Ebben a cikkben a Figma alapvető projektbeállításait fogjuk megvitatni, ami mindaz, amire szükséged van a tervezés megkezdése előtt. Elmagyarázzuk, mik azok a Keretek, Elrendezési rácsok és Vonalzók. Olvass tovább, hogy többet megtudhass.
Alapvető projektbeállítások a Figma-ban – tartalomjegyzék:
- Keretek
- Elrendezési rács
- Vonalzók
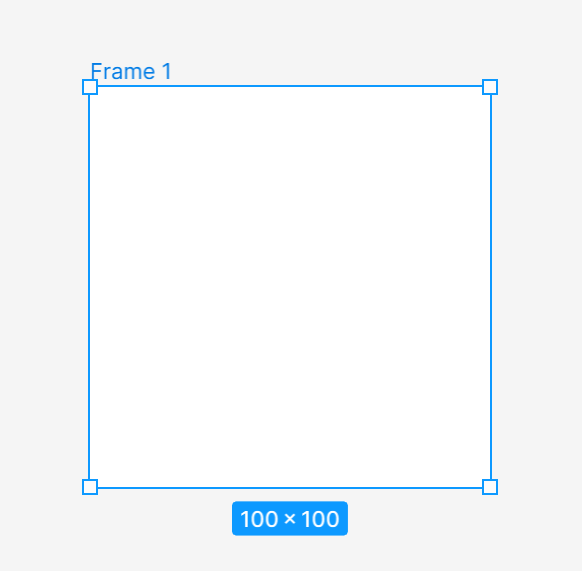
- kattints a vászonra, hogy létrehozz egy alapértelmezett keretet 100×100 méretben
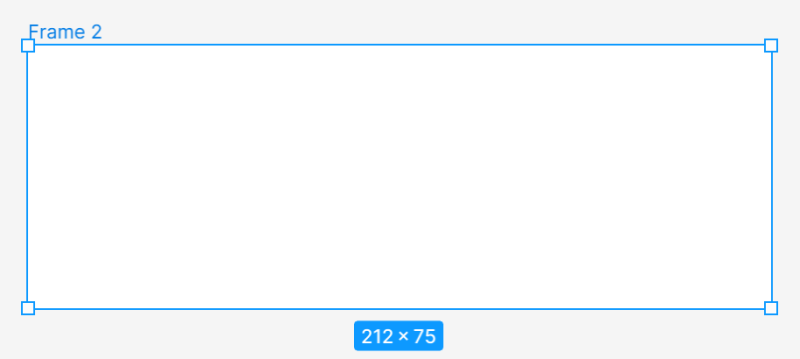
- kattints és húzd a vásznon, hogy egy egyedi méretű keretet hozz létre
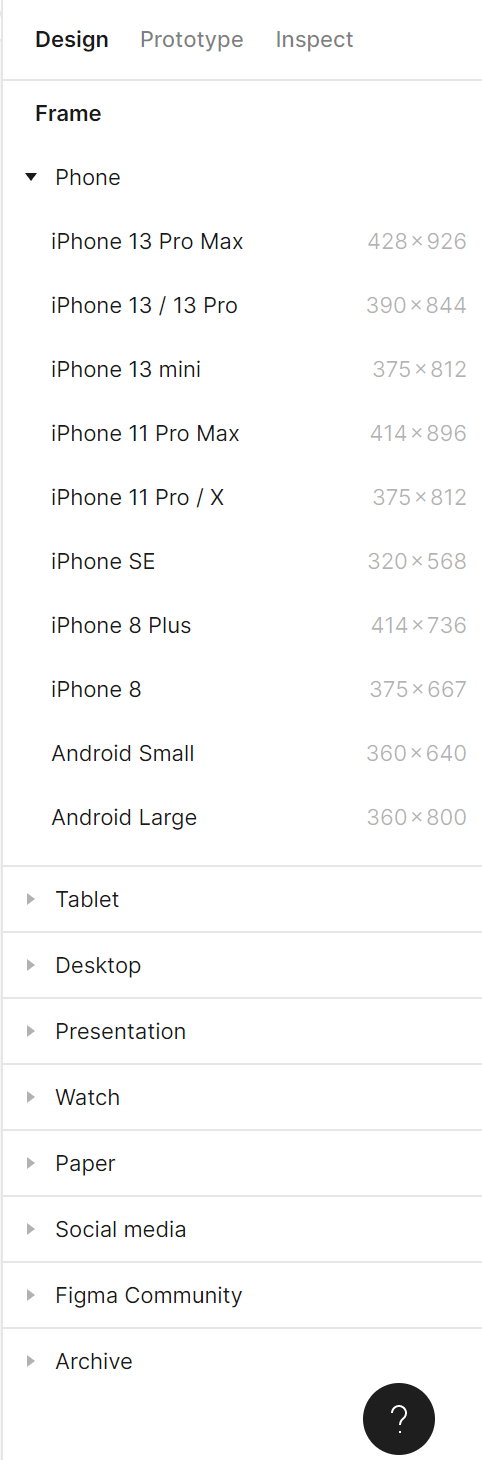
- használj legördülő menüt a jobb oldali sávban, hogy válassz egy keret előbeállítást
- bejelentkezési képernyő (Bejelentkezés)
- főoldal (Főoldal)
- termékbemutató oldal (Termék)
- engedélyezheted a rács nézetet még a tervezés megkezdése előtt, és használhatsz kész rács elrendezéseket (ha vannak a könyvtáradban), vagy létrehozhatod a sajátodat,
- kezdheted a tervezést is, és később beállíthatod a rácsot a megtervezett elemek alapján.
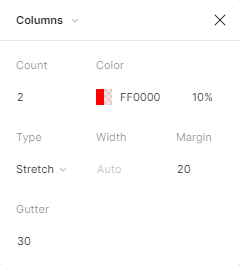
- Szám 2 (oszlopok száma)
- Margó 20 (távolság az oszlopok és a képernyő széle között)
- Gutter 30 (távolság az oszlopok között)
- Alapvető projektbeállítások a Figma-ban
- Tipográfia a Figma-ban
- Együttműködési eszközök a Figma-ban
- A legjobb Figma bővítmények
- Hogyan használjuk a Figmát? 3 szokatlan módszer
- Hogyan lehet formákat létrehozni a Figma-ban?
- Könyvtárak a Figma-ban
- Figma felület – alapinformációk
- Bevezetés a Figma-ba
- Prototípus készítés Figma-ban
Alapvető projektbeállítások a Figma-ban
Először ki kell választanod a vászon egy területét, ahol a terveidet létrehozod. Erre való a Keret eszköz. A Toolbarban találod. A Keret eszköz aktiválása után néhány lehetőséged van keret létrehozására.



