Ez a JavaScript blogbejegyzés sorozat 8. része, amely a kezdőtől a haladó szintig vezet. Ha még nem olvastad a JavaScript függvényekről szóló előző blogbejegyzést, akkor itt megnézheted. A sorozat végére meg fogod ismerni az összes alapot, amire szükséged van a JavaScript programozás megkezdéséhez. További késlekedés nélkül kezdjük el a nyolcadik oktatót.
JavaScript objektumok – tartalomjegyzék:
JavaScript objektumok
A JavaScript objektumok fontos szerepet játszanak. Bár viszonylag nagy téma, viszonylag könnyű megérteni őket. Az egyik leggyakoribb módja az objektumok megértésének, ha úgy gondolsz rájuk, mint amikor egy autót újraalkotsz kódban. Két fő fogalmunk lesz, amikor objektumokkal foglalkozunk. Az objektumoknak lesznek tulajdonságaik és metódusaik. A tulajdonságok azok a dolgok, amelyek a JavaScript objektumoknak vannak, a metódusok pedig azok a dolgok, amelyeket az objektumok végrehajthatnak. Nézzük meg ezt néhány példával.
// definiáljunk több objektumot a jobb megértés érdekében
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "A repülőgép elkezd felszállni..."},
land: function(){return "A repülőgép elkezd leszállni..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "Az autó előrehalad..."},
smartSummon: function(){return "Az autó elkezd önállóan hozzád vezetni..."}
}
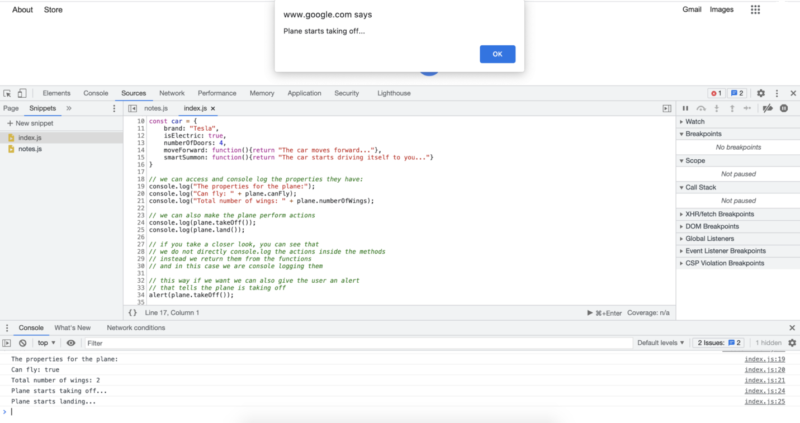
// hozzáférhetünk és konzolra írhatjuk a tulajdonságaikat: console.log("A repülőgép tulajdonságai:"); console.log("Tud repülni: " + plane.canFly); console.log("Szárnyak összesen: " + plane.numberOfWings); // a repülőgépet is cselekvések végrehajtására kérhetjük console.log(plane.takeOff()); console.log(plane.land()); // ha közelebbről megnézed, láthatod, hogy // nem közvetlenül a metódusok belsejében konzolra írjuk a cselekvéseket // helyette visszaadjuk őket a függvényekből // és ebben az esetben konzolra írjuk őket // így, ha akarjuk, figyelmeztetést is adhatunk a felhasználónak // ami azt mondja, hogy a repülőgép felszáll alert(plane.takeOff()); // a kocsi tulajdonságait is megismerhetjük // és konzolra írhatjuk őket további gyakorlás céljából console.log("Ez egy elektromos autó? " + car.isElectric); console.log("Mi az autó márkája: " + car.brand); console.log("Hány ajtaja van? " + car.numberOfDoors); console.log(car.smartSummon()); console.log(car.moveForward());
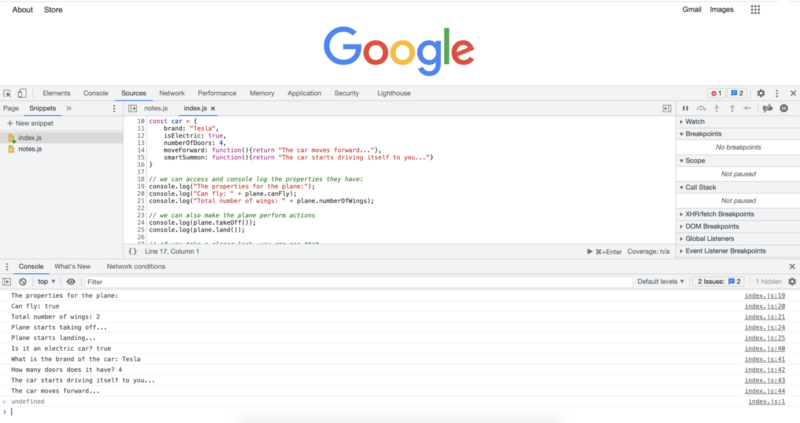
Amikor futtatjuk a fenti kódot, a következő kimenetet kell kapnunk:


