Ebben a sorozatban a JavaScript alapjaitól a haladó szintig jutunk el 10 blogbejegyzés alatt. A sorozat végére minden alapvető tudást elsajátítasz, amire szükséged van a JavaScript programozás megkezdéséhez.
Hogyan kezdjünk el programozni JavaScript-ben? – tartalomjegyzék:
- Kinek szól ez a kurzus?
- Mit tudsz valójában csinálni JavaScript-tel?
- Miért olyan népszerű a JavaScript?
- Hol írhatod és futtathatod a JavaScript kódot?
- Hogyan kezdjünk el programozni JavaScript-ben?
Kinek szól ez a kurzus?
Ez a kurzus neked szól, ha szeretnél elkezdeni programozni JavaScript-ben, vagy ha szeretnéd felfrissíteni a JavaScript tudásodat. Azt is javaslom, hogy jelöld könyvjelzővel ezt a tutorialt a jövőbeli hivatkozásaidhoz. Bármikor, amikor gyorsan szeretnél újra bevezetést kapni a fogalmakba, vagy csak emlékezni a JavaScript-ben használt szintaxisra, jó alkalom lesz a sorozat átnézésére a jövőben.
Mit tudsz valójában csinálni JavaScript-tel?
Az JavaScript-be való belemerülés előtt jó ötlet tudni, hogy mit tudsz valójában csinálni JavaScript-tel. Talán tudod, hogy a JavaScript a web domináló nyelve. És teljesen igazad van! A JavaScript, amely kezdetben front-end nyelvként indult, hogy viselkedést adjon a weboldalaknak, ma már a weboldalak minden aspektusában használatos.
Általában a front-end webfejlesztésben használják, általában más JavaScript keretrendszerekkel és könyvtárakkal, mint például a React. A Node.js-nek köszönhetően a backend webfejlesztésben is a leggyakoribb nyelv, amely lehetővé teszi a JavaScript futtatását a webszervereken. De itt még nem áll meg. A JavaScript mindenféle helyen használatos, beleértve a Progresszív Webalkalmazások létrehozását, valamint asztali alkalmazásokat. Nemrégiben a TensorFlow.js segítségével a gépi tanulásban is elkezdték használni. Ismét a Node.js-nek köszönhetően a drónok, robotok és IoT eszközök vezérlésére is használható.
Miért olyan népszerű a JavaScript?
A JavaScript jelenleg a legnépszerűbb programozási nyelv, és ennek jó oka van. Számos fő tényező van, ami a JavaScript-et azzá teszi, ami ma. Ezek közé tartozik a futtatási környezetek széles körű elérhetősége, a kódverzió biztonsága a Babel-nek köszönhetően, és a közösség széles körű elfogadása. Nézzük meg ezeket egyenként.
Széles körű elérhetőség
A JavaScript uralja a webet, elölről hátra. Ha ezt a cikket azért olvasod, hogy felfrissítsd a JavaScript tudásodat, valószínűleg tudod, hogy új JavaScript keretrendszerek jelennek meg néhány havonta, különösen a front-end webfejlesztés terén, mivel sok megközelítés létezik a weboptimalizálásra.
Ahogy később a cikkben látni fogjuk, nem szükséges külön szoftvert telepítened a JavaScript kód írásához és futtatásához, mert már megvannak a szükséges eszközök a böngésződben. Ez önmagában csökkenti a nyelv tanulásának küszöbét, mivel a legtöbb programozási nyelv megköveteli, hogy telepítsd és beállítsd a kódolási környezetet, hogy egyáltalán elkezdhesd.
