Ez a JavaScript blogbejegyzés sorozat 3. része, amely segít felfedezni a változók és az adatok típusainak témáját a JavaScriptben. A sorozat végére meg fogod ismerni az összes alapvető dolgot, amire szükséged van a JavaScript programozásának megkezdéséhez. Tovább nélkül, kezdjük el a harmadik oktatót.
Változók és adatok típusai a JavaScriptben – tartalomjegyzék:
Ebben a blogbejegyzésben ott folytatjuk, ahol a második blogbejegyzésben abbahagytuk. Ezen a ponton nyisd meg a Google Chrome böngészőt, és különösen a JavaScript konzolt. Ha valamilyen okból bezártad őket, most jó alkalom, hogy újra megnyisd őket.
Ha Mac-et használsz, a konzol megnyitásához a billentyűparancs az “Option + Command + J” megnyomása, miután megnyitottad a Chrome-ot. Ha Windows eszközt használsz, a JavaScript konzol megnyitásához a “Control + Shift + J” billentyűparancsot használhatod, miután megnyitottad a Chrome-ot. Vagy a menüben is elmehetsz a Nézet -> Fejlesztő -> JavaScript Konzol menüpontra.
Változók
A változók a JavaScriptben vagy bármely más programozási nyelvben rendkívül gyakoriak. Ennek jó oka van. A változóknak nagyon kritikus szerepük van a programozásban. Röviden, a változók lehetővé teszik, hogy adatokat tárolj, mozgasd, módosítsd, frissítsd vagy töröld a programodban. Ez egy olyan fontos fogalom, hogy 3 módja van a változók létrehozásának. A változók létrehozásának programozási nyelvén “változók deklarálásának” hívják, ami alapvetően azt jelenti, hogy egy változót deklarálunk a számítógép memóriájában.
A változók létrehozásához az egyik 3 kulcsszót fogjuk használni, ezek: “var”, “let” és “const”. Az egyik első dolog, amit tudnod kell ezekről a 3 kulcsszóról, hogy 2015-ig csak a “var” kulcsszót használták, és a “let” és “const” kulcsszavakat egy JavaScript szabvány, az ES6 vagy ES2015 bevezetésével vezették be.
Ha fogalmad sincs, mi az az ES6 vagy ES2015, itt van, amit tudnod kell róla. Amikor a JavaScript először megjelent, különböző cégek különböző verziókat valósítottak meg a JavaScriptből, és szükség volt egy szabványra, hogy a kódod kiszámíthatóan és megbízhatóan fusson az összes főbb böngészőben. Így egy ECMA nevű szervezet (Európai Számítógépgyártó Szövetség) kidolgozott egy JavaScript szabványokból álló készletet, amelyet a böngészőknek implementálniuk kell. Így amennyiben követed ezeket a szabványokat, amikor JavaScriptet írsz, a kódodnak kiszámíthatóan kell futnia a szabványok szerint. Ezt a szabványt EcmaScriptnek hívják, és 1997 óta folyamatosan kiadják a frissített szabványokat. 2015 óta pedig évente adják ki ezeket a szabványokat, így a legutóbb kiadott szabvány az ES2021, amint ezt a blogbejegyzést írom.
De nem minden kiadás egyforma, egyes verziók közötti eltérések nem olyan nagyok, míg mások jelentős változásokat hoznak a nyelvben. Az utolsó jelentős változások az ES2015-ben történtek, amelyet ES6-nak is hívnak, mivel ez volt az ECMAScript szabványosítás hatodik verziójának kiadása. Az egyik jelentős változás a változók deklarálásához érkezett.