Most két fő példát láttunk a JavaScript objektumokról: egyet a repülőről és egyet az autóról. Ahogyan a repülőknek és az autóknak különböző tulajdonságaik és különböző dolgok, amiket megtehetnek, úgy a különböző objektumok, amelyeket létrehozunk, különböző dolgokat tehetnek és különböző tulajdonságokkal rendelkezhetnek. Ha közelebbről megnézed, elkezdhetsz észrevenni egy mintát abban, ahogyan definiáljuk az objektumokat, tulajdonságokat és metódusokat.
Az objektumokat úgy kezdjük el definiálni, ahogyan a változókat vagy konstansokat definiáljuk, ebben az esetben általában elegendő konstansokat használni a JavaScript objektumok definiálásakor. De ahelyett, hogy egyszerűen egy konstansnak értéket rendelünk, ahogyan a szokásos konstansokkal tettük, most megnyitunk és bezárunk egy kapcsos zárójelet, és lényegében kulcs-érték párokban adjuk meg az adatokat. Érdemes megjegyezni, hogy a tulajdonságok és metódusok definiálása meglehetősen hasonló. A fő különbség az, hogy amikor tulajdonságokat definiálunk, neveket rendelünk egy értékhez, amelyet később vissza fogunk hívni. Azonban, amikor metódust definiálunk, egy olyan függvényt kell megadnunk, amelyet később futtatunk. Ez a különbség abban is tükröződik, ahogyan később hívjuk őket. Például:
// amikor egy tulajdonságot hívunk le, nem használunk zárójeleket a végén console.log("Tud repülni: " + plane.canFly); // amikor metódusokat hívunk le, // azokat is futtatjuk, ha zárójeleket adunk hozzájuk // a metódusok itt lényegében olyan függvények, amelyek // egy adott objektumhoz tartoznak console.log(plane.takeOff());
Fontos, hogy a metódusok után zárójelet adjunk hozzá, ahogyan a szokásos függvényeknél is tettük. Ellenkező esetben csak magát a függvényt kapjuk, nem pedig a függvény végrehajtását.
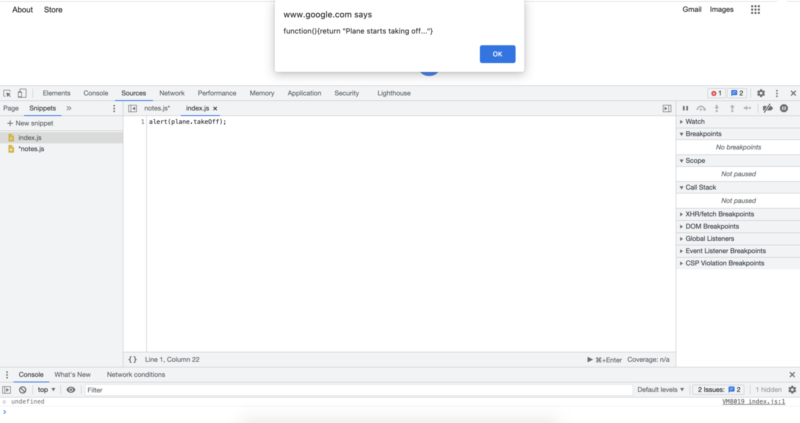
// ahhoz, hogy végrehajtsuk az objektum metódusát, // a metódus neve után közvetlenül zárójelet kell adnunk // különben a metódus definícióját kapjuk // mint ebben a példában alert(plane.takeOff);

A megjelenített eredmény pontosan az, amit a metódus létrehozásakor definiáltunk. Azt is láthatod, hogy a függvényt menet közben definiáljuk. Ebben az esetben név nélküli függvényt definiálunk, ami a JavaScriptben lehetséges. Ez nem mindig előnyös, mivel a függvény nevének megadása világosabbá teszi, amikor látjuk, hogy megjelenik. Ebben az esetben azonban nem használjuk a függvényt sehol máshol az objektum definícióján kívül, így nem kell közvetlenül nevet adni a függvénynek. Ehelyett a metódus nevén keresztül hivatkozhatunk a függvényre az objektumon belül.