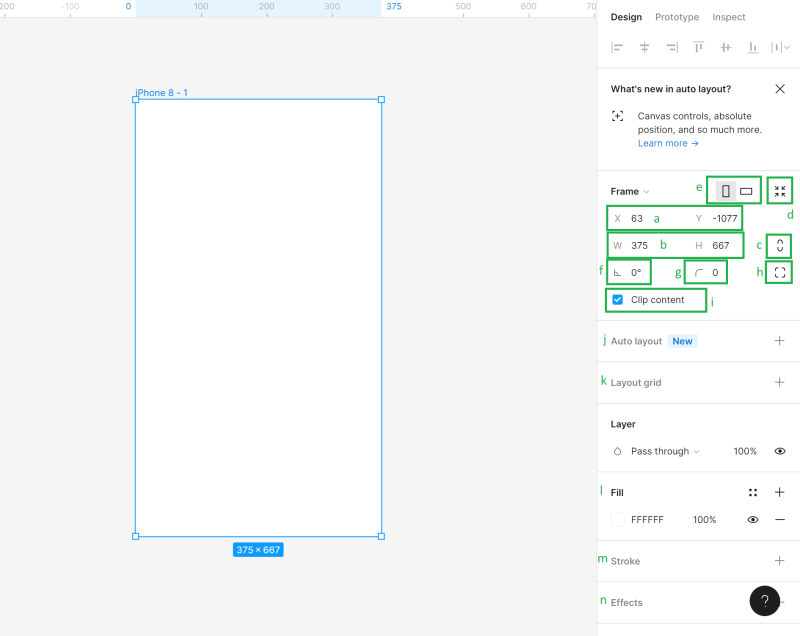
A keret hozzáadása és kiválasztása után hozzáférhetsz a Tulajdonságok panelen.

