Ebben a cikkben megtalálja az eszközök leírását, amelyek segítségével létrehozhatja és módosíthatja azokat a formákat, amelyek minden projektjét alkotják. Megismerkedhet az alapvető formai szerkesztési lehetőségekkel és a fejlettebb funkciókkal, mint például a boolean csoportok és a maszk létrehozása. Hogyan lehet formákat létrehozni a Figma-ban? Olvasson tovább, és tudja meg.
Hogyan lehet formákat létrehozni a Figma-ban – tartalomjegyzék:
Formák hozzáadása
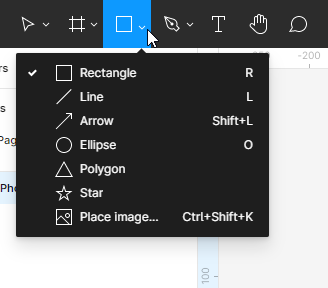
Formát adhat hozzá a Forma eszközök funkció segítségével, amelyet a Eszköztáron talál. Ez a funkció lehetővé teszi alapvető vektoriális formák létrehozását: téglalap, vonal, nyíl, ellipszis, sokszög, csillag.

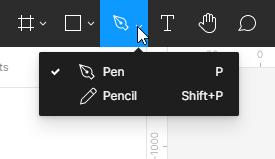
Testreszabott formákat is létrehozhat a Rajzeszközök segítségével. Választhat egy tollat vagy egy ceruzát.

Ahogyan a keretek esetében is, sokféleképpen létrehozhat formákat:
- Miután kiválasztott egy formát a Forma eszközök listájából, kattintson a Keretre vagy a Vászon területére. Ez létrehoz egy formát alapértelmezett 100×100 px mérettel.
- Ha szeretné irányítani a létrehozott elem méretét, kattintson a Keretre vagy a Vászon területére, és tartsa lenyomva a bal egérgombot, majd mozgással manipulálhatja a forma méretét.
- Ha tökéletes négyzetet, kört vagy sokszöget szeretne létrehozni, tartsa lenyomva a Shift billentyűt a húzás közben.
Minden forma, szöveges objektum vagy kép, amelyet a Vászonra ad hozzá, külön réteg lesz. Ez lehetővé teszi, hogy módosítsa az egyes elemek egyedi tulajdonságait.
Tulajdonságok panel – Tervezés
Az objektum tulajdonságait a Tulajdonságok panel Tervezés fülén tekintheti meg és szerkesztheti. A réteg típusa határozza meg, hogy milyen paraméterek jelennek meg itt. A legtöbb paraméter az összes réteg típusban azonos. Ha nem választ ki réteget, a Tulajdonságok panel megjeleníti az összes helyi stílust a fájlhoz és a Vászon színét.

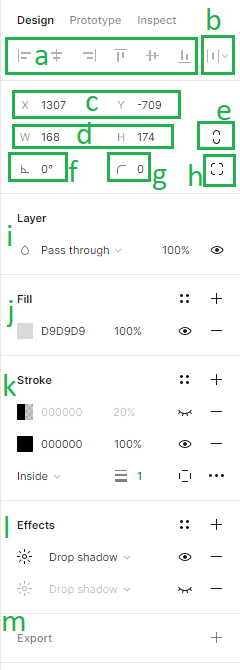
A Tervezés fülön az alábbi paramétereket adhatja hozzá:
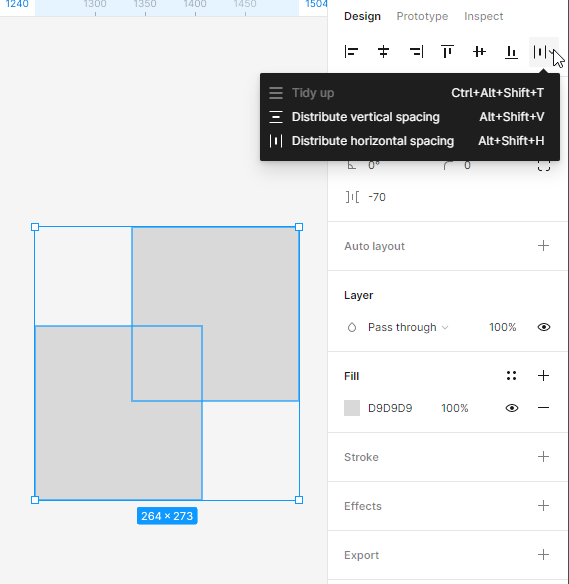
1. Igazítás – az igazító eszközök lehetővé teszik a rétegek megfelelő igazítását a Vásznon egymáshoz képest. Ezek a funkciók csak akkor érhetők el, ha két vagy több réteg van kiválasztva.
2. Elosztás és Rendszerezés – ez a funkció lehetővé teszi a rétegek rendezését azáltal, hogy egyenlő távolságot hoz létre közöttük. Ezek a funkciók csak akkor érhetők el, ha két vagy több réteg van kiválasztva.