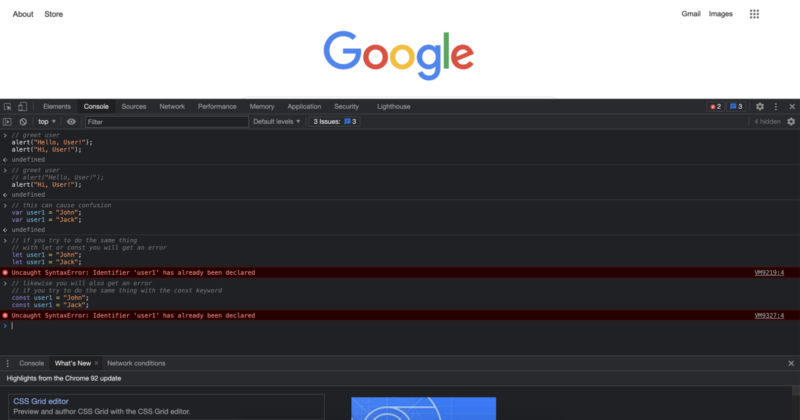
Az ES6 előtt csak a “var” kulcsszót használták, és ez volt az egyetlen mód a változók deklarálására, ezért a neve “var”. A var kulcsszó rugalmasságot hozott, ami nem kívánt problémákat okozhatott. Mivel jelentősen rugalmas volt a használata, könnyebb volt hibázni a változókkal, ha nem voltál elég óvatos. Például, ha deklaráltál egy “user1” nevű változót, nem tudod újra deklarálni a user1 nevű változót az új “let” és “const” kulcsszavakkal, de ezt megteheted a “var” kulcsszóval. És ha elfelejted, hogy már van egy user1 a programodban, a második alkalommal, amikor a user1-t egy másik felhasználó információival deklarálod, felül fogod írni az első felhasználó tényleges információit, ami hatékonyan törli az első felhasználó információit.
// ez zűrzavart okozhat var user1 = "John"; var user1 = "Jack"; // ha megpróbálod ugyanazt csinálni // a let vagy const kulcsszóval, hibát kapsz let user1 = "John"; let user1 = "Jack"; // hasonlóképpen hibát kapsz // ha megpróbálod ugyanazt csinálni a const kulcsszóval const user1 = "John"; const user1 = "Jack";

De nem úgy van, hogy sehol nem fogod látni a “var” kulcsszót, biztosan látni fogod, különösen néhány kezdő szintű JavaScript tanfolyamon. Különösen, ha ezek néhány évesek, sok oktatóanyag még mindig megmutatja a JavaScript régi írásmódját. De a valóság az, hogy ez már nem a legjobb gyakorlat. Ehelyett a legjobb gyakorlat a “let” vagy “const” kulcsszavak használata a változók deklarálásakor, a szükségleteidnek megfelelően. De milyen szükségletekről beszélünk? Röviden, ha tervezed, hogy megváltoztatod a változóban lévő értéket, akkor a “let” kulcsszót szeretnéd használni, ha tudod, hogy nem fogod megváltoztatni az értéket a változóban, akkor a “const”-t szeretnéd használni. Nézzünk meg néhány példát a változók deklarálására a let és const használatával.
// a "let"-et használhatjuk, amikor nyomon akarjuk követni a felhasználó játék szintjét // mert tudjuk, hogy ez változni fog let gameLevel = 1; gameLevel = 2; gameLevel = 3; // a "const" kulcsszót használhatjuk a felhasználó azonosítójának deklarálásakor // mert tudjuk, hogy nem fogjuk megváltoztatni const userId = 1010101999;
Ha észrevetted a fenti kódból, a legújabb legjobb gyakorlatok szerint csak egyszer írjuk a deklaráló kulcsszavakat, és ezt akkor tesszük, amikor először deklaráljuk a változót. Amikor később meg akarjuk változtatni a változóban lévő értéket, nem használunk semmilyen kulcsszót a változó neve előtt.
Amikor hozzá akarunk férni az adatokhoz, amelyeket ezek a változók vagy konstansok tárolnak, egyszerűen használhatjuk a nevüket. Például, ha meg akarjuk mutatni a felhasználónak a játék szintjét és a felhasználó azonosítóját, ezt a következő kóddal tehetjük meg:
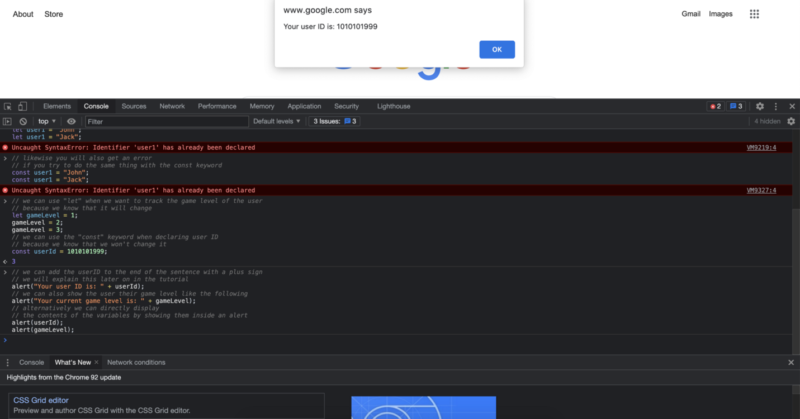
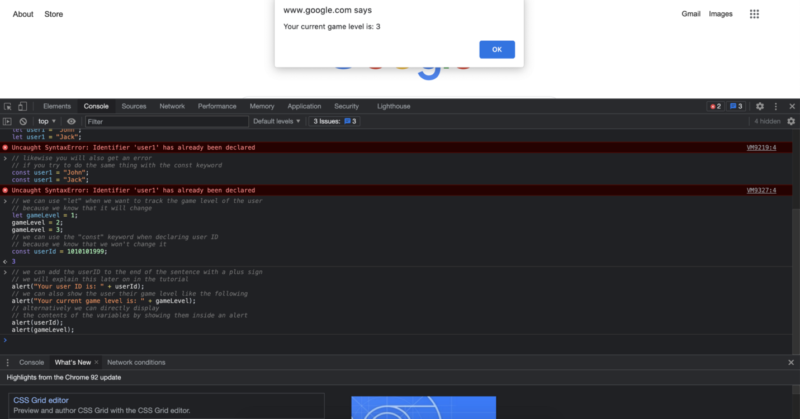
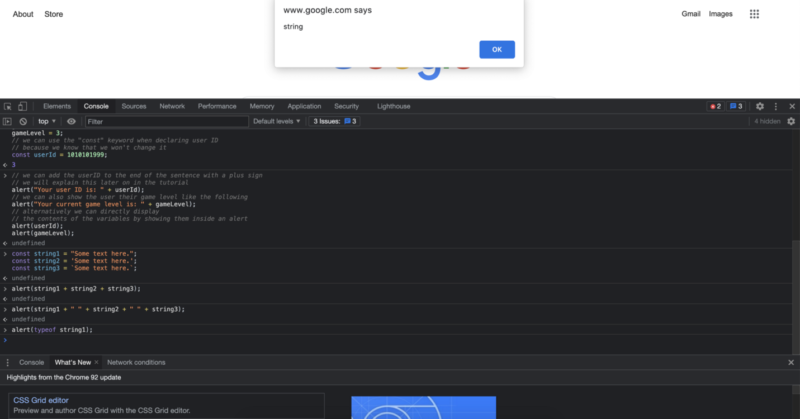
// a felhasználó azonosítóját a mondat végéhez adhatjuk egy plusz jellel // ezt később a tutorialban elmagyarázzuk alert("A felhasználó azonosítód: " + userId); // a felhasználónak a játék szintjét is megmutathatjuk a következő módon alert("A jelenlegi játék szinted: " + gameLevel); // alternatívaként közvetlenül is megjeleníthetjük // a változók tartalmát, ha azokat egy figyelmeztetésben mutatjuk be alert(userId); alert(gameLevel);
A legutolsó két kódrészlet futtatása a következő kimeneteket adná:




Hogyan nevezzük el a változóinkat?
A változók elnevezésekor bizonyos szabályokat és konvenciókat kell figyelembe venni. Az első szempont az, hogy milyen karaktereket használhatsz a változóid elnevezésére? Kezdődhetnek vagy végződhetnek számmal? Van egy közös, kimondatlan igazság a változók elnevezéséről? Válaszoljunk mindezekre és még többre.
Különböző programozási nyelvek különböző konvenciókat alkalmaznak a változók elnevezésére. A JavaScriptben a konvenció az, hogy “camel casing”-et használnak, és így néz ki. Ha a változó neve csak egy szóból áll, akkor azt a szót kisbetűkkel írod. Ha a változó neve több szóból áll, akkor az első szót kisbetűkkel írod, és a következő szavakat nagybetűkkel írod, és szóközök vagy más jelek nélkül írod őket. Például, ha játékot készítünk, a változókat így nevezhetjük el:
// egy szóból álló változó let strength = 50; // egy leíró név, amely több szót tartalmaz let numberOfArrowsLeft = 145;
A betűs karakterek mellett számokat, dollárjelet és aláhúzásjelet is használhatunk a változónevekben. Fontos megjegyezni, hogy nem kezdheted a változó nevét számmal, de végződhet számmal.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Ne feledd, hogy csak azért, mert lehetséges, nem akarjuk a változóinkat homályos nevekkel vagy szimbólumokkal elnevezni. Ez egy másik téma magában. A változók elnevezésekor a konvenció az, hogy világos és leíró neveket használjunk. Például, ha egy változót akarunk elnevezni, hogy jelezze, hány nyíl maradt egy íjász táskájában, akkor egy leíró nevet kell használnunk, mint amit a fenti példában használtunk. Ha csak ezt használnánk:
let x = 145;
Ez a név semmit sem mondana arról, hogy milyen értéket tartalmaz. Még néhány nappal a kód írása után is a környező kódot kellene olvasnunk, hogy megértsük, mit jelenthet az a változó. Ezért, mind a saját világosságod érdekében a kód írásakor, mind a jövőbeli éned számára, aki esetleg átnézi a kódot, nagyon fontos, hogy megszokd a változóid világos és leíró módon történő elnevezését. Ez még fontosabbá válik, amikor másokkal kezdesz dolgozni, és megmutatod nekik a kódodat.