a) A vászon pozíciója (X és Y) – itt megadhatod a keret pozícióját a vásznon a vízszintes (X) és függőleges (Y) tengelyen.
b) Az objektum méretei (Szélesség és Magasság) – itt megváltoztathatod a keret méretét
c) Proporciók korlátozása – lehetővé teszi, hogy megtartsd a keret arányait átméretezéskor. Így megváltoztathatod a keret magasságát vagy szélességét, és a második paraméter automatikusan igazodik.
d) Átméretezés a tartalomhoz – ez a funkció lehetővé teszi, hogy a keretet a tartalmához igazítsd.
Hasznos tipp: A keret méretét manuálisan is megváltoztathatod: fogd meg a keret szélét vagy sarkát (a kurzor fekete dupla nyílra vált), majd húzd, hogy elérd a kívánt méretet.
e) Portré és Táj – itt megváltoztathatod a kereted tájolását függőlegesre vagy vízszintesre
f) Forgatás – lehetővé teszi a keret szögének beállítását
g) Sarkok sugara – ennek a funkciónak köszönhetően lekerekítheted a keret sarkait, hogy lágyabb éleket hozz létre
h) Független sarkok – a független sarokbeállítás lehetővé teszi, hogy minden sarok sugárát külön-külön állítsd be.
i) Tartalom levágása – lehetővé teszi, hogy elrejtsd azokat az objektumokat, amelyek túllépnek a keret határain
j) Automatikus elrendezés – lehetővé teszi, hogy reszponzív kereteket hozz létre
k) Elrendezési rácsok – ez a funkció segít egy strukturált felhasználói felület létrehozásában
l) Kitöltés – ennek az opciónak a használatával színt, gradienst vagy fényképet tölthetsz a keretedbe
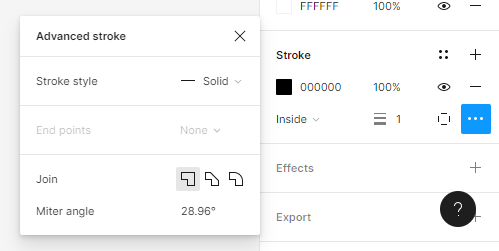
m) Kontúr – segít kontúrokat hozzáadni a kerethez. Használhatod az Advanced stroke settings beállításokat is, amelyek az ellipszis ikon alatt találhatók.

n) Effektek – itt árnyékot vagy elmosódásokat adhatsz a kerethez. Kattints az Effektus beállítások ikonra az árnyék beállításainak módosításához.

o) Exportálás – itt exportálhatod a keretedet a következő formátumokba: PNG, JPG, SVG és PDF.