3. A Vászon pozíciója (X és Y) – itt beállíthatja a rétegek pozícióját a Vásznon a vízszintes (X) és függőleges (Y) tengelyek mentén.
4. Az Objektum méretei (Szélesség és Magasság) – itt megváltoztathatja egy réteg méretét.
5. Arányok megőrzése – lehetővé teszi a forma arányainak megőrzését átméretezés közben. Megváltoztathatja a forma magasságát vagy szélességét, és a második paraméter automatikusan beállításra kerül.
6. Forgatás – itt beállíthatja a keret szögét.
7. Sarok sugara – ezzel a funkcióval lekerekítheti a keret sarkait.
8. Független sarkok – a független sarokbeállítás lehetővé teszi, hogy minden sarok sugárát külön-külön állítsa be.
9. Réteg (Keverési módok) – itt megadhatja, hogyan kell két rétegnek keverednie. Minden réteghez csak egy keverési módot alkalmazhat.
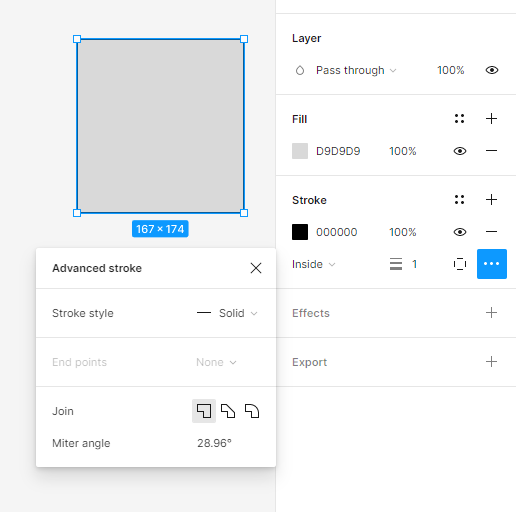
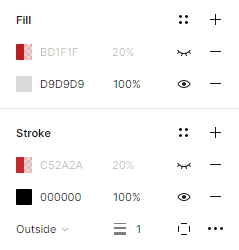
10. Kitöltés és Körvonal – kitöltéseket és körvonalakat alkalmazhat formákra és szövegrétegekre. Kitöltés vagy körvonal hozzáadásához válassza ki a kívánt réteget, és kattintson a + ikonra. Több kitöltést és körvonalat is hozzáadhat minden réteghez.
A kitöltésekhez és körvonalakhoz az alapértelmezett szilárd szín van beállítva. A tulajdonságok módosításához kattintson a színmintára. Ez megnyitja a színválasztót, ahol a következő lehetőségek állnak rendelkezésre: Szilárd szín, gradiens (lineáris, radiális, szögletes, gyémánt) és kép.
Ha a körvonal stílusát jobban szeretné módosítani, használhatja a Haladó körvonal beállításokat, amelyek az ellipszis ikon alatt érhetők el.

Hasznos tipp: Az Aktív réteg minden tulajdonságának láthatóságát a Szem ikon segítségével be- és kikapcsolhatja. Az aktív tulajdonságok feketén jelennek meg, így könnyen megkülönböztetheti őket az inaktívaktól.

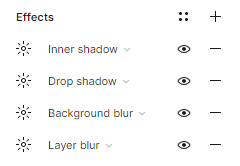
11.Effektek – itt árnyékot vagy elmosódást adhat a réteghez. Az effektus értékek módosításához kattintson az Effektus beállításokra, amelyek a nap ikon gomb alatt találhatók.

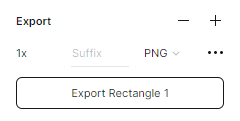
12.Exportálási beállítások – itt exportálhatja a kiválasztott réteget a kívánt formátumba: PNG, JPG, SVG és PDF.

4.1. feladat Tervezze meg az alkalmazás felhasználói felületének elemeit. Először készítsen drótvázakat egyszerű formák használatával.
Hasznos tipp: Ne felejtse el rendszeresen megfelelő neveket adni minden rétegnek. Ha nem figyel erre, biztosan rendetlenséget fog okozni a rétegeiben.
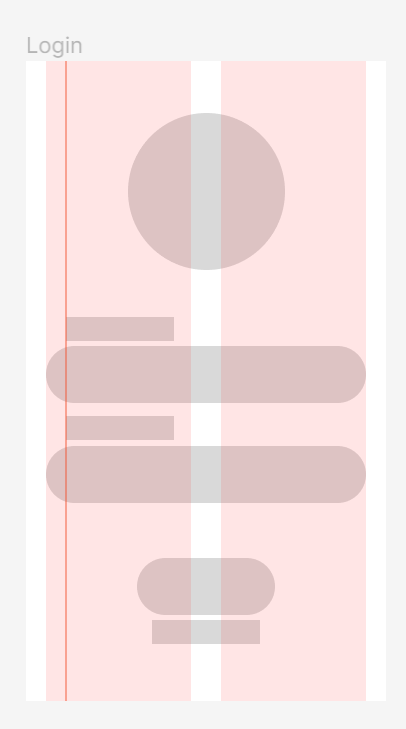
Kezdjük a Bejelentkezés képernyővel:
- A képernyő tetején elhelyezzük a tervezett alkalmazás logóját.
- Alatta helyezkednek el a bejelentkezés és jelszó címkék. Ezen a ponton megjelölheti a szöveg helyét egy téglalappal.
- A képernyő alján elhelyezzük a bejelentkezési gombot.