Verzióbiztonság
A kód írásának egész célja, hogy valóban fusson, amikor futnia kell. És ebben a folyamatban az utolsó dolog, amit szeretnél, az az, hogy a weboldalad fele ne működjön a felhasználók jelentős részénél. De mit tehetsz, ha a kódodnak 1000 különböző eszköz és böngésző kombináción kell futnia? Kinek fogod optimalizálni, és kit fogsz figyelmen kívül hagyni mint felhasználót? Valóban meg kell hoznod egy ilyen döntést? Ha a felhasználóid fele régi eszközökkel rendelkezik, a másik fele pedig vadonatúj eszközökkel, kinek fogod optimalizálni a kódodat, és kit fogsz figyelmen kívül hagyni mint ügyfelet? A válasz, remélhetőleg senki, a Babel-nek köszönhetően.
A Babel egy olyan szoftver, amely biztosítja, hogy a kódod még a nagyon régi böngészőkben is fusson, amelyek nagyon régi JavaScript verziót használnak. Így nem kell olyan választást hoznod, amely a felhasználóid felének figyelmen kívül hagyásához vezet. Hogy világos legyek, nem írsz kódot a Babel-lel, vagy nem egy JavaScript íz. De egy rendkívül gyakran használt szoftver, amely a már megírt és működő JavaScript kódodat veszi, és átkonvertálja azt a JavaScript verzióra, amelyet más böngészők értenek, még akkor is, ha nagyon régi JavaScript verzió van a böngészőikben.
Óriási közösségi elfogadás
Valahányszor kódot írsz, elkerülhetetlen, hogy problémákba ütközz. És ezekben az időkben, bármilyen programozási nyelvvel is dolgozol, rendkívül hasznos lehet látni, hogy a problémádat már valaki megválaszolta az interneten. Itt lép be a közösségi támogatás, és ezért létezik a StackOverflow.
Ha nem tudod, mi az a StackOverflow, alapvetően ez a legnagyobb programozási fórum, ahol az emberek programozási kérdéseket tesznek fel és válaszolnak meg. Ez nem az egyetlen hely, ahol válaszokat találsz, vannak más helyek is, amelyek nagyon hasznosak lehetnek a konkrét kérdéseid megválaszolásában, de valószínűleg a válaszaid többségét ott fogod megtalálni. Nem azt javaslom, hogy csak menj a StackOverflow-ra, és ott keresd a problémáidat. Általában egy Google keresés a legjobb eredményeket adja.
És lehet, hogy nem is számítasz erre, miközben tanulsz programozni, de a szoftverfejlesztés jelentős része magában foglalja azt is, hogy tudod, mit keress a Google-on, hogy hatékonyabban találj válaszokat.
Ezért sok ember szeretne JavaScript-ben programozni – a JavaScript mint a legnépszerűbb programozási nyelv mind a rövid, mind a hosszú távú munkádat segíti. Valahányszor JavaScript-et írsz, csak képzeld el, hogy ezernyi ember programozik veled egy időben. Néhányan kérdéseket tesznek fel, mások válaszolnak a kérdésekre.
Amikor JavaScript-et programozol, nem vagy egyedül.
Hol írhatod és futtathatod a JavaScript kódot?
Több hely is van, ahol elkezdheted a JavaScript programozást. Technikai szempontból bárhol írhatsz JavaScript-et, beleértve egy egyszerű jegyzetfüzetet vagy szövegszerkesztőt. De szükséged van egy JavaScript motorra is, hogy valóban futtathasd a kódodat. De hogyan juthatsz hozzá egyhez? Nos, ha emlékszel a cikk elejére, tudod, hogy már megvan a böngésződben.
Ebben a blogbejegyzés sorozatban a Google Chrome-ot fogjuk használni böngészőként, mivel ez az egyik leggyakoribb böngésző a webfejlesztésben. És ennek jó oka van, a Chrome néhány legjobb eszközt biztosít, amelyek megkönnyítik az életedet a webfejlesztés során. A Chrome-nak van egy JavaScript motorja, amelyet V8 Engine-nek hívnak, és amely a JavaScript kódodat veszi és futtatja. Ez a JavaScript motor a Node.js fejlesztésében is használatos, amely lehetővé teszi, hogy a JavaScript-et kivegyük a böngészőből. A Node.js az oka annak is, hogy a JavaScript-et mindenféle helyen használhatjuk, beleértve a webszervereket és a drónokat.