Ezen a ponton talán azt gondolod: Nagyszerű, hogy a változókkal mozgatni tudjuk az adatokat, sőt még meg is változtathatjuk őket. De milyen adatokra gondolunk itt? Miért tettük egyes részeket idézőjelbe, míg más részeket nem? Hogy válaszoljunk mindezekre és még többre, nézzük meg az alapvető adatok típusait a JavaScriptben.
Alapvető adatok típusai a JavaScriptben
Különböző adatok típusai különböző dolgok elvégzésére jók. Ebben az alapvető adatok típusairól szóló JavaScript oktatóanyagban a legalapvetőbb 3 adatok típust fogjuk megnézni, amelyeket a JavaScriptben gyakran használnak. Később a sorozatban más adatok típusairól is tanulni fogunk. Miután megtanultad ezeket az első 3 alapvető adatok típust, sokkal könnyebb lesz megtanulni a többi adatok típust. A 3 adatok típust, amelyeket ebben az oktatóanyagban látni fogunk: karakterláncok, számok és logikai értékek. Tovább nélkül, kezdjük az elsővel.
Karakterláncok
Ha a tutorialt az elejétől követed, már dolgoztál a karakterlánc adatok típussal! Amikor írtunk egy figyelmeztetést, amely azt mondta: “Helló, Világ!”, az a karakterlánc adatok típust használta a megírt szöveg tárolására. A JavaScriptben 3 módja van a karakterláncok ábrázolásának. Az első az, hogy a szöveget dupla idézőjelek közé helyezed. A második az, hogy a szöveget egyes idézőjelek közé helyezed. A harmadik az, hogy a szöveget back tickek közé helyezed. Mindhárom így néz ki:
const string1 = "Néhány szöveg itt."; const string2 = 'Néhány szöveg itt.'; const string3 = `Néhány szöveg itt.`;
Ahogy láthatod, a “back ticks” használata nagyon hasonlít az egyes idézőjelekhez, de kissé lazább. A back ticks használata a karakterláncok létrehozásához egy olyan funkció, amelyet az ES6 bevezetett, hogy megkönnyítse a szöveges adatokkal való munkát. Számos előnyt kínál a korábbi két módszerhez képest. A konvenció szerint a dupla idézőjelek vagy a back ticks használata gyakrabban előfordulhat. A back ticks a billentyűzeted 1-es számú bal oldalán található.
A dupla idézőjelek használata ismerősebbnek tűnik, és első ránézésre könnyebb megérteni, de a back ticks összességében több előnnyel jár. Ebben a példában mindhárom ugyanúgy működik, mivel ez egy egyszerű példa. Ahhoz, hogy mindhármat egyszerre, vagy akár ugyanabban a sorban megjelenítsük, egy dolgot tehetünk, hogy megírjuk a nevüket, és használjuk a plusz jelet közöttük, így összefűzve a karakterláncokat.
alert(string1 + string2 + string3);

Ahogy láthatod, mindhárom azonnal megjelenik, miután az egyik véget ér. Ez azért van, mert csak azt mondtuk az értelmezőnek, hogy fűzze össze a karakterláncokat. Ha közéjük szeretnénk szóközöket is tenni, mindig hozzáadhatunk egy másik karakterláncot a szóközökkel.
alert(string1 + " " + string2 + " " + string3);

A változó adatainak ellenőrzésére a “typeof” kifejezést írhatjuk elé. Például:
alert(typeof string1);

Számok
Amikor számokkal dolgozunk a JavaScriptben, általában a “Number” adatok típust használjuk. Ez a legegyszerűbb, amivel el lehet kezdeni, és szinte nincs tanulási görbéje.