Hasznos tipp: Ha logót keres a projektjéhez, látogasson el erre a weboldalra: https://www.freepik.com/free-photos-vectors/logo és töltse le ingyen.

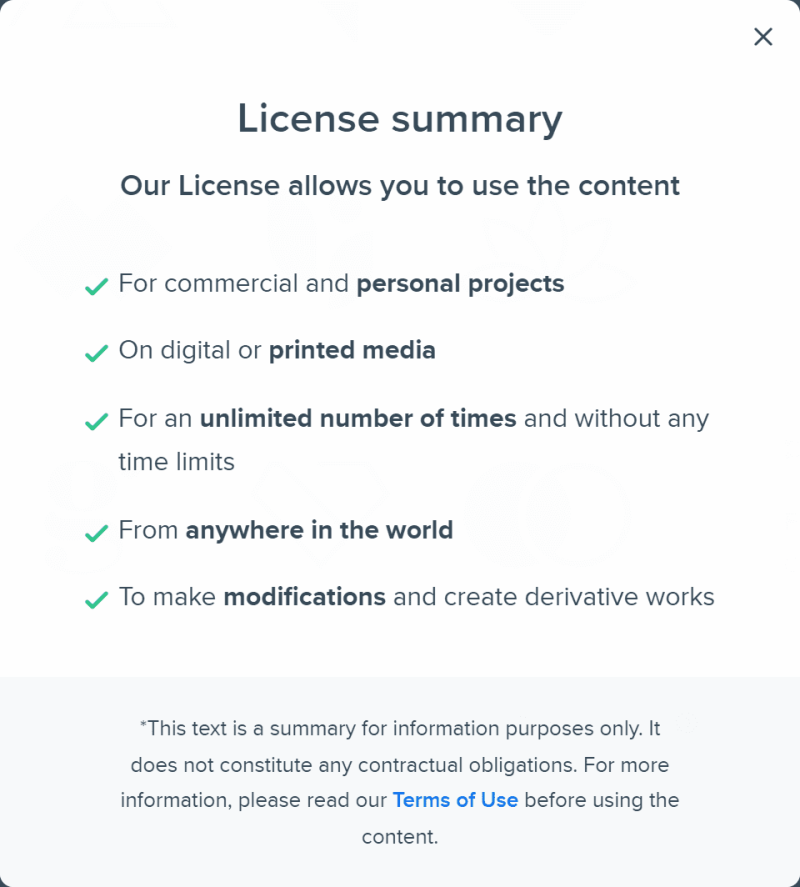
A Freepik.com minden fájlja rendelkezik licenc figyelmeztetéssel. Letöltés előtt győződjön meg arról, hogy a licenc lehetővé teszi a szükséges felhasználást.


Logót a “Logó készítő” pluginban is használhat.
Most foglalkozzunk a Fő kerettel:
- A képernyő tetején elhelyezünk egy keresősávot.
- Alatta a “Legjobbak” fejléc található.
- A fejléc alatt termék képeket helyezünk el két oszlopban. Készítsen egy téglalapot, amely illeszkedik az egyik oszlophoz, és másolja meg többször.
- Minden termék alatt legyen némi hely a neve és ára számára.
- Felhasználói felületünk másik eleme az alsó sáv lesz, ahol elhelyezzük az ikonokat: kezdőlap, kedvenc, profil, kosár.

Hasznos tipp: Könnyen hozzáadhat ikonokat a projekthez, ha másolja őket a Figma könyvtárból.
Közösség. Itt talál egy minta fájlt: https://www.figma.com/community/file/1118814949321037573.

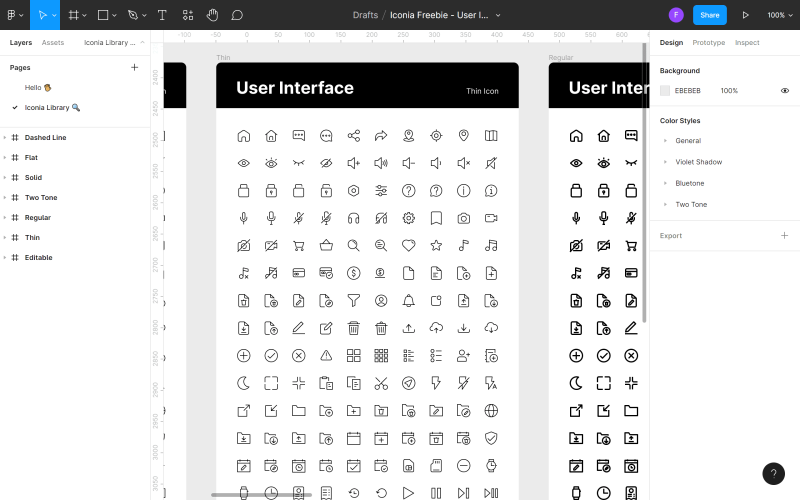
Csak kattintson a Kérjen másolatot gombra, és megnyílik az Iconia fájl – egy teljesen szerkeszthető ikoncsomag, amely 1,300+ kész használatra és skálázható vektoriális ikont tartalmaz 6 egyedi stílusban. A kiválasztott ikonok másolásához lépjen az Iconia könyvtár oldalára a Rétegek panelen.