Amikor el szeretnéd kezdeni a JavaScript programozást, jó tudni, hogy szükséged van egy JavaScript motorra a kódod futtatásához, és most már tudod, hogy már van egy, ami a böngésződdel érkezik. Azt is tudod, hogy ha a böngészőn kívül szeretnéd futtatni a JavaScript-et, akkor le kell töltened és telepítened a Node.js-t ehhez. De amikor a kód írásáról és futtatásáról van szó, mit jelent ez mindez a programozási élményed szempontjából? Általában valamilyen IDE-t (Integrált Fejlesztői Környezet) szeretnél használni a kódod írásához. Így, ahogy a névből is kiderül, sokkal több eszközt tartalmaz, amelyek megkönnyítik a kóddal való munkát hosszú távon. Ezek közé tartozhat bármi, a kevesebb gépelés érdekében a szövegkiegészítéstől kezdve a hibakeresőig. Mivel sok ember dolgozik ezekkel az IDE-kkel, nagyon gyakori kiterjesztések is léteznek, amelyek lehetővé teszik a kódolási környezet testreszabását, beleértve a zárójelek színezését a kódban, hogy könnyebben lásd, melyik nyitó zárójel melyik záró zárójellel egyezik. Ha nincs ötleted arról, hogy mit csinálnak a zárójelek, egyelőre ne aggódj, és a blog sorozatban minden részletet meg fogunk nézni, amit tudnod kell.
Jelenleg a legnépszerűbb IDE-k közé tartozik a Visual Studio Code, az Atom és a Sublime Text. De ehelyett a legegyszerűbb lehetőséggel kezdjük, ami valójában a Chrome böngésző használata a JavaScript kód írásához és futtatásához.
Most, hogy van némi háttérinformációd a JavaScript-ről, állítsuk be a programozási környezetünket, és kezdjük el a “Hello, World!” kódot.
Hogyan kezdjünk el programozni JavaScript-ben?
A JavaScript programozásának megkezdéséhez be kell állítanunk a programozási környezetet.
Ahogy korábban is említettük, a Google Chrome-ot fogjuk használni böngészőként a blogbejegyzés sorozat során. Ha már telepítve van a Chrome, nagyszerű! Ha nem, akkor az első lépés valójában a Google Chrome telepítése. A Chrome letöltéséhez egyszerűen kereshetsz a “Google Chrome letöltés” kifejezésre, hogy letöltsd a weboldaláról, vagy itt találsz egy linket a Chrome letöltéséhez:
Google Chrome – Töltsd le a Google gyors, biztonságos böngészőjét
Most kattints a “Chrome letöltése” gombra a letöltés megkezdéséhez. Miután letöltötted, kattints duplán rá, és végezd el a telepítési folyamatot, ahogy bármely más alkalmazásnál, amit az internetről töltesz le. Lehet, hogy megkér, hogy jelentkezz be az egyik Google fiókodba, amit megtehetsz.
