Figma-ban
- Együttműködési eszközök a Figma-ban
- A legjobb Figma bővítmények
- Hogyan használjuk a Figmát? 3 szokatlan módszer
- Hogyan lehet formákat létrehozni a Figma-ban?
- Könyvtárak a Figma-ban
- Figma felület – alapinformációk
- Bevezetés a Figma-ba
- Prototípus készítés Figma-ban