Amikor beírsz egy számot, az szám típusban van ábrázolva. És ha ezt a számot egy változónak vagy konstansnak rendeljük, azok is szám típusúak lesznek.
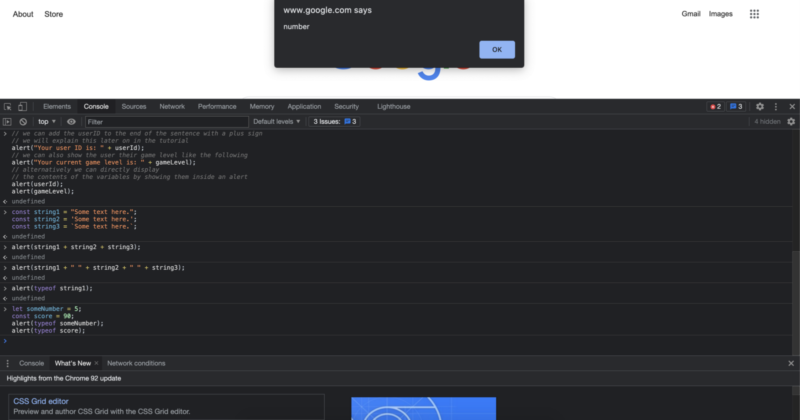
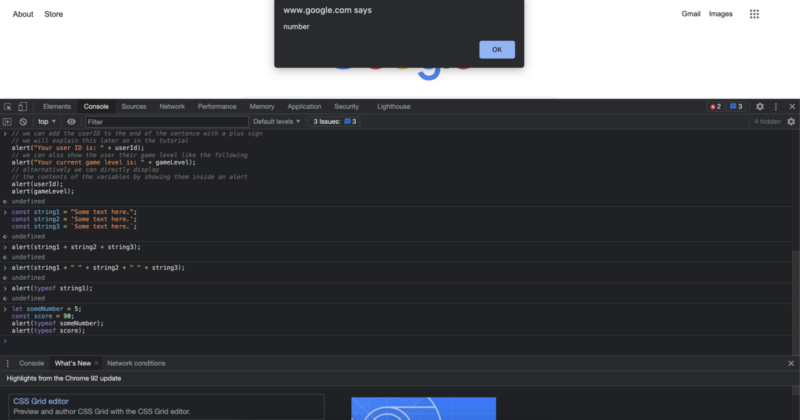
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


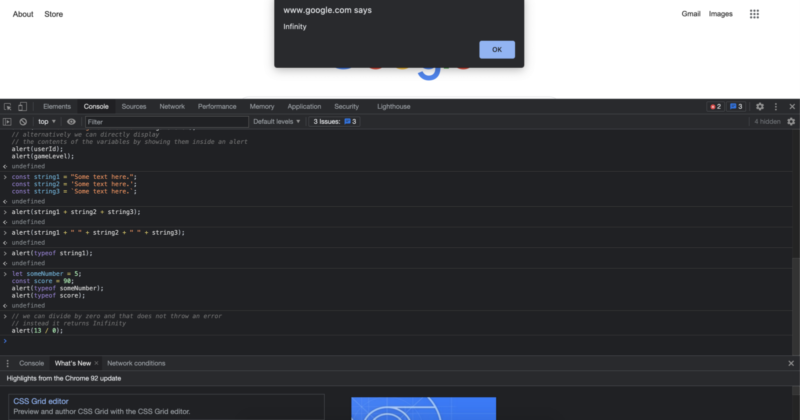
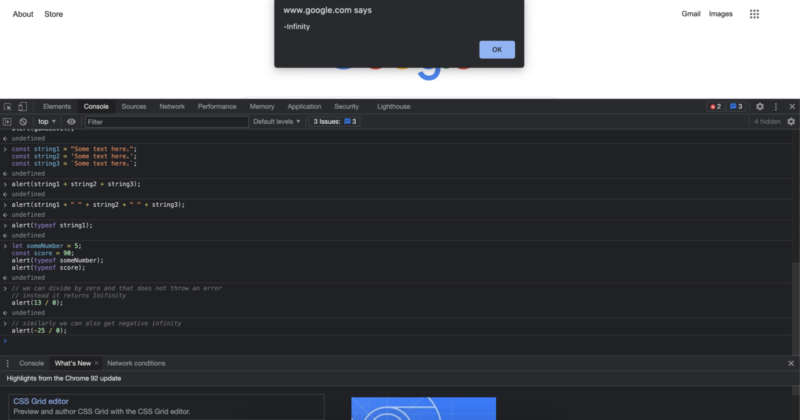
A normál számok mellett a JavaScript más funkciókat is biztosít, amelyek segíthetnek biztonságosabb és kiszámíthatóbb kód írásában. Például a JavaScriptben van valami, amit “Infinity”-nek hívunk, és pontosan azt jelenti, amit hallasz. Ráadásul lehet pozitív végtelen és negatív végtelen is. Nézzük meg, hogyan néz ki egy példa segítségével.