Másik dolog, amit tudnod kell az objektumból való tulajdonságok vagy metódusok lekéréséről, hogy többféleképpen is elérhetjük ezt. Az előző példákban a leggyakoribb gyakorlatot használtuk, amely a pont jelölés. De van egy másik, szintén gyakran használt módja is, amellyel ugyanazt az eredményt elérhetjük, amit tudnod kell. Ez a második jelölés négyzetes zárójeleket és idézőjeleket használ.
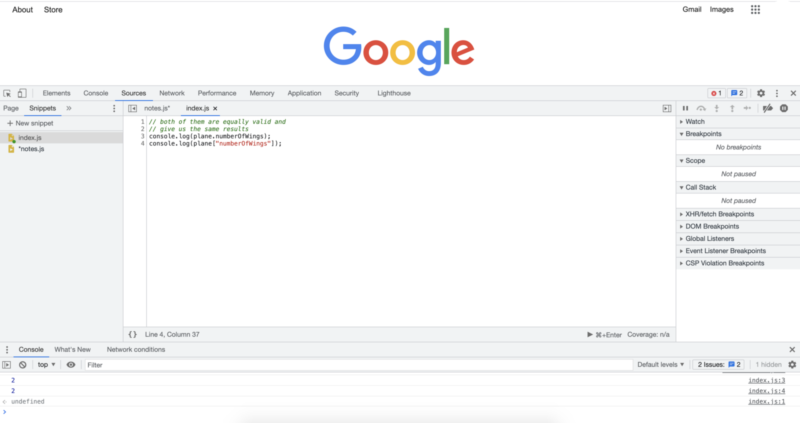
// mindkettő érvényes és // ugyanazt az eredményt adja console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // nézd meg a JavaScript konzolt az eredményekért

Remek, hogy sok részletes tulajdonságot és cselekvést tárolhatunk objektumok segítségével, de mi van, ha objektumokat kell használnunk, nem csak 1 autóhoz, hanem mondjuk 20 autóhoz, 100 autóhoz, vagy akár 1,000,000 autóhoz, mindegyik egyedi azonosítóval és változó tulajdonságértékekkel. Ki kellene írni az egész kódot minden egyes autóra? A válasz nem. Ehelyett kihasználhatunk egy úgynevezett objektum konstruktor függvényt.
Objektum konstruktor függvények
Az objektum konstruktorok jelentősen felgyorsíthatják a kódolási folyamatot, és jelentősen DRYbbá tehetik a kódodat. Az objektum konstruktor függvényekkel lényegében egy tervrajzot definiálunk az objektumhoz. Miután van egy tervrajzunk az objektumhoz, sokkal világosabb módon, sokkal kevesebb ismétléssel hozhatunk létre annyi objektum példányt, amennyire csak szükségünk van. Nézzük meg ezt néhány példával.