Keresse meg a fájlban használni kívánt ikont, kattintson rá a jobb gombbal, és válassza a Másolás lehetőséget. Ezután térjen vissza a fájlhoz, kattintson bárhol ismét jobb gombbal, és válassza a Beillesztés itt lehetőséget. Egy másik módja az ikonok hozzáadásának a pluginok használata.
Ne feledje, hogy a felhasználói felület következetessége nagyon fontos. Döntsön el egy stílust az ikonokhoz, és ragaszkodjon hozzá mindenhol az alkalmazásában. Később alkalmazza ugyanazt az elvet a szövegstílusokra, képméretekre és egyéb elemekre.
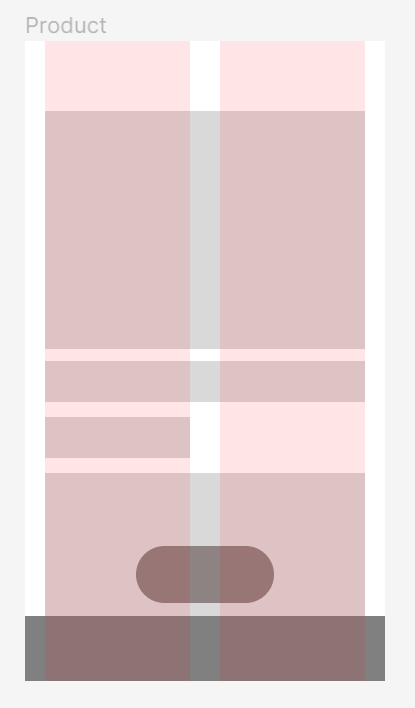
Miután megtervezte az elemek elrendezését a kezdőoldalon, áttérhet a Termék keretre:
- A képernyő tetején a “Vissza” gombot helyezzük el a bal oldalon.
- Alatta egy nagy termékkép található.
- A kép jobb sarkában elhelyezünk egy gombot a “kedvenc” ikon mellett.
- A kép alatt elhelyezzük a termék nevét és árát, valamint a leírás számára helyet.
- A képernyő alján hozzáadunk egy CTA gombot “Hozzáadás a kosárhoz”.

Objektum szerkesztése
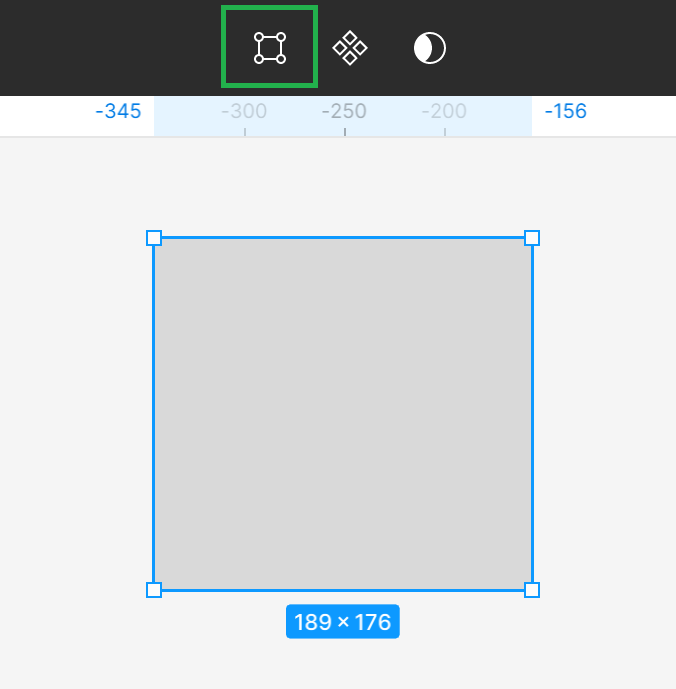
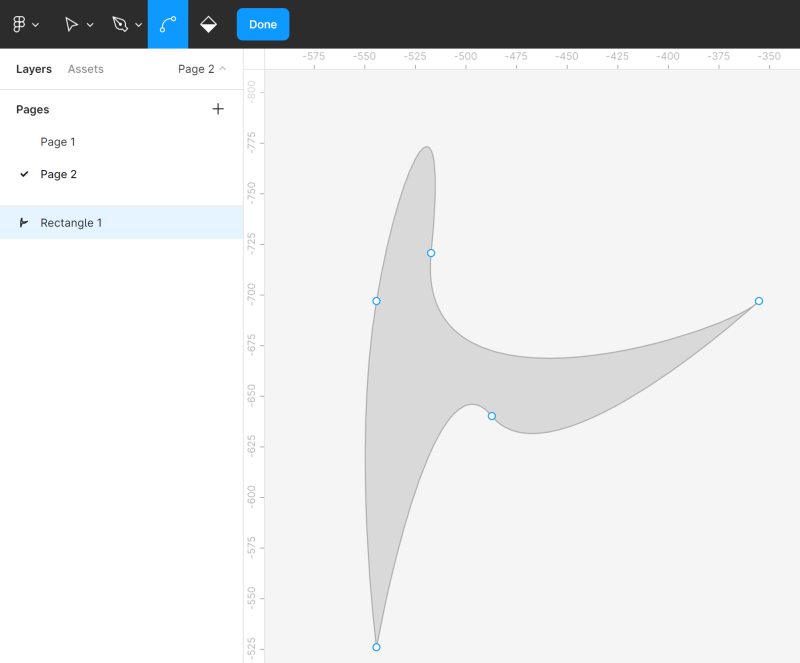
Könnyen módosíthatja az összes formát az Objektum szerkesztése eszközzel, amelyet az Eszköztár közepén talál. E funkció használatához először ki kell választania a módosítani kívánt formát.