// osztás nullával, ami nem dob hibát // ehelyett végtelent ad vissza alert(13 / 0);

// hasonlóképpen negatív végtelent is kaphatunk alert(-25 / 0);

Logikai értékek
A logikai értékek rendkívül gyakoriak a programozásban. A legtöbb esetben nem használjuk kifejezetten a nevüket, de a háttérben egyszerű tulajdonságukat használjuk. A logikai értéknek két értéke lehet: “true” és “false”, és pontosan azt jelentik, amit hallasz. Sokszor találkozol azzal, hogy kódot írsz, hogy összehasonlítást végezz, és következtetést vonj le az összehasonlítás eredménye alapján.
Sok esetben ezek az összehasonlítások valós életbeli forgatókönyvekből származnak, és egyszerű logikát követnek. Felkapcsolva van a lámpa vagy le? Esik az eső kint? Éhes vagy? Ez a szám nagyobb, mint a másik szám? Ez a bekezdés hosszabb, mint a következő? A felhasználó nagy képernyőn van?
Sokszor nem csak számértékre vagy karakterlánc értékre van szükséged, hanem valójában egy igen vagy nem válaszra. Röviden, ezekben az esetekben a logikai adatok típust fogjuk használni.
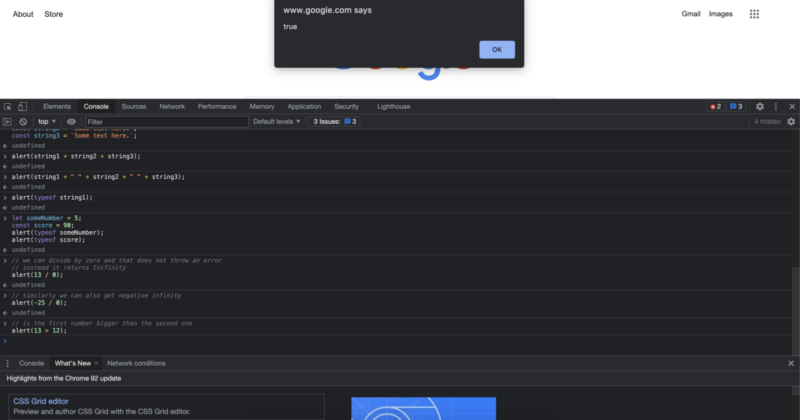
// az első szám nagyobb, mint a második alert(13 > 12);

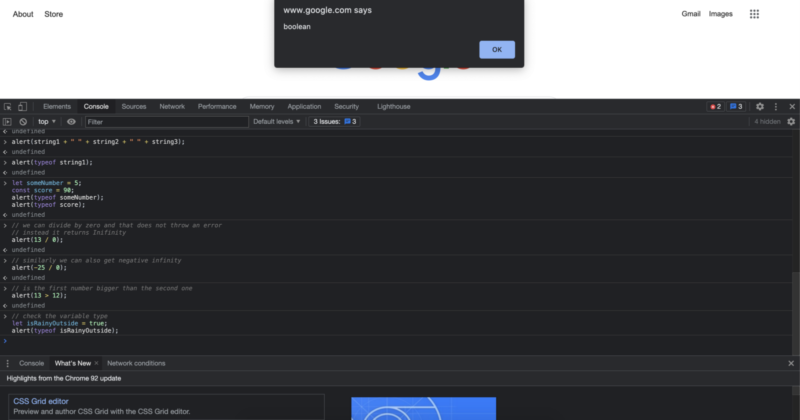
// ellenőrizd a változó típusát let isRainyOutside = true; alert(typeof isRainyOutside);
Ennek a kódnak a futtatása a következő kimenetet adná:

Most már tudod, mi a változók és az adatok típusai a JavaScriptben. A következő blogbejegyzésben ezeket az adatok típusokat fogjuk használni, hogy döntéseket hozzunk a kódunkban és még sok mást!
Ha tetszik a tartalmunk, ne felejtsd el csatlakozni a Facebook közösséghez!
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.