Minden keret neve megjelenik a vászon felett. A megváltoztatásához kattints rá kétszer. A kereteket a tartalmukkal együtt másolhatod, és annyiszor beillesztheted a vászonra, ahányszor csak szeretnéd.
Feladat.3.1
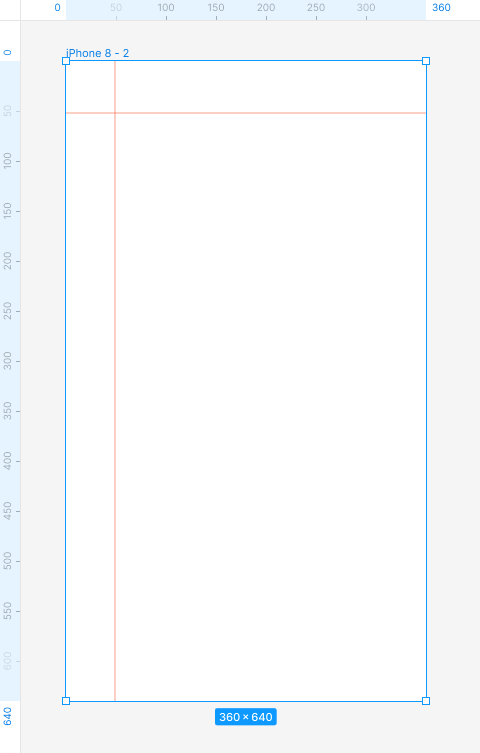
Kezdj el dolgozni a projekten a megfelelő keretméret kiválasztásával. Hasznos tipp: Ha nem tudod, mekkora legyen a kereted, jó választás lenne egy a legnépszerűbb képernyőméregek közül. További információkért látogass el a https://gs.statcounter.com/screen-resolution-stats oldalra.Ebben a bemutatóban egy e-kereskedelmi mobilalkalmazást fogunk tervezni, ezért válasszunk egy a leggyakrabban használt felbontások közül – 360×640 px.
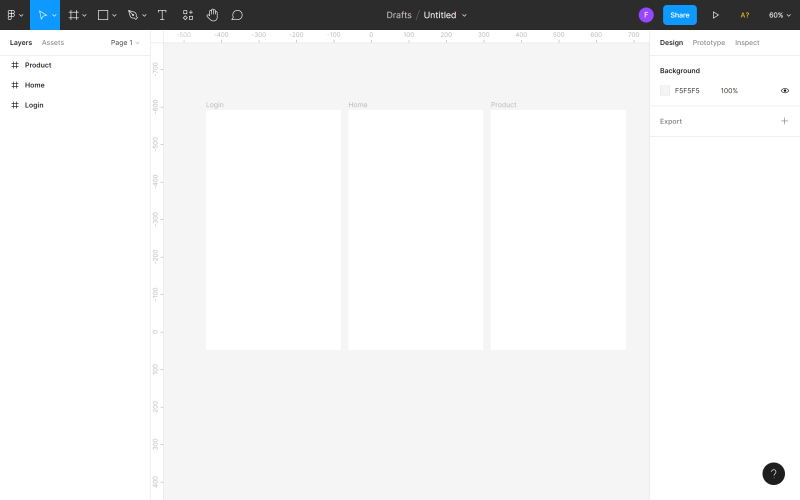
Három projektet fogunk együtt elkészíteni
A keret hozzáadása után azonnal másold meg, és nevezd el megfelelően minden képernyőt, hogy a fájl rendezett maradjon.