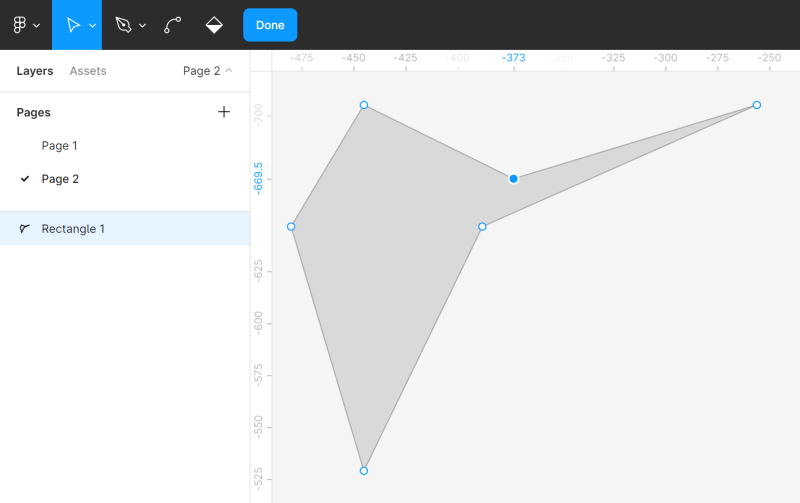
A szerkesztési mód aktiválása új funkciókat jelenít meg az Eszköztáron, és láthatja a sarkok pontjait a szerkesztett formán. Kattintson a kívánt sarokpontra, és húzza el, hogy megváltoztassa a forma alakját.
Más Sarkok pontokat is hozzáadhat a formához a Toll eszköz használatával. Ez lehetővé teszi, hogy további módosításokat végezzen.

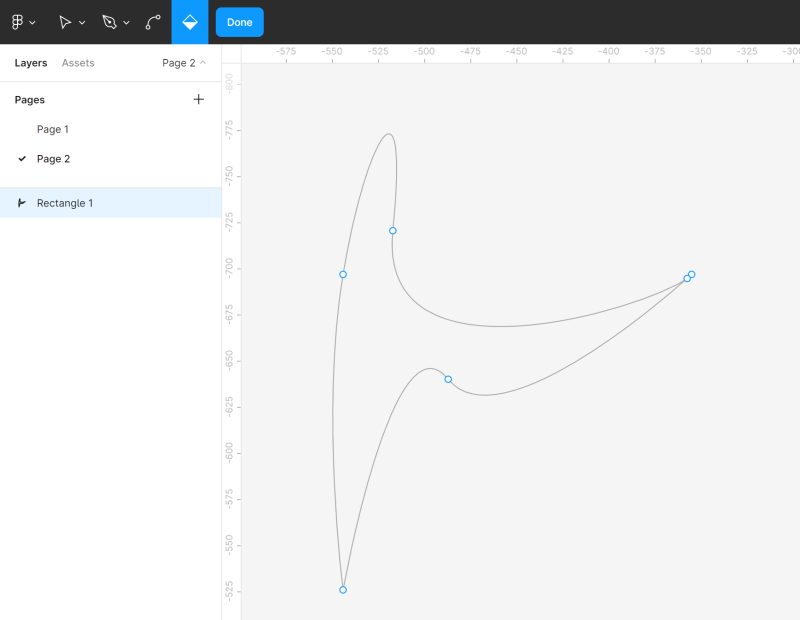
Szabadon hajlíthatja a formákat a Hajlító eszköz segítségével. Válassza ki a Hajlító eszközt az Eszköztáron, majd kattintson a kiválasztott sarokpontra.

A Festék vödör eszköz lehetővé teszi a forma kitöltésének eltávolítását és visszaállítását. Ehhez válassza a Festék vödör eszközt, majd kattintson a szerkesztett formára.