Miután telepítetted a Chrome-ot, kattints duplán rá, hogy megnyiss egy ablakot. Most a klasszikus Google keresőképernyőt kell látnod:

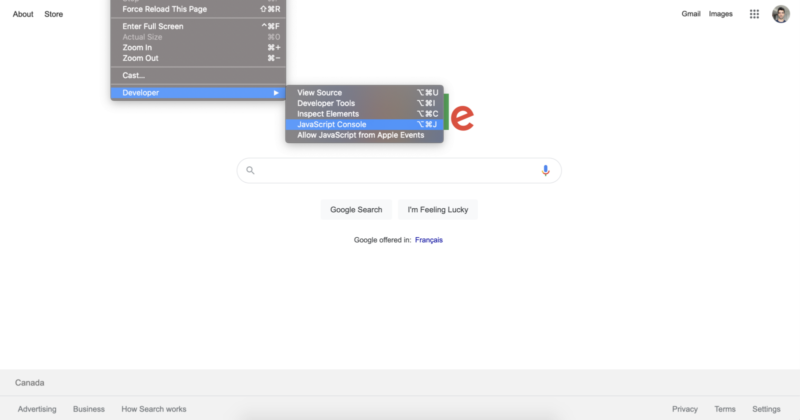
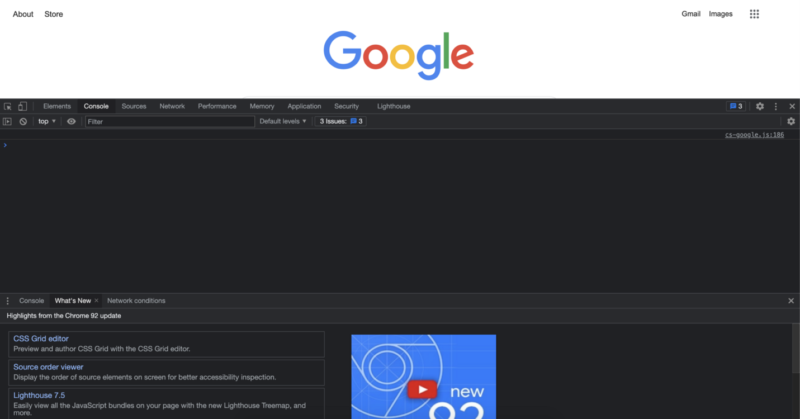
A JavaScript programozásának megkezdéséhez a következő lépés az, hogy megnyissuk azt a helyet, ahol a kódot írni és futtatni fogjuk a Chrome böngészőn belül. A felső menüből menj a: Menü, majd Fejlesztő, és kattints a JavaScript Konzolra. A Mac esetében a gyorsbillentyűt is használhatod, ami az “option + command + J”.

Ezután a JavaScript konzolnak kell megnyílnia, ami valahogy így néz ki:

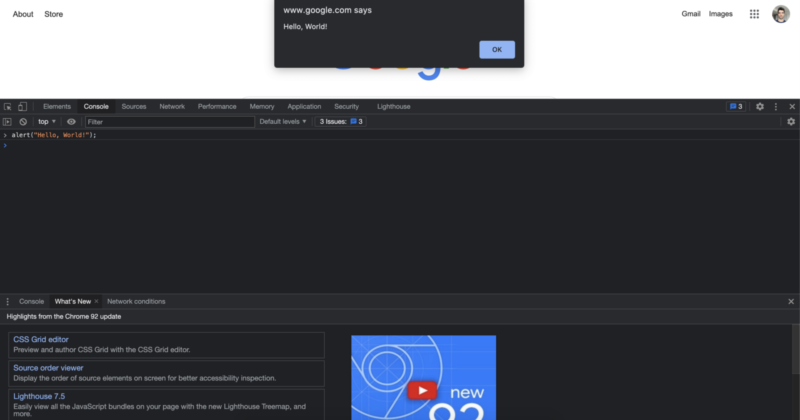
Ha eddig eljutottál, fantasztikus! Itt az ideje egy jelentős lépésnek, amely lehetővé teszi, hogy elkezdj programozni JavaScript-ben. Kezdjük el a JavaScript utadat egy hello world kóddal. Írd be a következőt:
alert("Hello, World!");
Miután beírtad, futtassuk a kódunkat az “Enter” vagy “Return” billentyű megnyomásával a billentyűzeteden!
Most egy figyelmeztetést kell látnod, ami így néz ki:

És ezzel megírtad az első “hello world” kódodat! Most már tudod, hogyan kezdj el programozni JavaScript-ben.
A következő blogbejegyzésben a JavaScript alapjait fogod látni kódpéldákkal.
Robert Whitney
JavaScript szakértő és oktató, aki IT osztályokat mentorál. Fő célja, hogy növelje a csapat termelékenységét azáltal, hogy megtanítja másoknak, hogyan működjenek együtt hatékonyan a kódolás során.