Elrendezési rács
Az elrendezési rács egy vízszintes és függőleges vonalak (oszlopok vagy sorok) rendszere, amely segít az elemek pontosan igazítani a keretekben. A megfelelően beállított rács biztosan megkönnyíti a munkádat és felgyorsítja az egész tervezési folyamatot. Két módja van az elrendezési rács beállításának a tervezésedben:
Hasznos tipp: Ha kezdő tervező vagy, javasoljuk, hogy alkalmazz elrendezési rácsot bármely projekthez. Nincs is rosszabb, mint egy teljesen üres munkaterület.
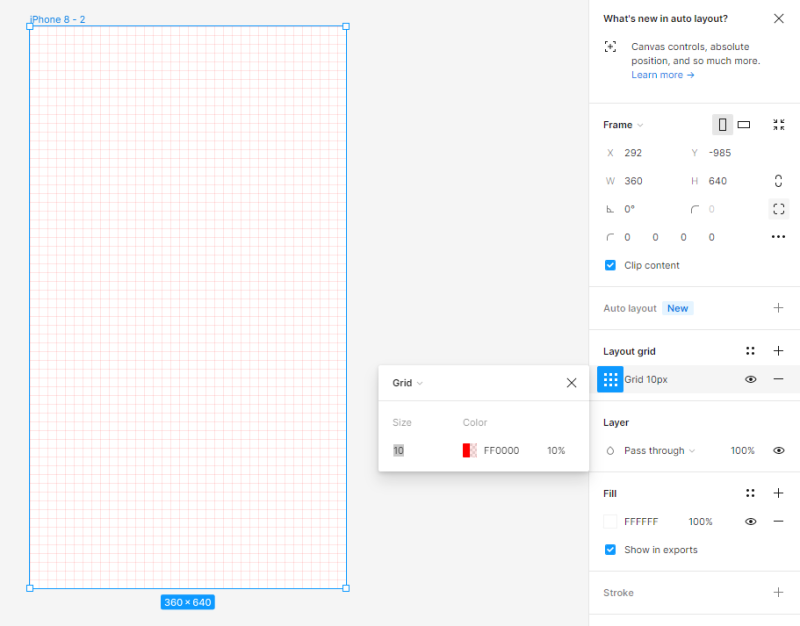
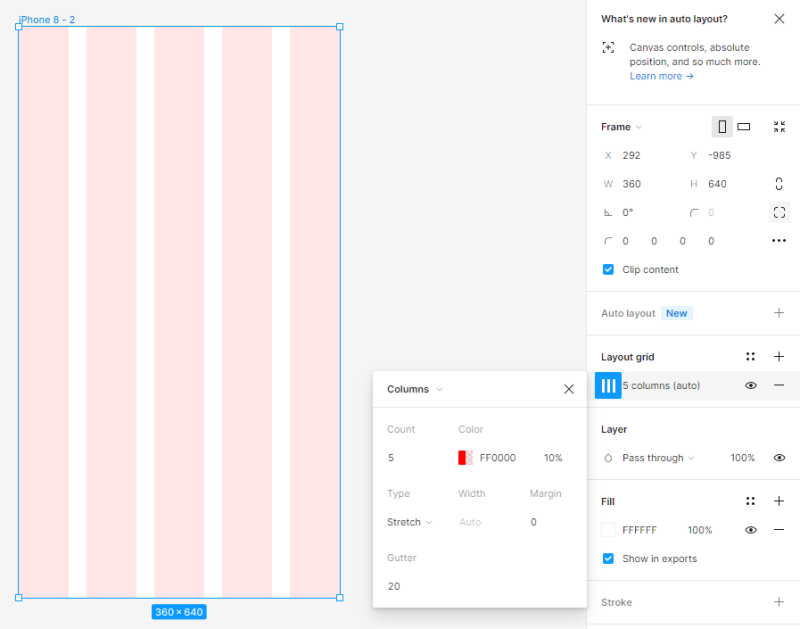
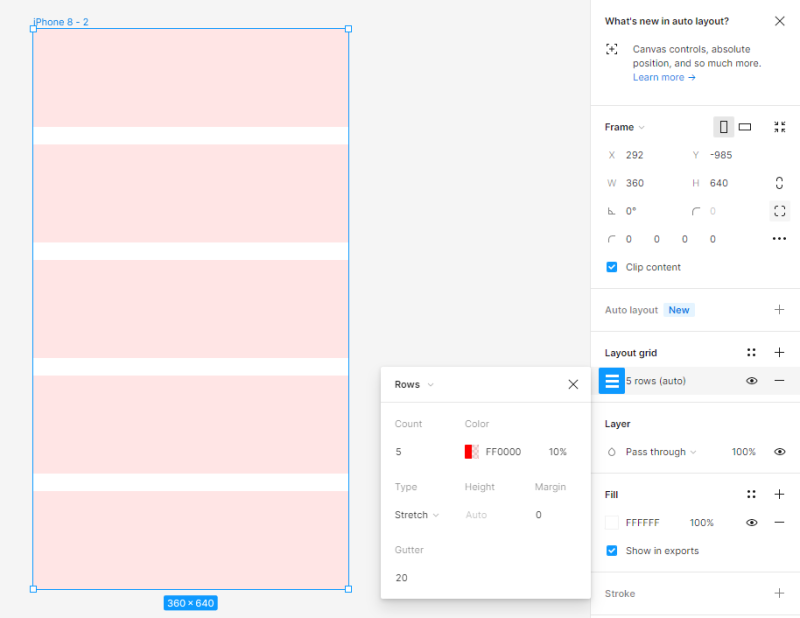
Elrendezési rácsot adhatsz egy aktív kerethez a Tulajdonságok panelen. Három lehetőséged van: rács, oszlopok, sor. Több lehetőséget is választhatsz egyszerre.