A szerkesztési mód elhagyásához kattintson a Kész gombra.
Boolean csoportok
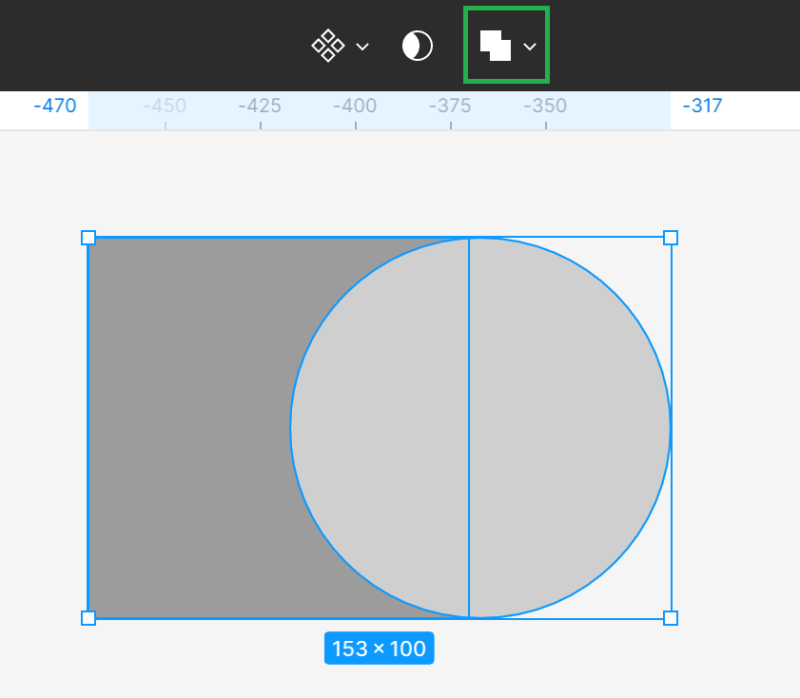
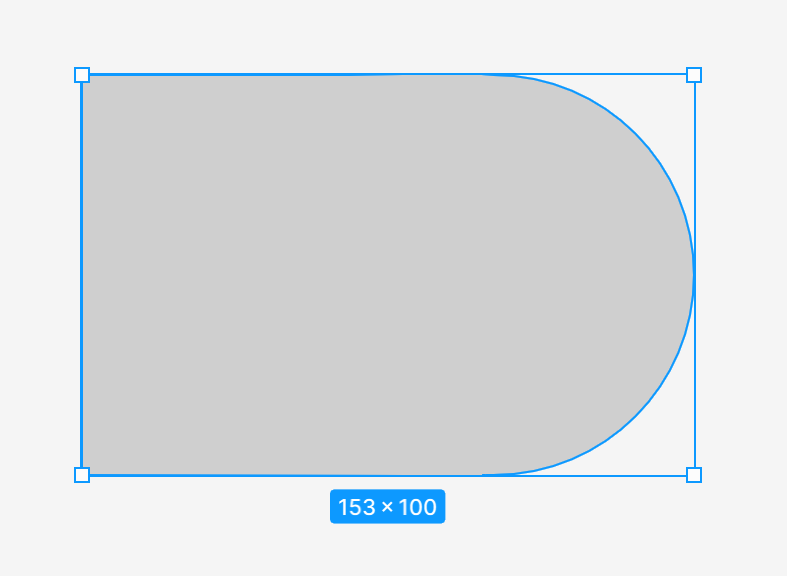
Ha két vagy több formát választ ki, a Boolean csoportok eszköz megjelenik az Eszköztáron. Ez lehetővé teszi, hogy egyedi formákat hozzon létre azáltal, hogy azokat kombinálja, az alábbi négy elérhető képlet egyikével: unió, kivonás, metszet, kizárás.

- unió kiválasztás – a kiválasztott formákat egy új formává egyesíti.

- kivonás kiválasztás – kivonja az összes felső formát és azok átfedő területeit a legalacsonyabb formából.

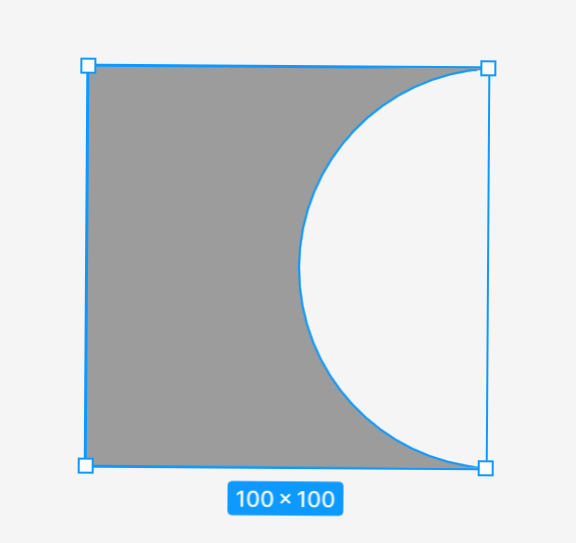
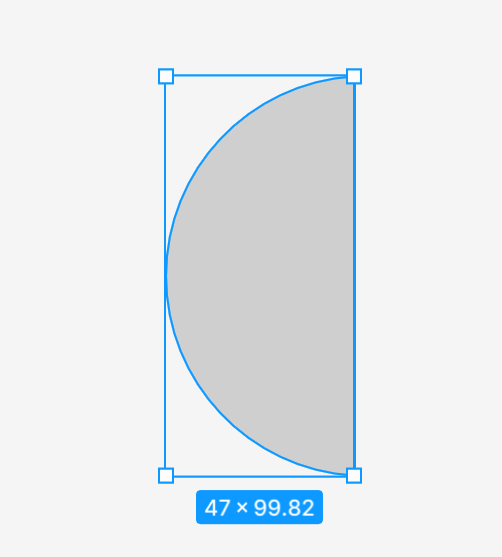
- metszés kiválasztás – az új forma csak a kiválasztott formák átfedő töredékeiből áll.