// így definiáljuk az objektumok tervrajzát
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// így instanciálhatjuk a
// JavaScript objektumokat, amelyeket a
// fent definiált tervrajzból szeretnénk létrehozni
// ebben az esetben 3 autó objektumot hozunk létre
// különböző értékekkel a tulajdonságokhoz
const car1 = new Car(1, "fehér", true, 4);
const car2 = new Car(2, "fekete", true, 2);
const car3 = new Car(3, "piros", false, 4);
// hozzáférhetünk az objektum tulajdonságaihoz, ahogyan azt korábban tettük
console.log("Az első autó színe: " + car1.color);
console.log("A második autó színe: " + car2.color);
console.log("A harmadik autó színe: " + car3.color);
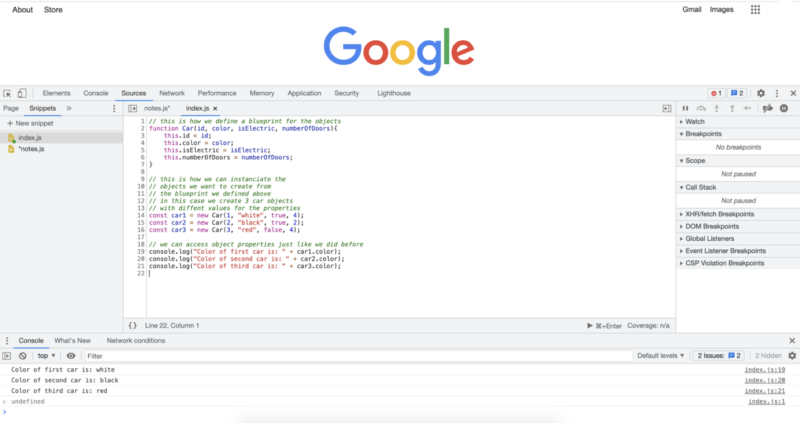
A fenti kód futtatása a következő kimenetet adná:

Ahogy a fenti kódból látható, miután van egy tervrajzunk, egyszerűen különböző értékeket adhatunk meg, hogy különböző JavaScript objektumokat hozzunk létre az eredeti tervrajzból. Egy dolog, amit valószínűleg észrevettél, hogy az objektum konstruktorok elnevezési konvenciója az, hogy az első betű nagybetűs. Ebben az esetben ahelyett, hogy „car”-nak definiálnánk, „Car”-nak neveztük el. Ha repülőgépet szeretnénk létrehozni, „Plane”-nek neveznénk el.
Amikor objektumokat szeretnénk létrehozni a definiált tervrajzunkból, használjuk az „új” kulcsszót, majd megírjuk az objektum konstruktor függvény nevét, amelyet használni szeretnénk. A név után megnyitunk és bezárunk egy zárójelet, és átadjuk az argumentumokat, amelyekkel létre szeretnénk hozni az objektumunkat. Érdemes megjegyezni, hogy nem ismételjük meg a paraméterneveket, csak az értékeket adjuk meg ugyanabban a sorrendben, mint a paraméterek. Valószínűleg azt is észrevetted, hogy a tervrajz létrehozásakor egy „this” nevű kulcsszót használunk. Jelenleg annyit kell tudnod, hogy a „this” kulcsszó lehetővé teszi az objektumra való hivatkozást, és ez része a boilerplate kódnak, amelyet akkor kell írni, amikor az objektum tervrajzát létrehozzuk.
Amikor tanulsz programozni, hallhatod a „boilerplate kód” kifejezést, ez valójában elég gyakori, különösen a webfejlesztésben. Alapvetően azt jelenti, hogy vannak olyan kódrészek, amelyeket azért írunk, hogy bizonyos beállításokat elérjünk. Bár nincs egyedi megoldás, amelyet a kóddal biztosítunk, ezeket a részeket le kell írni ahhoz, hogy működő kódot kapjunk. A boilerplate kód függvényében egyes IDE-k még gyorsbillentyűket is biztosítanak a boilerplate kódok megadásához.
A JavaScript objektumok, amelyeket most tanultunk, egy nagy téma, és sok részlet van, ahogy mélyebbre ásunk. De alapvető szinten tudnod kell, hogy a kód segítségével utánozhatjuk a valós életbeli objektumokat. Ezek a JavaScript objektumok különböző tulajdonságokkal és metódusokkal rendelkezhetnek, amelyeket elérhetünk és végrehajthatunk.
A következő oktatóanyagban további fontos és gyakran használt témákat és fogalmakat fedezünk fel a JavaScriptben.
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.