Minden rács beállításait a Elrendezési rács beállítások panelen módosíthatod. A rács láthatóságát bármikor be- vagy kikapcsolhatod az Eye ikonra kattintva.

Hasznos tipp: Ha nem tudod, melyik elrendezési rácsot válaszd a projektedhez, használhatod a Grid System plugint, amely ezt elvégzi helyetted.
Feladat 3.2. Állítsd be az elrendezési rácsot a projektedben. Ennek a projektnek a céljából oszlopokat választottunk, és a következő értékeket állítottuk be:



Vonalzók
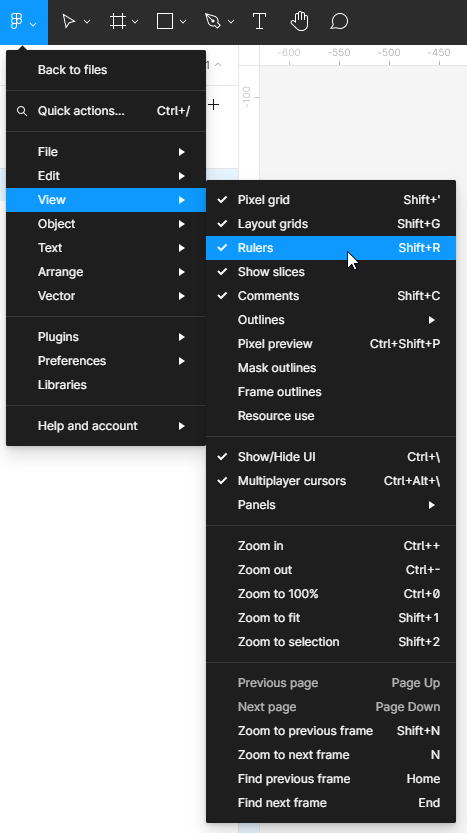
A vonalzók egy másik hasznos funkció, amely segít az elemek igazításában a fájlban és rendben tartásában. A vonalzók nézetének bekapcsolásához kattints a Főmenüre, majd Megjelenítés és Vonalzók.

A vonalzók a vászon tetején és bal oldalán láthatók. Ezzel a funkcióval függőleges és vízszintes vonalakat (irányelveket) hozhatsz létre – kattints és tartsd lenyomva a választott vonalzót, majd mozdítsd el a kurzort a vászon területére. Egy vékony, piros vonal jelenik meg, amelyet mozgathatsz. Annyi irányelvet hozhatsz létre, amennyit csak szeretnél. Könnyen törölheted a felesleges vonalakat – csak válaszd ki a vonalat (a kiválasztott vonal kék színű lesz), majd kattints a Törlés gombra.

Feladat 3.3. Kísérletezz a vonalzók hozzáadásával. Hasznosak lesznek az elemek igazításakor.
Most már tudod az alapvető projektbeállításokat a Figma-ban. Olvasd el ezt is: AI-asszisztált csevegőbotok.

Ha tetszik a tartalmunk, csatlakozz a szorgos méheink közösségéhez a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.