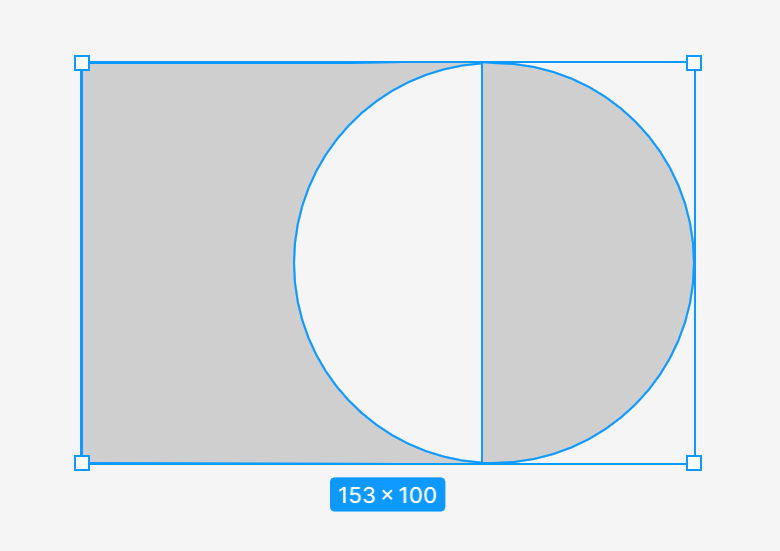
- kizárás kiválasztás – a létrehozott forma csak a kiválasztott formák átfedés nélküli töredékeiből áll.

A Boolean csoportok eszköz alkalmazása után az összes kiválasztott forma egyetlen réteggé egyesül, ami azt jelenti, hogy megosztják a kitöltési és körvonal tulajdonságokat. További formákkal kombinálhatja őket, és további logikai műveleteket végezhet.
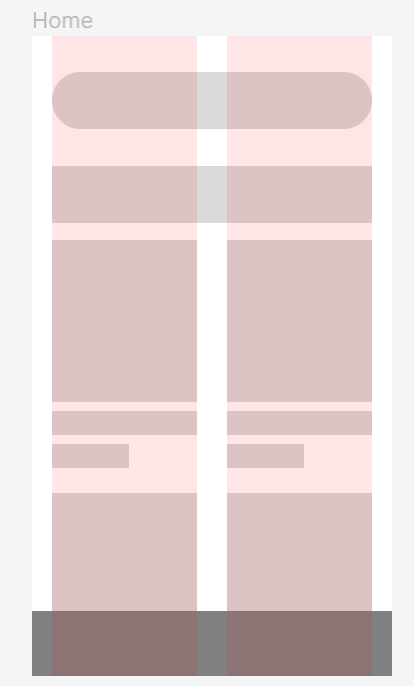
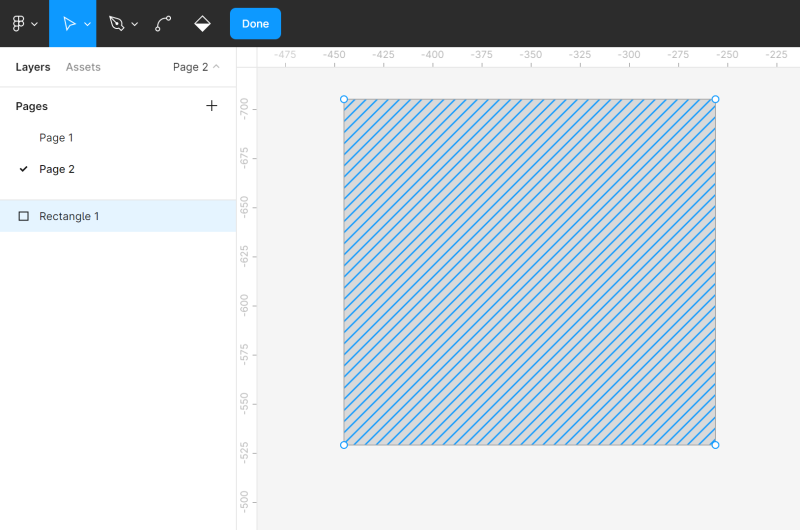
4.2. feladat Gyakorolja a formák módosítását az Objektum szerkesztése és Boolean csoportok eszközök segítségével. Még ha ezekre a funkciókra nincs is szüksége a projektje ezen szakaszában, érdemes tudását gyakorlat révén megszilárdítani. Legyen kreatív és szórakozzon. Próbálja meg újraalkotni a következő képernyőképen látható minta formákat. Ehhez hozzon létre egy új oldalt a fájlban, vagy adjon hozzá objektumokat a projekt keretei mellé, majd egyszerűen törölje őket.

Maszkok
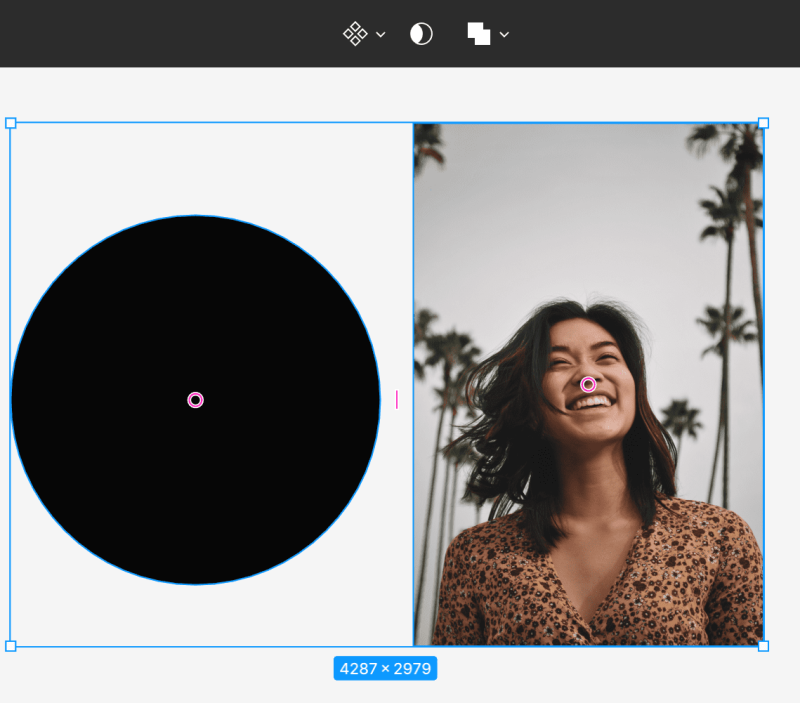
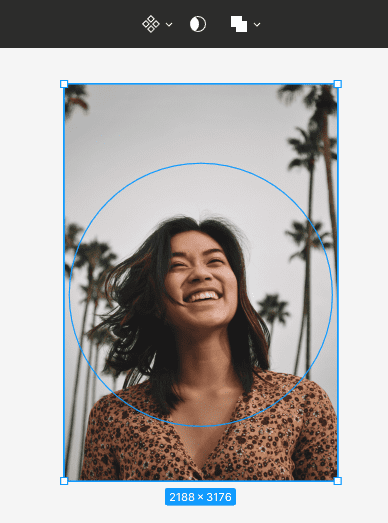
A maszkok lehetővé teszik, hogy csak a kép kiválasztott területeit mutassa, míg a többit elrejti anélkül, hogy levágná. Ez azt jelenti, hogy a maszkolási folyamat során a rétegek egyetlen része sem kerül eltávolításra vagy módosításra, így a maszkot bármikor módosíthatja, ha másik részét szeretné megjeleníteni a képből.
Ennek jobb megértéséhez elképzelheti egy képkeretet egy kis nyílással. Csak a fénykép egy részét fogja látni benne, míg a többi el van rejtve, de ha kinyitja a keretet, akkor még mindig láthatja az egész fényképet.
Bármely réteget használhat maszként, például vektoriális formákat, szövegrétegeket és képeket. A rétegek sorrendje nagyon fontos. A legalacsonyabb réteg a maszk tartályának számít, vagyis annak a nyílásnak, amelyen keresztül látni fogja a képet.


Maszk létrehozásához győződjön meg arról, hogy a rétegek megfelelően vannak igazítva. Ezután válassza ki mindkét réteget, és válassza a Használat maszként lehetőséget az Eszköztáron.

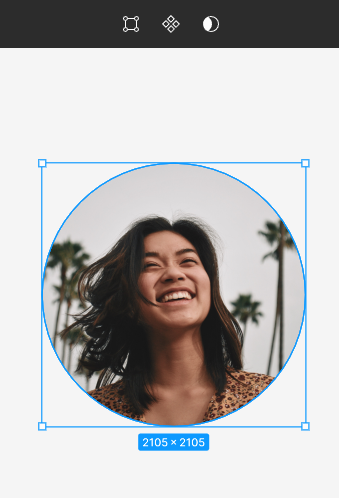
A tartály felett lévő réteg minden külső területe el lesz rejtve. Csak azok a területek maradnak láthatóak, amelyek a maszk területén belül lesznek.

4.3. feladat. Használjon maszkokat a termékképek hozzáadásához a tervezetéhez. Ne feledje a rétegek helyes sorrendjét. A tartályként szolgáló rétegnek a képréteg alatt kell lennie.
Hasznos tipp: Ingyenes képeket tölthet le projektjeihez a https://unsplash.com. weboldalról.

A “Unsplash” plugint is használhatja.
Most megtanulta, hogyan kell formákat létrehozni a Figma-ban. Olvassa el ezt is: 10 használhatósági heurisztika az UX tervezéshez.
Ha tetszik a tartalmunk, csatlakozzon aktív méheink közösségéhez a Facebookon, Twitteren, LinkedIn-en, Instagramon, YouTube-on, Pinterest-en.
Klaudia Kowalczyk
Egy grafikai és UX tervező, aki a tervezésbe átülteti azt, ami szavakkal nem kifejezhető. Számára minden használt szín, vonal vagy betűtípus jelentéssel bír. Szenvedélyes a grafikai és webtervezés iránt.
Figma for beginners:
- Alapvető projektbeállítások a Figma-ban
- Tipográfia a Figma-ban
- Együttműködési eszközök a Figma-ban
- A legjobb Figma bővítmények
- Hogyan használjuk a Figmát? 3 szokatlan módszer
- Hogyan lehet formákat létrehozni a Figma-ban?
- Könyvtárak a Figma-ban
- Figma felület – alapinformációk
- Bevezetés a Figma-ba
- Prototípus készítés Figma-ban




